For some reason, this code, when an H2 has long text and wraps, is partially hidden behind the background color.
.entry-content h2,.entry-content h2 span {
font-size: 24px !important;
padding: 20px;
color: #fff !important;
background-color: #0984e3;
margin-bottom: 30px;
text-transform: capitalize;
font-weight: normal;
}<div class="entry-content">
<h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<span>This is a span</span>
</h2>
</div>I am sure that the background color needs a Z-Index - but I am not clear where to place it?
CodePudding user response:
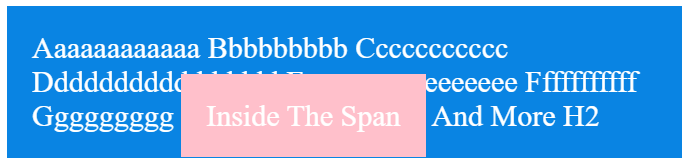
The problem is that the span within the h2 element is being given padding and this padding makes it extend vertically further up than the space allowed by the height between lines when the h2 wraps.
Here we can see it clearly when giving the span a different background color:
.entry-content h2,
.entry-content h2 span {
font-size: 24px !important;
padding: 20px;
color: #fff !important;
background-color: #0984e3;
margin-bottom: 30px;
text-transform: capitalize;
font-weight: normal;
}
.entry-content h2 span {
background-color: pink;
}<div class="entry-content">
<h2>aaaaaaaaaaaa bbbbbbbbb ccccccccccc dddddddddddddddd eeeeeeeeeeeeeeeee fffffffffff ggggggggg
<span>inside the span</span> and more h2
</h2>
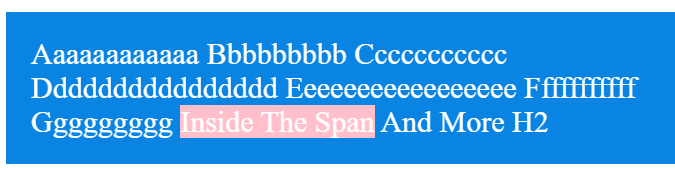
</div>It does not look as though it was intended that the span should have extra padding, but rather be the same size in terms of text as the rest of the h2. It isn't necessary therefore to set its font-size, padding etc.
.entry-content h2 {
font-size: 24px !important;
padding: 20px;
color: #fff !important;
background-color: #0984e3;
margin-bottom: 30px;
text-transform: capitalize;
font-weight: normal;
}
.entry-content h2 span {
background-color: pink;
}<div class="entry-content">
<h2>aaaaaaaaaaaa bbbbbbbbb ccccccccccc dddddddddddddddd eeeeeeeeeeeeeeeee fffffffffff ggggggggg
<span>inside the span</span> and more h2
</h2>
</div>CodePudding user response:
span have a display: inline; by default change it display: inline-block; instead.
.entry-content h2 {
font-size: 24px !important;
padding: 20px;
color: #fff !important;
background-color: #0984e3;
margin-bottom: 30px;
text-transform: capitalize;
font-weight: normal;
}
.entry-content h2 span {
background-color: pink;
display: inline-block;
padding: 20px;
}<div class="entry-content">
<h2>aaaaaaaaaaaa bbbbbbbbb ccccccccccc dddddddddddddddd eeeeeeeeeeeeeeeee fffffffffff ggggggggg
<span>inside the span</span> and more h2
</h2>
</div>