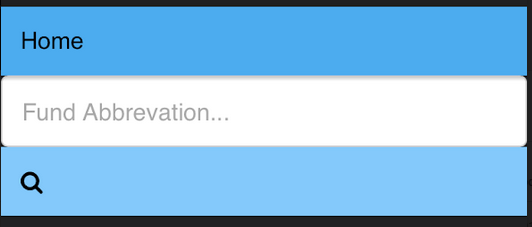
I followed a guide on the internet to implement a search bar on top of my navigation bar and responsive, but i have a problem when viewing with mobile, my search box button is at below of my search box.
here is my code in HTML
<div class="search-container">
<form action="/">
<input type="text" placeholder="seach..." name="search">
<button type="submit"><i class="fa fa-search"></i></button>
</form>
</div>
and my css
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 6px;
margin-top: 8px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
float: right;
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav a, .topnav span, .topnav input[type=text], .topnav .search-container button {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 1px solid #ccc;
}
How can I make the button in mobile view to be at the same row beside at right of my search box?
CodePudding user response:
display: block; makes both input and button "put newline after", also they both are width: 100%; which is bad for both elements, if you make them inline-block (they already are by default) and set width that both fits, they be next to each other.
For example like this:
body, html { /* just example */
margin: 0;
padding: 0;
background-color: grey;
}
.topnav:after { /* clearfix so the .topnav container keeps its size properly */
content: "";
clear: both;
display: table;
}
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 6px;
margin-top: 8px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
/* no need for float: right; here, you can comment-out the whitespace in html */
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
text-align: center;
/* non-flex version require harcoded width (unless you correct it with javascript) */
width: 40px;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav .search-container input[type=text] {
border: 1px solid #ccc;
padding: 14px;
/* padding (left right), border (left right), button width */
width: calc(100% - 28px - 2px - 40px);
/* bit easier like that: */
/*
box-sizing: border-box;
width: calc(100% - 40px);
*/
}
.topnav .search-container button {
margin-right: 0;
/* correcting height difference between input[type=text] with border and button without border */
padding: 15px 14px;
}
}<div class="topnav">
<div class="search-container">
<form action="/">
<input type="text" placeholder="seach..." name="search"><!--
--><button type="submit"><i class="fa fa-search">...</i></button>
</form>
</div>
</div>There is major disadvantage with that aproach and that is the need of hardcoded width of button.
Another way is to use position: absolute;, old fashion but simple, for example like this:
// little demonstation of variable width
var times = 4;
setInterval(function(){
document.querySelector('button>i').innerText = '.'.repeat(times );
if(times>6){ times = 3; }
}, 1000);body, html { /* just example */
margin: 0;
padding: 0;
background-color: grey;
}
.topnav:after { /* clearfix so the .topnav container keeps its size properly */
content: "";
clear: both;
display: table;
}
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 6px;
margin-top: 8px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
/* no need for float: right; here, you can comment-out the whitespace in html */
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
text-align: center;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav .search-container input[type=text] {
border: 1px solid #ccc;
padding: 14px;
box-sizing: border-box;
width: 100%;
}
.topnav .search-container button {
position: absolute;
top: 0;
right: 0;
margin-right: 0;
/* correcting height difference between input[type=text] with border and button without border */
padding: 15px 14px;
}
}<div class="topnav">
<div class="search-container">
<form action="/">
<input type="text" placeholder="seach..." name="search"><!--
--><button type="submit"><i class="fa fa-search">...</i></button>
</form>
</div>
</div>Or you can use flex-box, which is modern and more flexible, for example like this:
// little demonstation of variable width
var times = 4;
setInterval(function(){
document.querySelector('button>i').innerText = '.'.repeat(times );
if(times>6){ times = 3; }
}, 1000);body, html { /* just example */
margin: 0; padding: 0;
background-color: grey;
}
.topnav:after { /* clearfix so the .topnav container keeps its size properly */
content: "";
clear: both;
display: table;
}
.topnav .search-container {
float: right;
}
/* following two blocks are most imporant */
.topnav .search-container form {
display: flex;
flex-wrap: nowrap;
align-items: stretch;
}
.topnav .search-container input[type=text] {
flex-grow: 1;
flex-shrink: 1;
min-width: 0;
}
.topnav input[type=text] {
padding: 6px;
margin-top: 8px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
/* no need for float: right; here, you can comment-out the whitespace in html */
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
text-align: center;
/* no need for hardcoded width */
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav .search-container input[type=text] {
border: 1px solid #ccc;
padding: 14px;
}
.topnav .search-container button {
margin-right: 0;
padding: 14px; /* height is automatically corrected by flex */
}
}<div class="topnav">
<div class="search-container">
<form action="/">
<input type="text" placeholder="seach..." name="search"><!--
--><button type="submit"><i class="fa fa-search">...</i></button>
</form>
</div>
</div>