I have a table view where the first cell has an imageView occupying the entire cell. I want the status bar and navigation bar to be transparent and show the image. So far, I have the navigation bar clear and looking as needed. My question, is how can I get the status bar to behave the same way. I will include the code for my navigation bar, but the navigation bar is looking good.
Inside where I define and return table view
table.contentInsetAdjustmentBehavior = .never
Inside view did load
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: .default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.isTranslucent = true
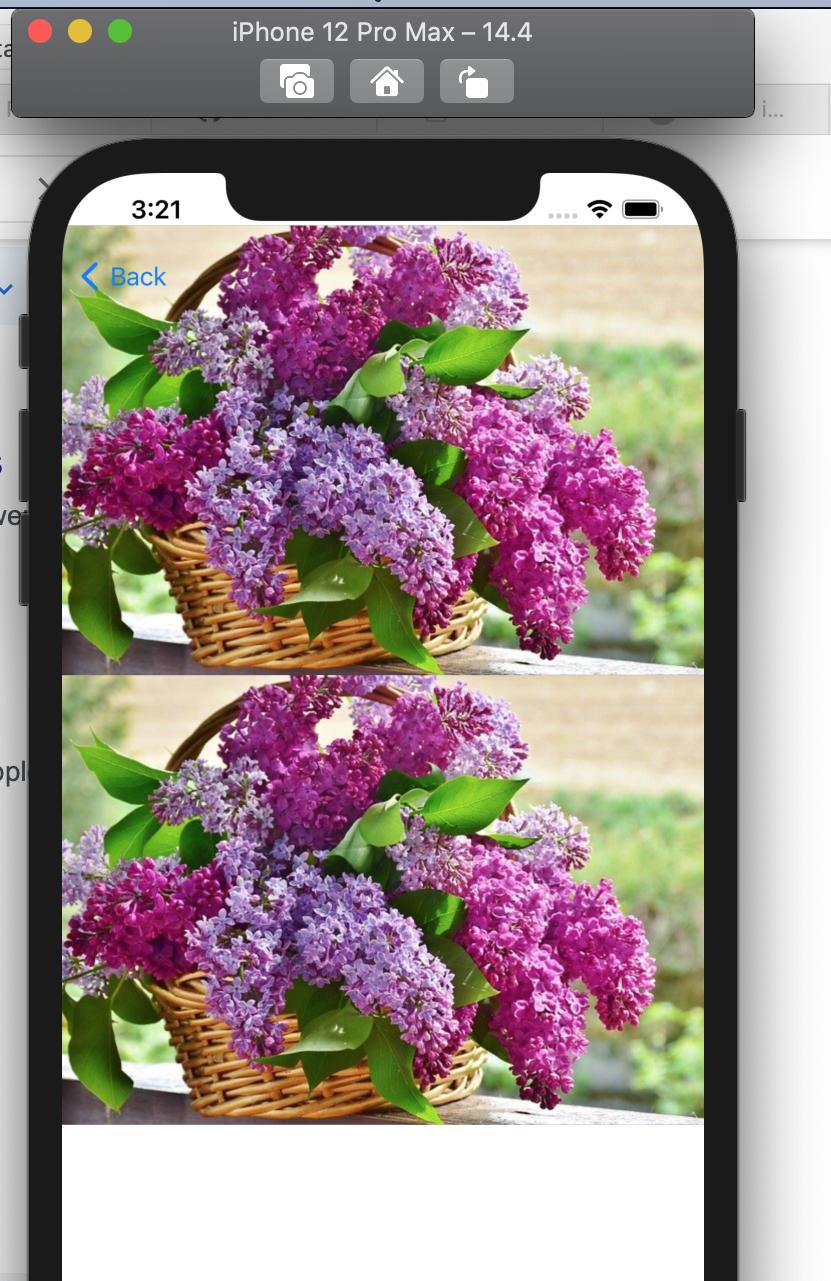
Here's a pic of how it currently looks:
If possible, please send programmatic suggestions, as I am not using any storyboards for this project.
Thank you!!!
CodePudding user response:
You are on the right track here. Just make sure your table view is covering whole super view. If you are using constraints, make sure table view top constraint is attached to super view's top anchor.
Here is an working example of transparent status bar & navigation bar with table view cells under status bar.
class ViewController: UIViewController, UITableViewDataSource {
private var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
setupNavbar()
setupTableView()
}
private func setupNavbar() {
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: .default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.isTranslucent = true
}
private func setupTableView() {
let tableView = UITableView()
tableView.contentInsetAdjustmentBehavior = .never
tableView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(tableView)
tableView.contentInsetAdjustmentBehavior = .never
NSLayoutConstraint.activate([
tableView.topAnchor.constraint(equalTo: view.topAnchor),
tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor),
tableView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
tableView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
])
tableView.dataSource = self
self.tableView = tableView
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCell.CellStyle.default, reuseIdentifier: "Cell")
cell.backgroundColor = [UIColor.red, UIColor.gray, UIColor.green, UIColor.blue].randomElement()
return cell
}
}
CodePudding user response:
After your
table.contentInsetAdjustmentBehavior = .never
make sure to also add:
tableView.contentInset = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)