I have built a NextJS project and I'm ready to deploying it to a staging server for testing (running AlmaLinux 8). I have installed node version 16.8.0.
I've copied the entire contents of my project to my server and run npm run build but I then get the error:
build
> next build
info - Loaded env from /var/www/html/CrashCatch/CrashCatchDocs_Testing/.env
Failed to compile.
./pages/[...].tsx:2:23
Type error: Cannot find module '../components/TopHeader' or its corresponding type declarations.
1 | import Head from 'next/head'
> 2 | import TopHeader from "../components/TopHeader";
| ^
3 | import Link from 'next/link'
4 | import {useRouter} from "next/router";
5 | import {getSlugFromUrl} from "../JSFuncs/HelperFunctions";
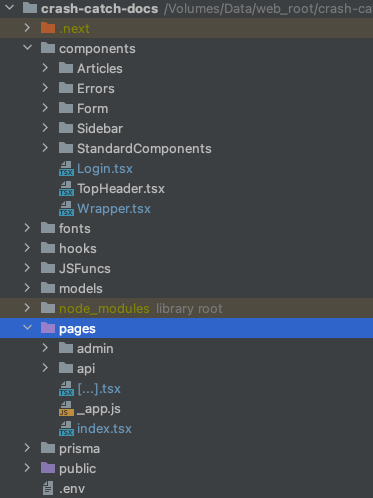
Below is a screenshot showing the directory structure
In the `./pages[...].tsx I have the following
import Head from 'next/head'
import {getSlugFromUrl} from "../JSFuncs/HelperFunctions";
import UserHelpContainer from "../components/Articles/UserHelpContainer";
import UserSidebar from "../components/Sidebar/UserSidebar";
import useArticle from "../hooks/useArticle";
import {useEffect, useState} from "react";
import useCrashCatch from "../hooks/useCrashCatch";
import TopHeader from "../components/TopHeader";
export default function Home() {
const slug = getSlugFromUrl();
const {loading, publishedArticle, errors, refetch} = useArticle(slug);
const [mobileSidebarOpen, setMobileSidebarOpen] = useState(false);
const {crashcatch} = useCrashCatch('12345', "123456", "1.0.0");
useEffect(() => {
(
async function() {
await refetch();
}
)();
}, [slug]);
return (
<>
<div className="w-full h-full min-h-full overflow-none absolute">
<Head>
<title>Crash Catch Documentation</title>
<link rel="icon" href="/favicon.ico" />
<meta name='description' content={publishedArticle !== null && typeof publishedArticle !== typeof undefined ? publishedArticle.metaDescription : ''} />
<meta name='keywords' content={publishedArticle !== null && typeof publishedArticle !== typeof undefined ? publishedArticle.metaKeywords : ''} />
</Head>
<TopHeader mobileSidebarOpen={mobileSidebarOpen} setMobileSidebarOpen={setMobileSidebarOpen} />
<div className='flex flex-row h-full overflow-y-scroll'>
<UserSidebar slug={slug} mobileSidebarOpen={mobileSidebarOpen} setMobileSidebarOpen={setMobileSidebarOpen} />
<UserHelpContainer slug={slug} loading={loading} errors={errors} article={publishedArticle} />
</div>
</div>
</>
)
}
And in the TopHeader I have the following:
I am declaring TopHeader as follows (I've not included the whole thing as don't think its relevant)
const TopHeader = React.memo(function TopHeader(props: TopNavProps)
CodePudding user response:
If the path is correct, you might not be exporting TopHeader as default?
export default TopHeader; // This will allow for generic import
And then to import:
import TopHeader from '../components/TopHeader'; // Can now use TopHeader
Edit: Included code blocks, cleaned answer and moved ramble to bottom...
I have never answered a question, so I planned on just commenting as this is more or less a question... But I must have more reputation to comment... Apologies..
CodePudding user response:
I figured out my problem, thanks for the suggestions as it made me look at something and figure out the issue.
It was a rather dumb reason, where my SFTP client didn't fully upload and instead asked me a question which was hidden, so I didn't see it and therefore, only the top level directories uploaded, but deeper directories were missing some files hence the module not found error.
After getting this to work it it was an issue with CSS, this was to do with Tailwind purging CSS classes so had to add the following to tailwindcss.confnig.js
odule.exports = {
purge:{
enabled: true,
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
'./components/*.{js,ts,jsx,tsx}',
'./JSFuncs/*.{js,ts,jsx,tsx}'
// Add more here
]
},