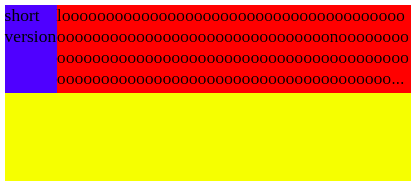
I have 2 divs side by side where the red one take up the remaining space
but it overflows when the inside elements are too long like this:
#wrapper{
width:50%;
display:flex;
height:10rem;
background-color:yellow;
}
#wrapper div{
height:5rem;
}
.second {
flex: 1;
}<div id="wrapper">
<div style="background: blue">short version</div>
<div class="second" style="background:red;">looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooonooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooog version</div>
</div>I tried overflow-wrap: anywhere; but there are 
CodePudding user response:
overflow-wrap: break-word; min-width:0; will work.
Another way is to use word-break: break-all: https://codepen.io/SergeiMinaev/pen/MWEwvre .
I've also added ellipsis to this example. One thing about ellipsis: the number of the line to which the '...' will be added must be hardcoded, so you'll have to specify fixed height of the container.
UPD: added the code:
#wrapper {
width:300px;
display:flex;
height:10rem;
background-color:yellow;
}
#wrapper div {
height:4rem;
/* correct line height is required */
line-height: 1rem;
}
.second {
flex: 1;
word-break: break-all;
display: -webkit-box;
/* maximum number of lines should be hardcoded, sadly */
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
}<div id="wrapper">
<div style="background: blue">short version</div>
<div class="second" style="background:red;">
looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooonooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooog version
</div>
</div>CodePudding user response:
Are you looking for the value break-word of overflow-wrap ?
The compatibility is good between browser, except for IE of course.
.example {
overflow-wrap: break-word;
}
Edit : Flexbox need min-width:0; for overflow-wrap to work (see here).
Here is the full working code :
<html>
<head>
<style>
#wrapper{
width:50%;
display:flex;
height:10rem;
background-color:yellow;
}
#wrapper div{
height:5rem;
}
#wrapper div.second {
flex: 1;
overflow-wrap: break-word; /* breaks long words */
min-width: 0; /* necessary for flexbox */
}
</style>
</head>
<body>
<div id="wrapper">
<div style="background: blue">short version</div>
<div class="second" style="background:red;">looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooonooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooog version</div>
</div>
</body>
</html>
CodePudding user response:
You can use overflow: hidden; in css like so :
#wrapper {
overflow: hidden;
}
Here is the full code :
#wrapper {
width: 50%;
display: flex;
height: 10rem;
background-color: yellow;
overflow: hidden;
}
#wrapper div {
height: 5rem;
}
.second {
flex: 1;
}<div id="wrapper">
<div style="background: blue">short version</div>
<div class="second" style="background:red;">looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooonooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooog version</div>
</div>