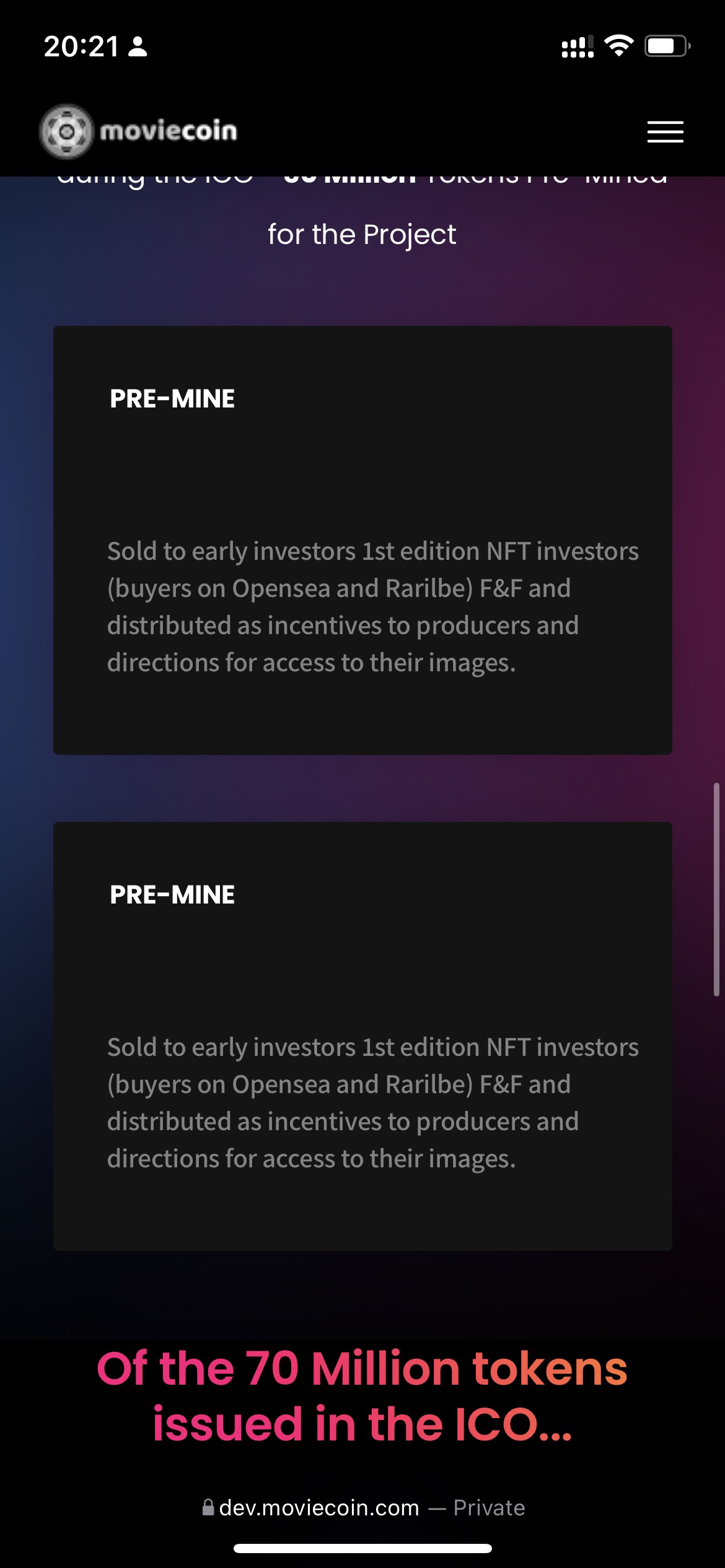
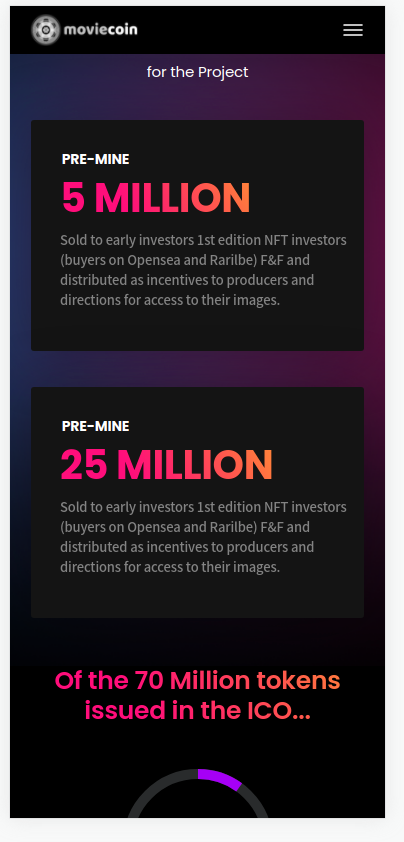
am facing one issue on gradient css on web and android devices text are visible but on Safari its not showing at all. Please have look on both the screen shots.
I've checked with caniuse.com, and both 
CodePudding user response:
There is an unresolved, open issue about this on the WebKit Bugzilla since 2017: background-clip:text doesn't work with display:flex. Apple has ignored this bug for 4 years, it will probably never be resolved.
Remove display: flex and it works:
.gradient-effect {
background: linear-gradient(240.86deg, #ff8329 0%, #ff007a 66.41%);
-webkit-text-fill-color: transparent;
width: max-content;
background-clip: text;
-webkit-background-clip: text;
}
.mine-box-title {
font-family: Poppins;
font-style: normal;
font-weight: bold;
font-size: 40px;
line-height: 44px;
letter-spacing: -0.01em;
}<h2 class="mine-box-title gradient-effect">25 MILLION</h2>