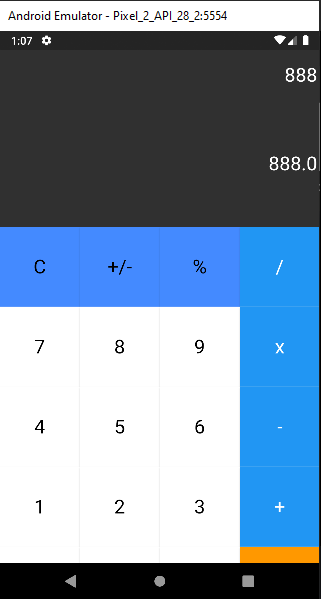
After hours of trial and error, I gave up. Can somebody tell me why my app is expanding behind the virtual navigation buttons?
I tried swiching and inserting SafeArea, Flex, Expanded and so on but have not found which Widget is creating this behaviour.
My Code:
Widget build(BuildContext context) {
return Scaffold(
body: Column(
// direction: Axis.vertical,
children: [
Expanded(
flex: 1,
// child:Text("test text", style: TextStyle(backgroundColor: Colors.blue),)
child: Container(
// color: Colors.red,
alignment: Alignment.centerRight,
// padding: EdgeInsets.all(0),
child: TextField(
controller: _input_controller,
decoration: const InputDecoration(
focusedBorder: InputBorder.none,
border: InputBorder.none,
),
style: TextStyle(fontSize: _font_size),
textAlign: TextAlign.right,
showCursor: false,
readOnly: true,
// decoration: InputDecoration(labelText: "Enter your number"),
// keyboardType: TextInputType.number,
// inputFormatters: [
// // FilteringTextInputFormatter.allow(RegExp(r'[0-9]')),
// // FilteringTextInputFormatter.allow(RegExp(r"[.,']")),
// CardFormatter
// ], // Only numbers can be entered
)),
),
Expanded(
flex: 1,
// child:Text("test text", style: TextStyle(backgroundColor: Colors.blue),)
child: Container(
// color: Colors.red,
alignment: Alignment.centerRight,
// padding: EdgeInsets.all(0),
child: TextField(
controller: _answer_controller,
decoration: const InputDecoration(
focusedBorder: InputBorder.none,
border: InputBorder.none,
),
style: TextStyle(fontSize: _font_size),
textAlign: TextAlign.right,
showCursor: false,
readOnly: true,
// decoration: InputDecoration(labelText: "Enter your number"),
// keyboardType: TextInputType.number,
// inputFormatters: [
// // FilteringTextInputFormatter.allow(RegExp(r'[0-9]')),
// // FilteringTextInputFormatter.allow(RegExp(r"[.,']")),
// CardFormatter
// ], // Only numbers can be entered
)),
),
Expanded(
flex: 4,
// child:Text("test text", style: TextStyle(backgroundColor: Colors.green),)
child: GridView.count(
crossAxisCount: 4,
// padding: const EdgeInsets.all(0.2),
mainAxisSpacing: 0,
crossAxisSpacing: 0,
children: List.generate(
20,
(i) => Container(
child: TextButton(
onPressed: () {
print(i);
},
child: Text(i.toString()),
),
))),
)
],
),
);
} crossAxisSpacing: 0,
children: List.generate(
20,
(i) => Container(
child: TextButton(
onPressed: () {
print(i);
},
child: Text(i.toString()),
),
)),
),
)
],
),
),
),
),
);
}CodePudding user response:
The issue is your screen height doesn't cover the Full widget height. That's why the GridView is behind the screen. If you scroll down, you will get the rest of the button. You can play with childAspectRatio to reduce the height.
If you like to have everything in withing screen, you can use Stack and LayoutBuilder to measure the screen size. But it is nice to have scroll-effect for small screen but I will prefer full scroll body, In that case you can use SingleChildScrollView on body and NeverScrollableScrollPhysics() on gridView.
You can check my repo I was testing year ago.
CodePudding user response:
As always, when you ask, you get the answer shortly after by yourself (with a hint from Chance)
Putting GridView inside Expanded causes this behaviour, if you put GridView inside a Container you get an assertion error, add shrinkWrap: true to the Constructor of GridView and everything works as expected:
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(flex: 1, child: Text("Text1")),
Expanded(flex: 1, child: Text("Text1")),
Container(
child: GridView.count(
crossAxisCount: 4,
mainAxisSpacing: 0,
crossAxisSpacing: 0,
shrinkWrap: true,
children: List.generate(
20,
(i) => Container(
child: TextButton(
onPressed: () {
print(i);
},
child: Text(i.toString()),
),
))),
)
],
));
}