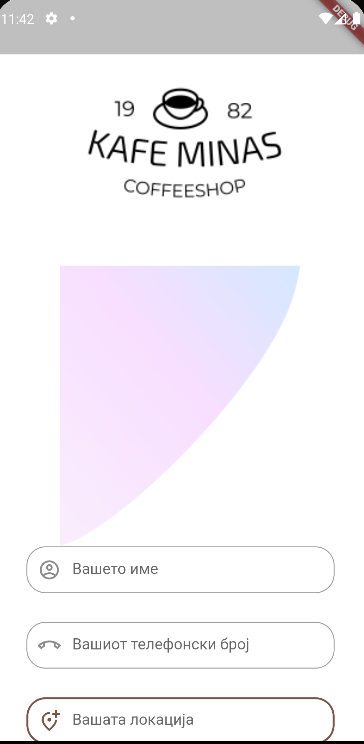
I just started learning flutter of some tutorials, but I have one thing i want to archive. I have problem with positioning images in my code. This is the issue.
 .
.
If someone can recode this because I'm trying 2 days and can't understand how it works.
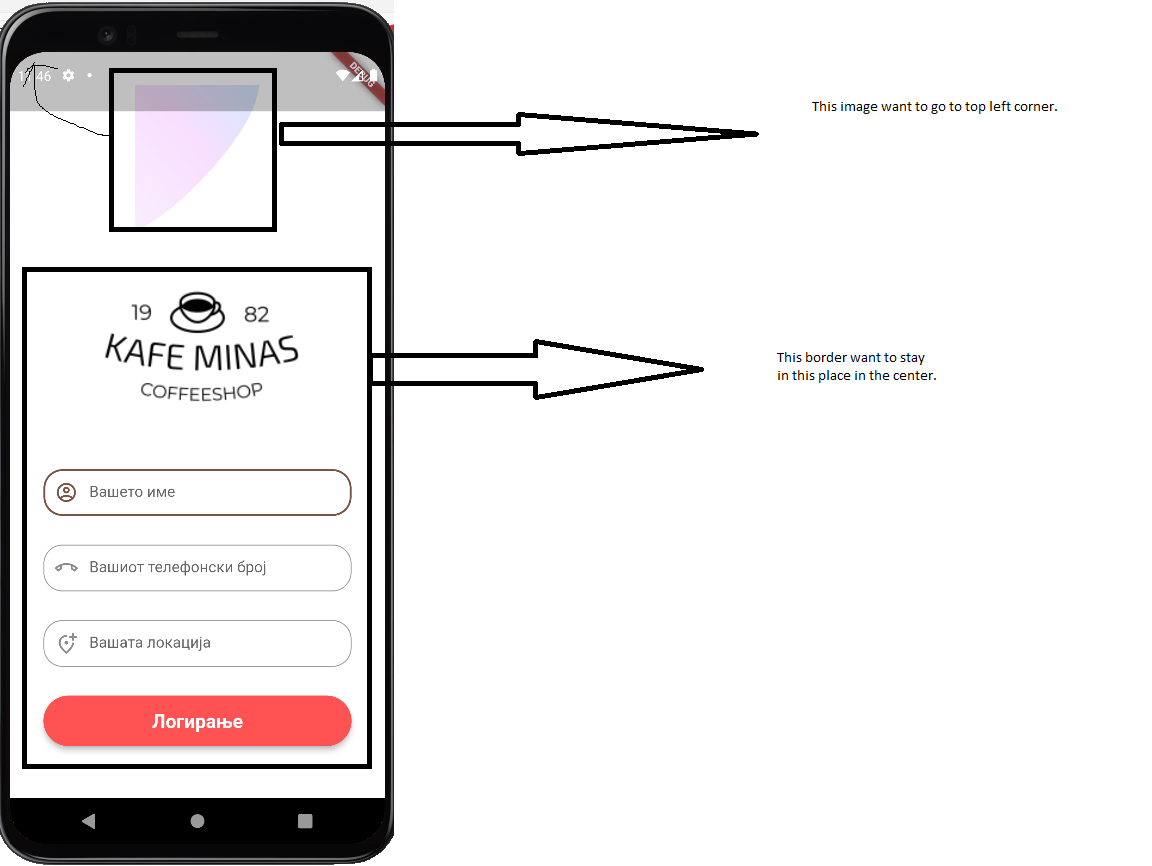
Solution I'm trying to find is to position image under logo into top right corner without moving logo and textbars
Draft of my wanting:

My codes:
main.dart
import 'package:flutter/material.dart';
import 'package:kafe/screens/login_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Email and Password Login',
theme: ThemeData(
primarySwatch: Colors.brown,
),
home: LoginScreen(),
);
}
}
login_screen.dart
import 'package:flutter/material.dart';
class LoginScreen extends StatefulWidget {
const LoginScreen({ Key? key }) : super(key: key);
@override
_LoginScreenState createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
// form key
final _formKey = GlobalKey<FormState>();
// Editing Controller
final TextEditingController emailController = new TextEditingController();
final TextEditingController passwordController = new TextEditingController();
final TextEditingController locationController = new TextEditingController();
@override
Widget build(BuildContext context) {
//Name field
final emailField = TextFormField(
autofocus: false,
controller: emailController,
keyboardType: TextInputType.emailAddress,
//validator: {} {},
onSaved: (value)
{
emailController.text = value!;
},
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.account_circle_outlined),
contentPadding: EdgeInsets.fromLTRB(20, 15, 20, 15),
hintText: "Вашето име",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
),
);
//password field
final passwordField = TextFormField(
autofocus: false,
controller: passwordController,
//validator: {} {},
onSaved: (value)
{
passwordController.text = value!;
},
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.call_end_outlined),
contentPadding: EdgeInsets.fromLTRB(20, 15, 20, 15),
hintText: "Вашиот телефонски број",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
),
);
//Location field
final locationField = TextFormField(
autofocus: false,
controller: locationController,
//validator: {} {},
onSaved: (value)
{
locationController.text = value!;
},
textInputAction: TextInputAction.done,
decoration: InputDecoration(
prefixIcon: Icon(Icons.add_location_alt_outlined),
contentPadding: EdgeInsets.fromLTRB(20, 15, 20, 15),
hintText: "Вашата локација",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
)),
// button
loginButton = Material(
elevation: 5,
borderRadius: BorderRadius.circular(30),
color: Colors.redAccent,
child: MaterialButton(
padding: EdgeInsets.fromLTRB(20, 15, 20, 15),
minWidth: MediaQuery.of(context).size.width,
onPressed: () {},
child: Text(
"Логирање",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
);
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: SingleChildScrollView(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(35.0),
child: Form(
key: _formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget> [
SizedBox(
width: 130,
child: SizedBox(
child: Image.asset("assets/top.png",
fit: BoxFit.contain,
),
),
),
SizedBox(
height: 250,
child: Image.asset(
"assets/logo.png",
fit: BoxFit.contain,
)
),
emailField,
SizedBox(height: 30),
passwordField,
SizedBox(height: 30),
locationField,
SizedBox(height: 30),
loginButton,
SizedBox(height: 30),
],
),
),
),
),
) ,
),
);
}
}
CodePudding user response:
On your widget tree, the logo.png is placed after top.png image , It's an order issue, place logo as 1st child on Column
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 250,
child: Image.asset(
"assets/logo.png",
fit: BoxFit.contain,
),
),
SizedBox(
width: 130,
child: Image.asset(
"assets/top.png",
fit: BoxFit.contain,
),
),
But next image describe you like to position the image. For this, wrap SizedBox with Align widget.
Align(
alignment: Alignment.topLeft,
child: SizedBox(
width: 130,
Also, I would prefer Stack in this case.
CodePudding user response:
you can try postioned or align and go play with it. but you need them to wrap by stack
Stack(
color: Colors.white,
child: Form(
key: _formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget> [
Positioned(
left:0,top:0
child: SizedBox(
width: 130,
child: SizedBox(
child: Image.asset("assets/top.png",
fit: BoxFit.contain,
),
),
),
),
Align(
alignment: Alingment.center,
child: Column(
children: [
SizedBox(
height: 250,
child: Image.asset(
"assets/logo.png",
fit: BoxFit.contain,
)
),
emailField,
SizedBox(height: 30),
passwordField,
SizedBox(height: 30),
locationField,
SizedBox(height: 30),
loginButton,
SizedBox(height: 30),
]
)
),
],
),
),
),
),
