I have a problem. For my current project I have a page with a list. The list contains posts, which is shown in a css grid. The last 2 columns of the grid need to be text-aligned to the right, but that isn't working. Here is the code snippet:
mat-form-field {
margin: 0px 10px;
}
/**
* Add basic flex styling so that the cells evenly space themselves in the row.
*/
mat-list {
display: flex;
flex-direction: column;
margin-right: 10px;
}
.profile-picture-container {
height: 40px;
width: 40px;
position: relative;
text-align: center;
color: white;
}
.profile-picture-container > img {
height: 100%;
width: 100%;
border-radius: 50%;
}
.fa-play {
color: white;
}
#btnToggleAudio {
background-color: transparent;
border: none;
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 10000;
}
mat-list-item {
flex: 1;
}
.header {
font-weight: bold;
}
h3 {
padding-bottom: 5px;
}
.item-grid {
display: grid;
grid-template-columns: 60px 40% 20% 20% 20%;
align-items: center;
}
.item-grid > div {
display: flex;
align-items: center;
}
.right {
text-align: right;
}
mat-list-item:hover {
background-color: #c4c4c4;
}
mat-list-item:hover #profile-picture {
filter: brightness(70%);
}
mat-list-item:hover #btnToggleAudio {
display: block;
}
.action-button{
height: 30px!important;
width: 50px!important;
min-width: unset!important;
}
.mat-icon-align {
vertical-align: middle;
}
@media (max-width: 900px) {
.item-grid {
display: grid;
grid-template-columns: 50% 25% 25%;
}
.desktop-only {
display: none;
}
}<mat-list>
<h3 matHeader>Reported posts</h3>
<mat-list-item>
<div matLine>
<div class="item-grid" matline>
<div class="profile-picture-container" style="grid-row: 1 / 3">
<img id="profile-picture" src="/assets/images/post_city.jpg">
<button id="btnToggleAudio" (click)="onDismissClick(1)">
<i class="fas fa-play"></i>
</button>
</div>
<div class="header">Title</div>
<div class="header desktop-only">Username</div>
<div class="header right">Reports</div>
<div class="header right" style="background-color: blue">Actions</div>
<div>Test post</div>
<div class="desktop-only">Dummy-2000</div>
<div class="right">3</div>
<div class="right" style="background-color: blue">
<button mat-button class="action-button right">
<mat-icon class="mat-icon-align">check_circle</mat-icon>
</button>
<button mat-button class="action-button right">
<mat-icon class="mat-icon-align">delete</mat-icon>
</button>
</div>
</div>
</div>
</mat-list-item>
<mat-divider></mat-divider>
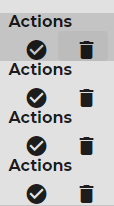
</mat-list>As you can see, the reports and the actions are not aligned to the right, while they all contain the class right. Also, the icons in the action buttons are not perfectly centered as shown below:

You can see the background color of the upper delete button changed a bit. The icons are more to the bottom-right. I tried to align them with the class: .mat-icon-align, but this is not perfectly centered.
How can I get these 2 things to work?
UPDATE
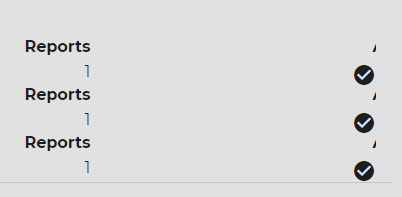
Using justify-content: flex-end; results in the following:

At the end of the grid, the last column goes outside the screen?
CodePudding user response:
You'll need to change
.right {
text-align: right;
}
to
.right {
justify-content: flex-end;
}
When working with flex-box and grid changes the way that the browser distributes the space of the contents inside. Your issue is that the div's with the class .right aren't the full width of the cell. justify-content: flex-end; on the class will push the content to the far right like you're asking for.
