The problem
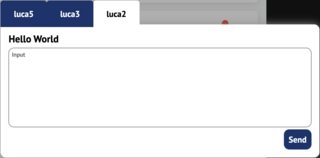
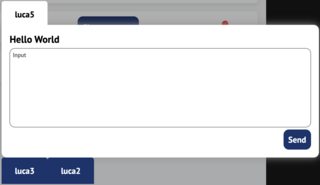
I have built a popup that handles multiple tabs (= radio-inputs). The formatting of my tabs works just fine, however, if I select a tab, the remaining ones will be aligned below the box and not above it. See the two images below.
My current solution
What I tried so far
I think that it has something to do with some inconsistencies between label:before and label:after in my CSS. I tried to switch from width: 100% to width: fit-content because I thought that the labels potentially cover all the space to the right. However, this didn't help. That's why I would kindly ask you to help me out with my problem.
The (reduced) code
HTML
.tab-wrapper {
position: fixed;
height: 100vh;
background: #00000050;
padding-top: 10%;
padding-left: 20%;
padding-right: 20%;
width: 100%;
}
.tab-wrapper input {
display: none;
}
.tab-wrapper label {
box-sizing: border-box;
display: inline-block;
padding: 15px 25px;
background-color: blue;
color: white;
margin-bottom: -5px;
border-radius: 5px 5px 0 0;
}
.tab-wrapper label:before {
content: '';
display: block;
width: 100%;
height: 15px;
position: absolute;
bottom: -11px;
left: 0;
z-index:10;
}
.tab-wrapper label:hover {
cursor: pointer;
}
.tab-wrapper input:checked label {
position: relative;
background-color: white;
color: black;
border-radius: 5px 5px 0 0;
}
.tab-wrapper input:checked label:after {
display: block;
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
#content0, #content1, #content2, #content3, #content4 {
display: none;
background-color: white;
padding: 15px;
border-radius: 0 8px 8px 8px;
}
#tab0:checked ~ #content0,
#tab1:checked ~ #content1,
#tab2:checked ~ #content2,
#tab3:checked ~ #content3,
#tab4:checked ~ #content4 {
display: block;
box-shadow: 0 0 15px #939393;
}<div className="tab-wrapper">
<input className="tabs" id="tab0" name="tabs" type="radio" checked="true" />
<label for="tab0">
luca5
</label>
<div id="content0">
<h3>Some dummy content</h3>
</div>
<input className="tabs" id="tab1" name="tabs" type="radio" />
<label for="tab1">
luca3
</label>
<div id="content1">
<h3>Some dummy content</h3>
</div>
</div>CSS
CodePudding user response:
Simply change the position of your second input (and label). When you show the first DIV the normal alignment of the DOM move your input below the DIV.
.tab-wrapper {
position: fixed;
height: 100vh;
background: #00000050;
padding-top: 10%;
padding-left: 20%;
padding-right: 20%;
width: 100%;
}
.tab-wrapper input {
display: none;
}
.tab-wrapper label {
box-sizing: border-box;
display: inline-block;
padding: 15px 25px;
background-color: blue;
color: white;
margin-bottom: -5px;
border-radius: 5px 5px 0 0;
}
.tab-wrapper label:before {
content: '';
display: block;
width: 100%;
height: 15px;
position: absolute;
bottom: -11px;
left: 0;
z-index:10;
}
.tab-wrapper label:hover {
cursor: pointer;
}
.tab-wrapper input:checked label {
position: relative;
background-color: white;
color: black;
border-radius: 5px 5px 0 0;
}
.tab-wrapper input:checked label:after {
display: block;
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
#content0, #content1, #content2, #content3, #content4 {
display: none;
background-color: white;
padding: 15px;
border-radius: 0 8px 8px 8px;
}
#tab0:checked ~ #content0,
#tab1:checked ~ #content1,
#tab2:checked ~ #content2,
#tab3:checked ~ #content3,
#tab4:checked ~ #content4 {
display: block;
box-shadow: 0 0 15px #939393;
}<div className="tab-wrapper">
<input className="tabs" id="tab0" name="tabs" type="radio" checked="true" />
<label for="tab0">
luca5
</label>
<input className="tabs" id="tab1" name="tabs" type="radio" />
<label for="tab1">
luca3
</label>
<div id="content0">
<h3>Some dummy content 1 </h3>
</div>
<div id="content1">
<h3>Some dummy content 2 </h3>
</div>
</div>