I'm working with Bootstrap 3 and I'm trying to make a header navbar. Here is my code:
<div >
<nav >
<button type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a href="#"><i ></i> Home</a>
</li>
<li >
<a href="#"> <i ></i>Courses</a>
</li>
<li >
<a href="#"><i ></i> E-learning products</a>
</li>
<li >
<a href="#"><i ></i> Articles</a>
</li>
<li >
<a href="#"><i ></i> Events</a>
</li>
</ul>
</div>
</nav>
</div>
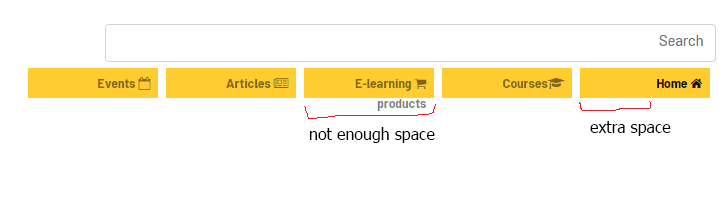
And the result looks like this:
As you can see the menu nav-item E-learning Products does not have enough space to place correctly in the place of nav-item.
However the other nav-items has extra space (as I mentioned out in the image).
So I need to make sure that every nav-item has enough required space based on the length of <a> links of nav-items.
And here comes the CSS code of this navbar:
/* Navbar */
.has-navbar{
margin-top:-10px;
width:100%;
height:30px;
}
.navbar{
background-color: #fff !important;
height:100%;
}
.nav-item{
height:30px;
width:130px !important;
}
.nav-item a{
font-size:13px;
font-weight: bold;
}
.first-item{
margin-right:-50px !important;
}
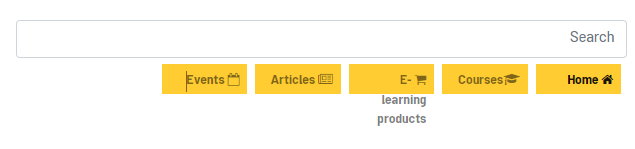
So here I tried setting width:130px !important; for .nav-item and it didn't work out well. I also tried width:100%; and this is the result:
So how can I properly place each nav-item menu link properly in their required space so the menu links does NOT have extra space AND not enough space?
CodePudding user response:
So what you can do is set its width to max-content, which will be the maximum width that the content contained within can be.
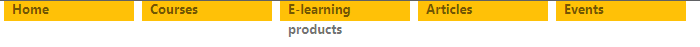
Before(with width: 130px !important;):
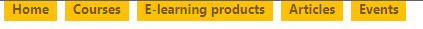
After(with width: max-content;):
.nav-item{
height:30px;
//width:130px !important;
width: max-content;
}
Note: If you think it's too short, you could set a min-width value to whatever you like.