I am trying to use expanded widget for a sample project . I have embedded a row in a column widget as chldren . Inside the row I have used expanded widget with a flex property .But i am not able to see anything on the screen after removing Expanded it works. I tried putting Expanded before the column too its shows the same error. Here is my code:-
import 'package:flutter/material.dart';
void main() => runApp(
const MaterialApp(home: MyApp())
);
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Expanded Column Sample'),
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
flex:6,
child: Container(
color: Colors.green,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.deepOrange,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.white,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.lightGreenAccent,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.blue,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.red,
),
),
],
),
]
),
),
);
}
}
CodePudding user response:
Your code looks alright. It is just, that the containers have no content and therefore have a height of zero. Wrap them in a SizedBox for example, or add children:
import 'package:flutter/material.dart';
void main() => runApp(
const MaterialApp(home: MyApp())
);
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Expanded Column Sample'),
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
flex:6,
child: Container(
color: Colors.green,
child: Text('1'),
),
),
Expanded(
flex:6,
child: Container(
color: Colors.deepOrange,
child: Text('2'),
),
),
Expanded(
flex:6,
child: SizedBox(
height: 20,
child: Container(
color: Colors.white,
),
),
),
Expanded(
flex:6,
child: Container(
color: Colors.lightGreenAccent,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.blue,
),
),
Expanded(
flex:6,
child: Container(
color: Colors.red,
),
),
],
),
]
),
),
);
}
}
CodePudding user response:
Try to give some HEIGHT AND WIDTH to the Containers in the ROW.
CodePudding user response:
The problem here is that there are no constraints on the height of the Expanded widgets so they don't have their sizes computed and thus not being drawn
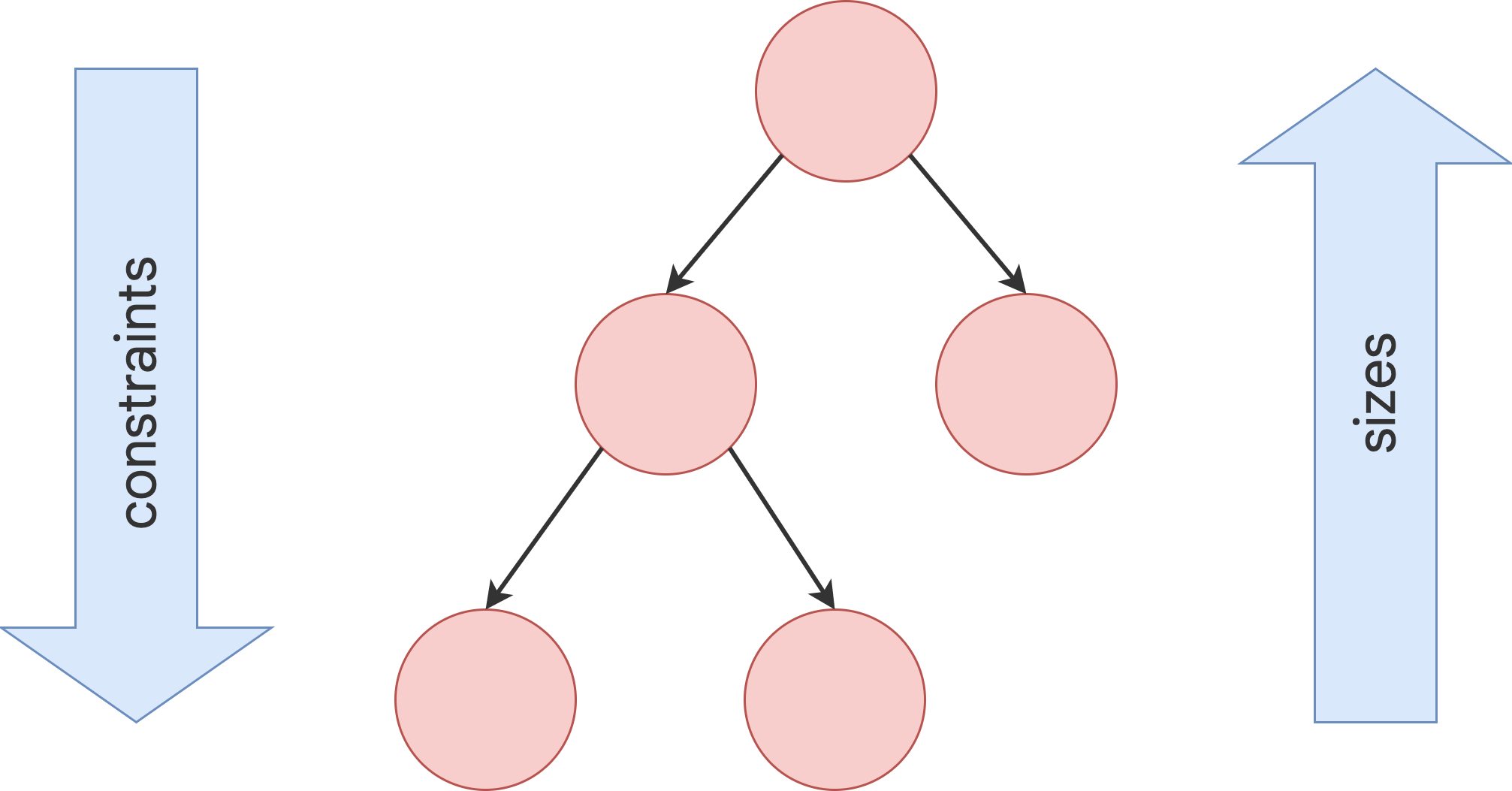
To perform layout, Flutter walks the render tree in a depth-first traversal and passes down size constraints from parent to child. In determining its size, the child must respect the constraints given to it by its parent. Children respond by passing up a size to their parent object within the constraints the parent established.
So what you need to do is either wrap the row with Expanded widget or wrap it with a Container and specify the height
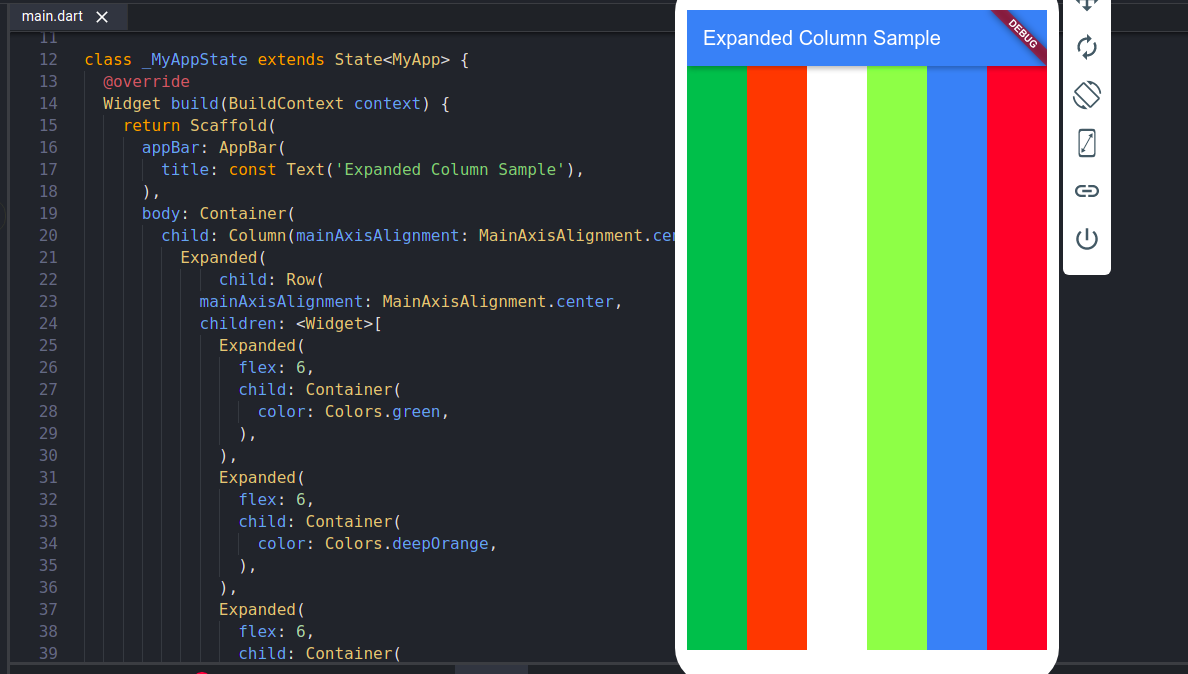
Here is what it would like if wrapped with Expanded widget  Since it became expanded it filled the whole height of its parent widget Column
Since it became expanded it filled the whole height of its parent widget Column
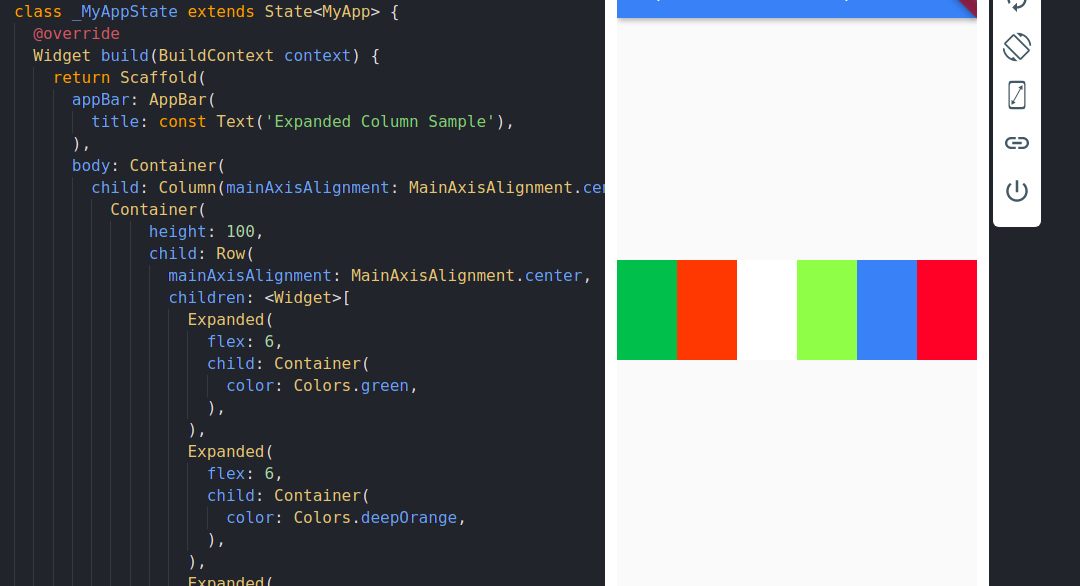
And this what it would look like if it was wrapped with Container with 100px height constraint