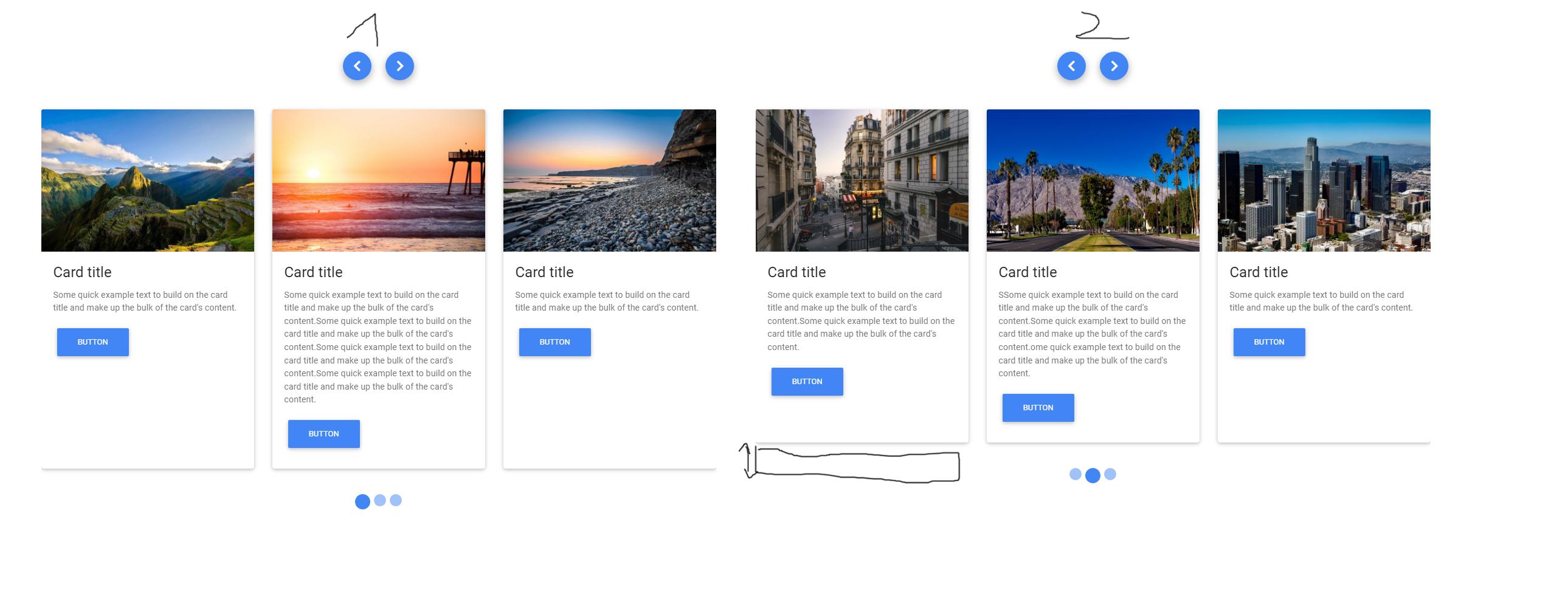
Expected behavior: same height for all cards.
All cards should adjust their height to the highest card.
Actual behavior: height depends on text length.
So each slide has its own height.

MDB snippet: https://mdbootstrap.com/snippets/jquery/temp/3565823
Snippet without MDB Pro styles and scripts:
<div >
<!--Carousel Wrapper-->
<div id="multi-item-example" data-ride="carousel">
<!--Controls-->
<div >
<a href="#multi-item-example" data-slide="prev"><i ></i></a>
<a href="#multi-item-example" data-slide="next"><i ></i></a>
</div>
<!--/.Controls-->
<!--Indicators-->
<ol >
<li data-target="#multi-item-example" data-slide-to="0" ></li>
<li data-target="#multi-item-example" data-slide-to="1"></li>
<li data-target="#multi-item-example" data-slide-to="2"></li>
</ol>
<!--/.Indicators-->
<!--Slides-->
<div role="listbox">
<!--First slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (34).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (18).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (35).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.First slide-->
<!--Second slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (60).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (47).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (48).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.Second slide-->
<!--Third slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (53).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (45).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (51).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.Third slide-->
</div>
<!--/.Slides-->
</div>
<!--/.Carousel Wrapper-->
</div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>CodePudding user response:
Adding style="min-height:300px" to each of the card-text
Please use this code:
<div >
<p >Bootstrap carousel multiple items is an improved version of the standard bootstrap
carousel which allows you to put inside more than one element.</p>
<p><strong>Detailed documentation and more examples of Bootstrap grid you can find in our <a href="https://mdbootstrap.com/docs/standard/components/carousel/"
target="_blank">Bootstrap Carousel Docs</a>.</p>
<p>See also <a target="_blank" href="https://mdbootstrap.com/docs/standard/plugins/multi-item-carousel/"><strong>Advanced mutli item carousel plugin</strong></a> or <a target="_blank" href="https://mdbootstrap.com/snippets/standard/mdbootstrap/2904002"><strong>multi-item carousel example for the newest Bootstrap 5</strong></a>.</p>
<hr >
<p>Built with <a target="_blank" href="https://mdbootstrap.com/docs/standard/">Material Design for Bootstrap</a> - free and powerful Bootstrap UI KIT</p>
<a href="https://mdbootstrap.com/docs/standard/getting-started/installation/" target="_blank" role="button">Download MDB UI KIT <i ></i></a>
<a target="_blank" href="https://mdbootstrap.com/docs/standard/" role="button">Learn more</a>
<a target="_blank" href="https://mdbootstrap.com/docs/standard/getting-started/" role="button">Tutorials</a>
<a target="_blank" href="https://github.com/mdbootstrap/mdb-ui-kit" role="button">GitHub <i ></i></a>
<hr />
<!--Carousel Wrapper-->
<div id="multi-item-example" data-ride="carousel">
<!--Controls-->
<div >
<a href="#multi-item-example" data-slide="prev"><i ></i></a>
<a href="#multi-item-example" data-slide="next"><i ></i></a>
</div>
<!--/.Controls-->
<!--Indicators-->
<ol >
<li data-target="#multi-item-example" data-slide-to="0" ></li>
<li data-target="#multi-item-example" data-slide-to="1"></li>
<li data-target="#multi-item-example" data-slide-to="2"></li>
</ol>
<!--/.Indicators-->
<!--Slides-->
<div role="listbox">
<!--First slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (34).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (18).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (35).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.First slide-->
<!--Second slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (60).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (47).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (48).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.Second slide-->
<!--Third slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (53).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (45).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (51).jpg"
alt="Card image cap">
<div >
<h4 >Card title</h4>
<p style="min-height:300px">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.Third slide-->
</div>
<!--/.Slides-->
</div>
<!--/.Carousel Wrapper-->
</div>
CodePudding user response:
Note: Here in the snippets I'm using the sm breakpoint to make the result visible without the full screen mode. The code in the MDB and CodePen sandboxes uses the original md breakpoint.
Step 1. Adjust the height of cards on one slide
- Turn nested blocks
.cardand.card-bodyinto flex-boxes with a column direction. - Add the
flex-grow: 1;property to the.card-bodyblock so that it occupies all the available height. - Assign the same property to the
.card-textblock so that it presses the buttons to the bottom edge of the cards and thus aligns them.
I prefer to achieve this with CSS so that I don't have to repeat the same utility classes for all the blocks involved. But for the .col-... blocks I have used the utility classes .d-flex, .d-none and .d-sm-flex, because they play here one more role: they also change the cards visibility according to the screen width.
Also I've removed the .clearfix class because it creates extra pseudo-elements and I see no reason to use this hear.
.carousel-equal-heights .carousel-item .card,
.carousel-equal-heights .carousel-item .card-body {
display: flex;
flex-direction: column;
}
.carousel-equal-heights .carousel-item .card-body,
.carousel-equal-heights .carousel-item .card-text {
flex-grow: 1;
}<div >
<div >
<div >
<!--Content of a slide-->
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (34).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (18).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (35).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">Step 2. Adjust the height of the slides
Unfortunately, this approach doesn't work for slides. Inactive slides get the display: none; property and the .carousel-inner container always changes its height to match the height of the active slide.
In this situation we can use JS:
- Calculate the height of the highest and set it for all carousel slides.
- Update these values if the browser window resizes.
- Also add the
height: 100%;property to the.rowblock on each slide.
Check the solution on MDB and CodePen.
$(document).ready(function() {
let $carouselItems = $('.carousel-equal-heights').find('.carousel-item');
updateItemsHeight();
$(window).resize(updateItemsHeight);
function updateItemsHeight() {
// remove old value
$carouselItems.height('auto');
// calculate new one
let maxHeight = 0;
$carouselItems.each(function() {
maxHeight = Math.max(maxHeight, $(this).outerHeight());
});
// set new value
$carouselItems.each(function() {
$(this).outerHeight(maxHeight);
});
// debug it
console.log('new items height', maxHeight);
}
});.carousel-equal-heights .carousel-item > .row {
height: 100%;
}
.carousel-equal-heights .carousel-item .card,
.carousel-equal-heights .carousel-item .card-body {
display: flex;
flex-direction: column;
}
.carousel-equal-heights .carousel-item .card-body,
.carousel-equal-heights .carousel-item .card-text {
flex-grow: 1;
}<div >
<!--Carousel Wrapper-->
<div id="multi-item-example" data-ride="carousel">
<!--Controls-->
<div >
<a href="#multi-item-example" data-slide="prev"><i ></i></a>
<a href="#multi-item-example" data-slide="next"><i ></i></a>
</div>
<!--/.Controls-->
<!--Slides-->
<div role="listbox">
<!--First slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (34).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (18).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img (35).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.First slide-->
<!--Second slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (60).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (47).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/City/4-col/img (48).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.Second slide-->
<!--Third slide-->
<div >
<div >
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (53).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (45).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a >Button</a>
</div>
</div>
</div>
<div >
<div >
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Food/4-col/img (51).jpg" alt="Card image cap">
<div >
<h4 >Card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a >Button</a>
</div>
</div>
</div>
</div>
</div>
<!--/.Third slide-->
</div>
<!--/.Slides-->
</div>
<!--/.Carousel Wrapper-->
</div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>