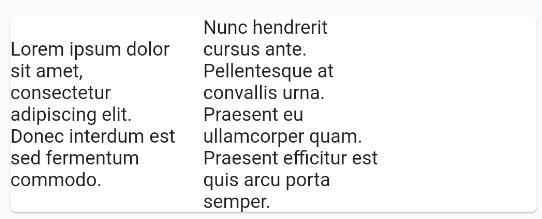
I have a ListView with a Card that contains a Row. The problem is that the second text is inside a Expanded widget, which does not take the space that is clearly empty on the right. If I remove the FractionallySizedBox, then both widgets takes upp the available space. So why is the Expanded widget behave like a Flexible?
ListView(
padding: const EdgeInsets.all(8.0),
children: [
Card(
child: Row(
children: const <Widget>[
Flexible(child: Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec interdum est sed fermentum commodo.")),
Flexible(
child: FractionallySizedBox(
widthFactor: 0.1,
),
),
Expanded(
child: Text(
"Nunc hendrerit cursus ante. Pellentesque at convallis urna. Praesent eu ullamcorper quam. Praesent efficitur est quis arcu porta semper.")),
],
),
),
],
),
CodePudding user response:
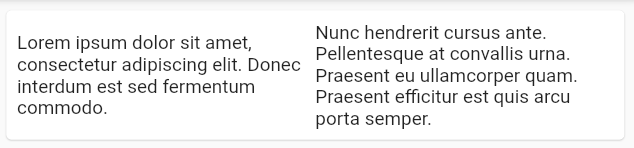
I think you need to set the flex attribute on the Flexible and Expanded widgets. Something like this (note I removed the center spacer widget for simplicity)
ListView(
padding: const EdgeInsets.all(8.0),
children: [
Card(
child: Row(
children: const <Widget>[
Flexible(
flex: 3,
child: Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec interdum est sed fermentum commodo.")
),
Expanded(
flex: 6,
child: Text(
"Nunc hendrerit cursus ante. Pellentesque at convallis urna. Praesent eu ullamcorper quam. Praesent efficitur est quis arcu porta semper.")),
],
),
),
],
),
CodePudding user response:
Try below code hope its help to you. There are two ways to expanded it.
- Add
mainAxisAlignment: MainAxisAlignment.spaceBetween,insideRowsection - Using
flexproperty
Your Widget:
ListView(
padding: const EdgeInsets.all(8.0),
children: [
Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const <Widget>[
Expanded(
// flex: 5,
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec interdum est sed fermentum commodo.",
),
),
Expanded(
// flex: 5,
child: Text(
"Nunc hendrerit cursus ante. Pellentesque at convallis urna. Praesent eu ullamcorper quam. Praesent efficitur est quis arcu porta semper.",
),
),
],
),
),
),
],
),