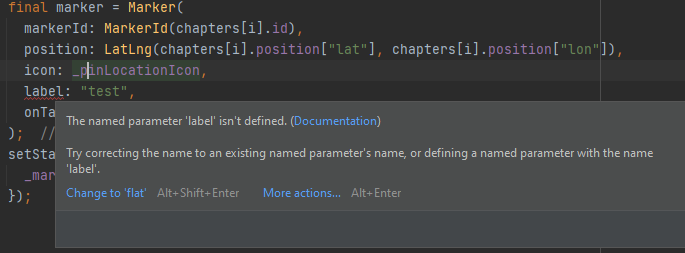
I want to add a text over my current marker, however when Im trying to add a label to marker it throws error that it's not defined. In javascript api I have done it this way:
const marker = new google.maps.Marker({
position: { lat: item.position.lat, lng: item.position.lon },
label: `${item.sort}`,
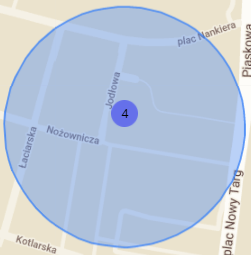
What I want to achieve:
CodePudding user response:
As far as I know, you can only use marker icons to do that by using painters to render your text as image and display this image as the icon of the marker.
CodePudding user response:
You can use showMarkerInfoWindow property the GoogleMapController
final GoogleMapController controller = await _controller.future;
controller.showMarkerInfoWindow(MarkerId('ID_MARKET'));