This is the html code that I am running
.table-header {
display: flex;
width: 100%;
}<div >
<div>
<h3>Balance Forwarded: <span style="text-decoration: underline;"><?php echo $total_Fwd; ?></span></h3>
<h3>Total Unpaid Balance: <span style="text-decoration: underline;"><?php echo $total_bal; ?></span></h3>
<h3>Total Interest Charged: <span style="text-decoration: underline;"><?php echo $total_Int; ?></span></h3>
</div>
<div>
<form id="send" action="file.php" target="_blank" method="post">
<input type="hidden" id="query" name=q uery value="<?php echo $sql; ?>">
<input type="hidden" id="total_fwd" name=t otal_fwd value="<?php echo $total_Fwd; ?>">
<input type="hidden" id="total_bal" name=t otal_bal value="<?php echo $total_bal; ?>">
<input type="hidden" id="total_int" name=t otal_int value="<?php echo $total_Int; ?>">
<button type="submit" >Print</button>
</form>
</div>
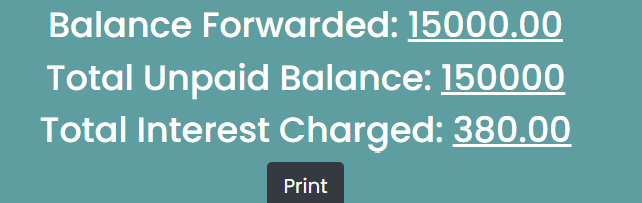
</div>However, it does not align the two child divs and looks like this as of the moment:

I want those two to be side by side using flex, thank you
CodePudding user response:
Use align-items: center; you can also use gap to space them.
.table-header {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
gap: 1rem;
}<div >
<div>
<h3>Balance Forwarded: <span style="text-decoration: underline;"><?php echo $total_Fwd; ?></span></h3>
<h3>Total Unpaid Balance: <span style="text-decoration: underline;"><?php echo $total_bal; ?></span></h3>
<h3>Total Interest Charged: <span style="text-decoration: underline;"><?php echo $total_Int; ?></span></h3>
</div>
<div>
<form id="send" action="file.php" target="_blank" method="post">
<input type="hidden" id="query" name=q uery value="<?php echo $sql; ?>">
<input type="hidden" id="total_fwd" name=t otal_fwd value="<?php echo $total_Fwd; ?>">
<input type="hidden" id="total_bal" name=t otal_bal value="<?php echo $total_bal; ?>">
<input type="hidden" id="total_int" name=t otal_int value="<?php echo $total_Int; ?>">
<button type="submit" >Print</button>
</form>
</div>
</div>CodePudding user response:
.table-header {
display: flex;
justify-content: 'space-between';
}