As the title says, how do I prevent the heading from extending full-width during a line break?
The heading is inside a container with display: flex; and align-items: center;
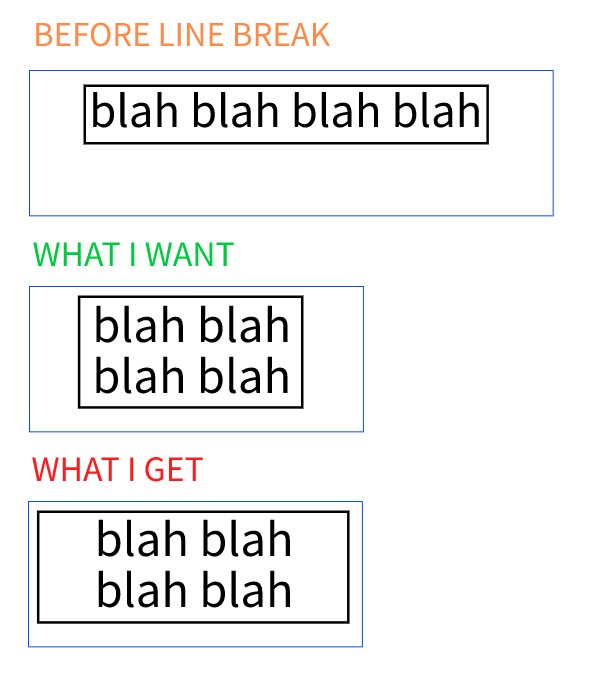
Here is a visual explanation to explain my problem better (blue line represents flex container):
Here is a link to my CodePen for a demo as well: https://codepen.io/codezinx/pen/LYOdZXK
Any solutions?
CodePudding user response:
try to put span HTML element around it
<span></span>
CodePudding user response:
Is that you want something like this. And I pray if you don't like my solution just reply down there. There is no need to make me a joke(this line for all the frustrated people who come here). I can only try to answer.
body{
display: grid;
place-items: center;
}
.b {
display: -webkit-box;
width:10rem;
padding: 0.5rem;
border : solid black;
white-space: wrap;
height: auto;
overflow: hidden;
text-overflow: ellipsis;
font-size:2.5rem;
}
.a{
border: solid black;
width:12rem;
padding:1rem;
} <div >
<div >
Tailored lens by Ash for billion dollars
</div>
</div>