I am building a simple web-page with a few sections in it and I've been stomped at how to solve one little styling issue.
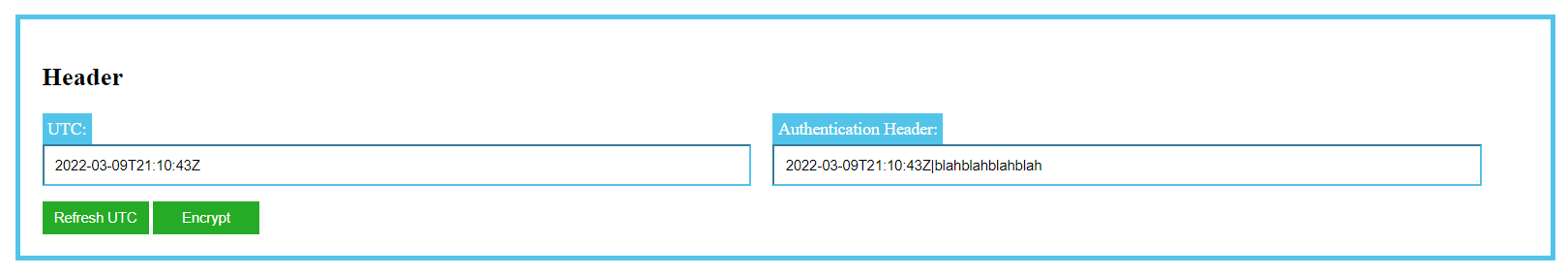
I have several DIVs with solid border and a few other GUI items (text boxes, buttons, etc) inside each one. Each DIV kind of "boxes" related items into a nice, visually pleasing and meaningful way. However, I would like to add a title or a caption onto the DIV in the middle of the border to describe that box's function. So far I can add text below the border or above, but not in the middle. Is that even possible?
Thank you!
CodePudding user response:
What you want looks like a fieldset element with a legend tag inside, but I wouldn't recommend using them.
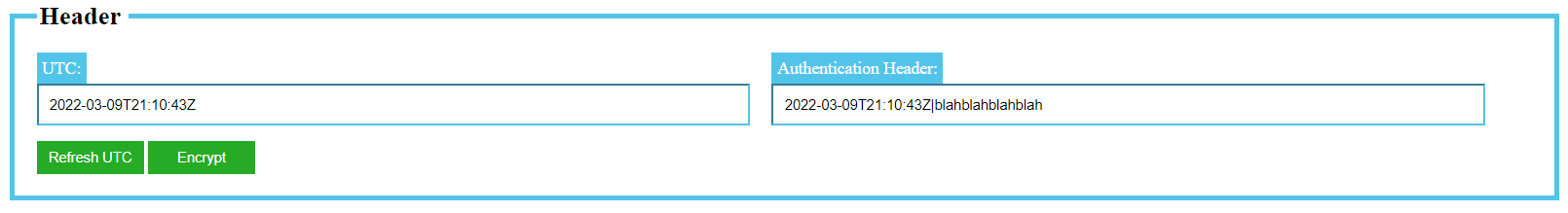
Just use position: absolute like this:
<div class='section'>
<header>Header</header>
....
</div>
.section{
position: relative;
}
.section header{
position: absolute;
top: 0;
transform: translate(0, -50%);
background: white;
}
CodePudding user response:
What you looking for is build in HTML nativly: The border Frame is part of the <fieldset> while the title is the <legend>
<fieldset>
<legend>Header</legend>
</fieldset>