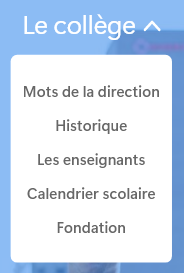
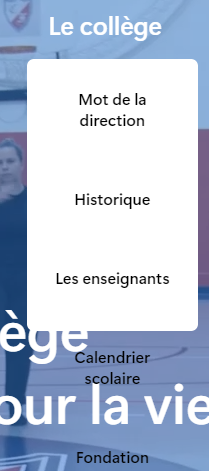
I'm having problems creating a drop-down menu, the content doesn't fit inside the container You'll see in the first picture what I want to create and what happen in the second image.
```
nav {
position: absolute;
left: 0;
top: 0;
height: 20%;
width: 98%;
z-index: 1;
display: flex;
align-items: center;
justify-content: space-between;
}
nav img {
width: 165px;
}
.nav_links {
flex: 1;
text-align: right;
}
.nav_links ul li {
list-style: none;
display: inline-block;
padding: 28px 22px;
position: relative;
}
.nav_links ul li a {
font-family: Segoe UI;
color: white;
text-decoration: none;
font-size: 25px;
}
.nav_links ul li::after {
content: "";
width: 0%;
height: 2px;
background: white;
display: block;
margin: auto;
transition: 0.5s;
}
.nav_links ul li:hover::after {
width: 100%;
}
.dropdown{
position: absolute;
width: 170px;
height: 270px;
left:0;
right: 0;
top:calc(85% .15rem);
padding: .75px;
text-align: center;
background-color: white;
border-radius: 7px;
}
.dropdown li{
position: absolute;
}
``````
<nav>
<a href="Index.html" id="logo"><img src="Images/cflogo_main.png"></a>
<div id="navLinks">
<i onclick="hideMenu()"></i>
<ul>
<li><a href="">Le collège</a>
<ul >
<li>Mot de la direction</li>
<li>Historique</li>
<li>Les enseignants</li>
<li>Calendrier scolaire</li>
<li>Fondation</li>
</ul>
</li>
<li><a href="">Vie scolaire</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portail</a></li>
<li><a href="">Admission</a></li>
</ul>
</div>
<i onclick="showMenu()"></i>
</nav>
```I'm still trying to understand positioning, but I've been trying this fix this one but I can't. Thanks in advance! Edit : I was asked to show the problem, but even I I'm not sure where it is so I put all the header with the nav with the CSS
CodePudding user response:
The padding on your list items can be adjusted as a possible solution to the spacing issues that are pushing them outside the desired space.
nav {
position: absolute;
left: 0;
top: 0;
height: 20%;
width: 98%;
z-index: 1;
display: flex;
align-items: center;
justify-content: space-between;
}
nav img {
width: 165px;
}
.nav_links {
flex: 1;
text-align: right;
}
.nav_links ul li {
list-style: none;
display: inline-block;
/*RIGHT HERE*/
padding: 8px 12px;
position: relative;
width: fit-content;
}
.nav_links ul li a {
font-family: Segoe UI;
color: white;
text-decoration: none;
font-size: 25px;
}
.nav_links ul li::after {
content: "";
width: 0%;
height: 2px;
background: white;
display: block;
margin: auto;
transition: 0.5s;
}
.nav_links ul li:hover::after {
width: 100%;
}
.dropdown{
position: absolute;
width: 170px;
height: 270px;
left:0;
right: 0;
top:calc(85% .15rem);
padding: .75px;
text-align: center;
background-color: white;
border-radius: 7px;
}
.dropdown li{
position: absolute;
} <nav>
<a href="Index.html" id="logo"><img src="Images/cflogo_main.png"></a>
<div id="navLinks">
<i onclick="hideMenu()"></i>
<ul>
<li><a href="">Le collège</a>
<ul >
<li>Mot de la direction</li>
<li>Historique</li>
<li>Les enseignants</li>
<li>Calendrier scolaire</li>
<li>Fondation</li>
</ul>
</li>
<li><a href="">Vie scolaire</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portail</a></li>
<li><a href="">Admission</a></li>
</ul>
</div>
<i onclick="showMenu()"></i>
</nav>CodePudding user response:
Maybe use css max-content?
body{
background-color:black
}
nav {
position: absolute;
left: 0;
top: 0;
height: 20%;
width: 98%;
z-index: 1;
display: flex;
align-items: center;
justify-content: space-between;
}
nav img {
width: 165px;
}
.nav_links {
flex: 1;
text-align: right;
}
.nav_links ul li {
list-style: none;
display: inline-block;
padding: 28px 22px;
position: relative;
}
.nav_links ul li a {
font-family: Segoe UI;
color: white;
text-decoration: none;
font-size: 25px;
}
.nav_links ul li::after {
content: "";
width: 0%;
height: 2px;
background: white;
display: block;
margin: auto;
transition: 0.5s;
}
.nav_links ul li:hover::after {
width: 100%;
}
.dropdown{
position: absolute;
width: 170px;
height: max-content;
left:0;
right: 0;
top:calc(85% .15rem);
padding: .75px;
text-align: center;
background-color: white;
border-radius: 7px;
}
.dropdown li{
position: absolute;
}
``````
<nav>
<a href="Index.html" id="logo"><img src="Images/cflogo_main.png"></a>
<div id="navLinks">
<i onclick="hideMenu()"></i>
<ul>
<li><a href="">Le collège</a>
<ul >
<li>Mot de la direction</li>
<li>Historique</li>
<li>Les enseignants</li>
<li>Calendrier scolaire</li>
<li>Fondation</li>
</ul>
</li>
<li><a href="">Vie scolaire</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portail</a></li>
<li><a href="">Admission</a></li>
</ul>
</div>
<i onclick="showMenu()"></i>
</nav>
```