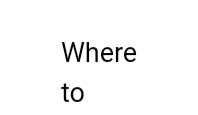
I got this but I don't know why when I open it on mobile phone "Where to" is split into 2 rows. But when I open Chrome Developer tools it's ok even with the minimum width of the page.
/*Column*/
.header {
background-color: #fff;
color: #000;
box-shadow: 0 0 15px rgb(0 0 0 / 55%);
width: fit-content;
margin-left: auto;
margin-right: auto;
}
#column {
background-color: #fff;
color: #000;
text-align: center;
display: table-cell;
width: 33%;
max-width: 50%;
}
.columnNad {
color: #ff6347;
font-weight: bold;
}
.columnText {
color: #000;
}
<div >Where to</div>
<div id="column">
<div >TEST</div>
<div >Test123Test123Test123Test123Test123Test123Test123Test123<br><br></div>
</div>Thank you
CodePudding user response:
Add white-space: nowrap; to .header.
.header {
background-color: #fff;
color: #000;
width: fit-content;
margin-left: auto;
margin-right: auto;
white-space: nowrap;
}
#column {
background-color: #fff;
color: #000;
text-align: center;
display: table-cell;
width: 33%;
max-width: 50%;
}
.columnNad {
color: #ff6347;
font-weight: bold;
}
.columnText {
color: #000;
}<div >Where to</div>
<div id="column">
<div >TEST</div>
<div >Test123Test123Test123Test123Test123Test123Test123Test123<br><br></div>
</div>CodePudding user response:
You can remove width: fit-content; margin-left: auto; margin-right: auto; from header and add text-align: center; like below:
.header {
background-color: #fff;
color: #000;
text-align: center;
}