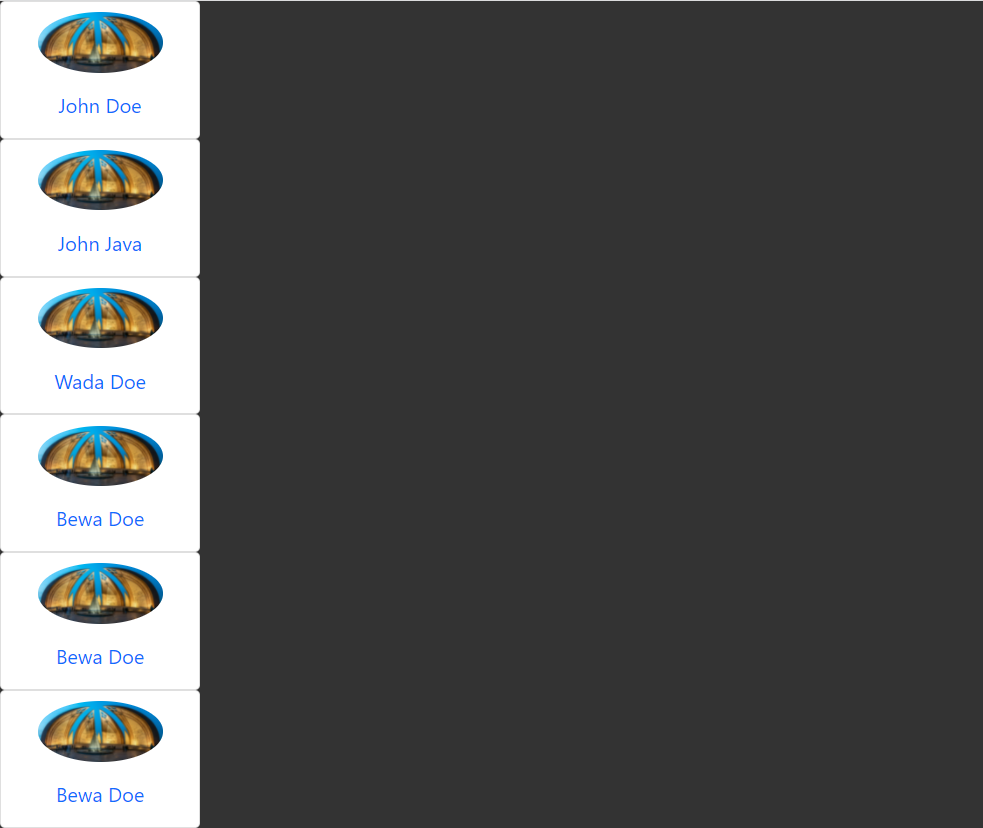
hope you all are doing well I am making dynamic cards but it is not showing inline, i would like to make it inline with scroll bar
i would like to make it horizontal inline
<div className='scrollmenu d-inline'>
{
data.map((user, index) => (
<div >
<div className="card text-center" style={{ width: 10 'rem' }}>
<img className='m-auto mt-2' src={user.img} alt="Avatar" style={{ width: 100 'px' }} />
<a href="#home">{user.name}</a>
</div>
</div>
))
}
</div>
here is the css
div.scrollmenu {
background-color: #333;
overflow: auto;
white-space: nowrap;
}
div.scrollmenu a {
display: inline-block;
text-align: center;
padding: 14px;
text-decoration: none;
}
div.scrollmenu a:hover {
background-color: #777;
}
img {
border-radius: 50%;
}
CodePudding user response:
Can you please add
.scrollmenu {
display:flex;
flex-direction:row;
}
https://www.w3schools.com/csS/css3_flexbox_container.asp
CodePudding user response:
First: Remove parent div from div.card, Then apply this css in div.card ->
div.card {
width: 300px;
display: inline-block;
}