I want to align two button bars of independent HTML areas (marked as red and green, splitter between them) at the right bottom of its areas on the same height. Also the button bar should be fixed at the pages buttom, also if the content of an area is smaller or heigher.
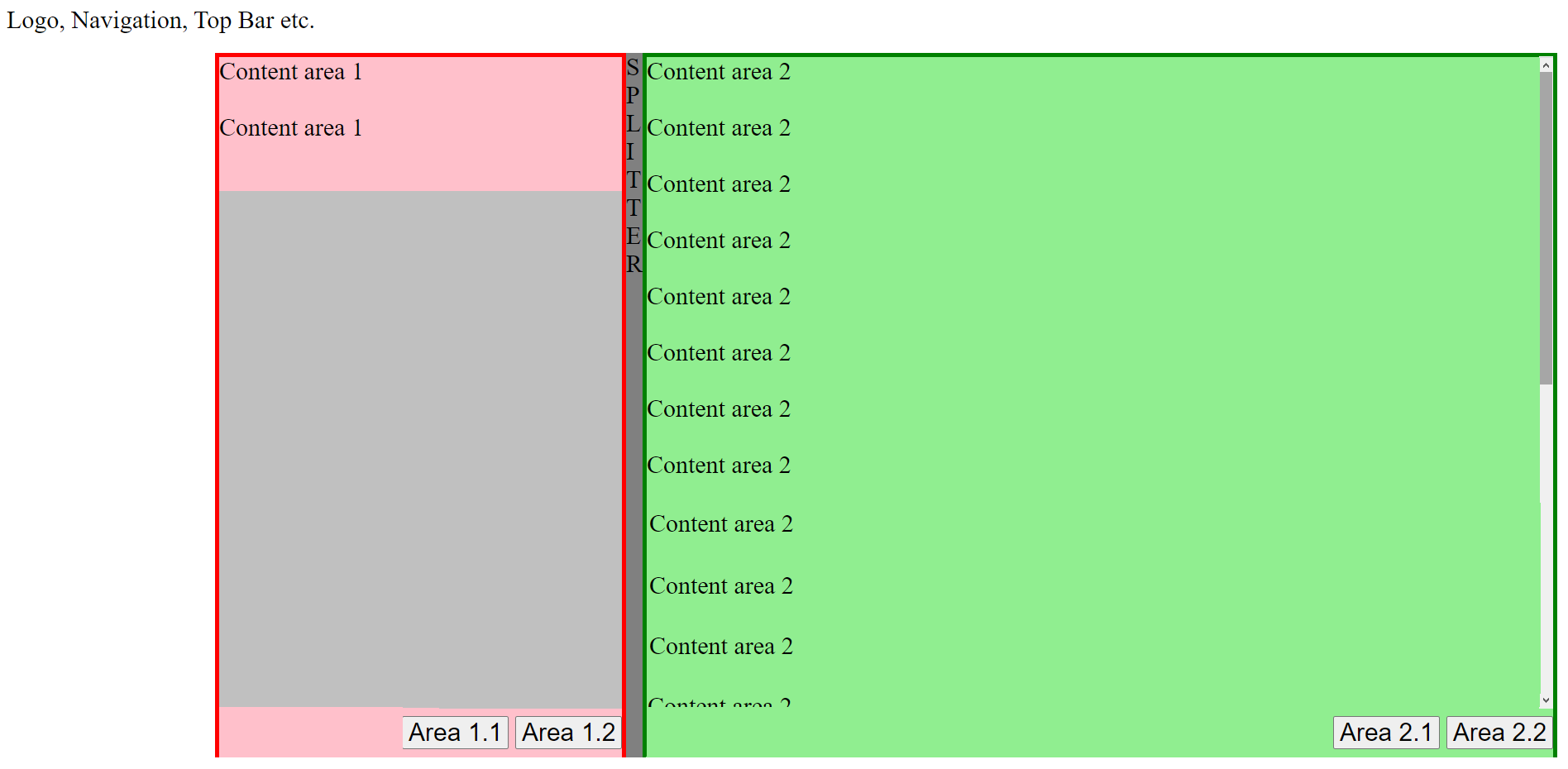
I was not able to got them to the right side. Thats my current result:
<html>
<head>
<style>
* { font-size:30px }
html,body { height: 100% }
</style>
</head>
<body>
<nav>
Logo, Navigation, Top Bar etc.
</nav>
<div style="display:flex;flex-direction:row;background:silver;position:absolute;top:65px;bottom:20px;right:20px;left:260px;">
<div style="flex-basis:30%;order:0;border:5px solid red">
<div style="padding-bottom:60px;background:pink">
Content area 1<br/><br/>
Content area 1
</div>
<div style="position:absolute;bottom:0px;background:pink;">
<div style="margin:10px 0;">
<button>Area 1.1</button>
<button>Area 1.2</button>
</div>
</div>
</div>
<div style="flex-basis:auto;flex-grow:1;flex-shrink:1;order:2;border:5px solid green">
<div style="padding-bottom:60px;background:lightgreen">
Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2
</div>
<div style="position:absolute;bottom:0px;background:lightgreen;">
<div style="margin:10px 0;">
<button>Area 2.1</button>
<button>Area 2.2</button>
</div>
</div>
</div>
<div style="flex-basis:auto;order:1;;background:gray">S<br/>P<br/>L<br/>I<br/>T<br/>T<br/>E<br/>R</div>
</div>
</body>
</html>Any ideas how to solve this better? I thought about flexbox, but don't know how to get both button bars the same height.
CodePudding user response:
Without using any position, you can achieve the layout you wanted, way easier and better looking!
Also, use a CSS file, it's more practical and helpful! Have everything organized and you'll see how great it is!
body {
margin: 0px;
}
div {
box-sizing: border-box;
}
.tables {
display: flex;
margin-top: 50px;
margin-left: 250px;
border: 1px solid black;
height: 410px;
}
.pink-table {
width: 50%;
border: 5px solid red;
background: pink;
}
.pink-table>.list {
overflow: auto;
height: 350px;
}
.pink-table>.buttons {
display: flex;
align-items: center;
justify-content: flex-end;
height: 50px;
gap: 5px;
border-top: 5px solid red;
padding: 5px;
}
.green-table {
width: 50%;
border: 5px solid green;
background: lightgreen;
}
.green-table>.list {
overflow: auto;
height: 350px;
}
.green-table>.buttons {
display: flex;
align-items: center;
justify-content: flex-end;
height: 50px;
gap: 5px;
border-top: 5px solid green;
padding: 5px;
}
.middle-div {
background: gray;
padding: 0px 5px;
color: white;
}<nav>
Logo, Navigation, Top Bar etc.
</nav>
<div >
<div >
<div >
Content area 1<br /><br /> Content area 1
</div>
<div >
<button>Area 1.1</button>
<button>Area 1.2</button>
</div>
</div>
<div >S<br />P<br />L<br />I<br />T<br />T<br />E<br />R</div>
<div >
<div >
Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area
2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2<br /><br />Content area 2
</div>
<div >
<button>Area 1.1</button>
<button>Area 1.2</button>
</div>
</div>
</div>CodePudding user response:
In order for an absolutely positioned child to be relative to its parent, the parent must be position: relative;. See changes below.
<html>
<head>
<style>
* {
font-size: 30px
}
html,
body {
height: 100%
}
</style>
</head>
<body>
<nav>
Logo, Navigation, Top Bar etc.
</nav>
<div style="display:flex;flex-direction:row;background:silver;position:absolute; left: 200px; right: 0; top: 2em; bottom: 0;">
<div style="flex-basis:30%;order:0;border:5px solid red; position: relative;">
<div style="padding-bottom:60px;background:pink">
Content area 1<br/><br/> Content area 1
</div>
<div style="position:absolute;bottom:0px; right: 0; left: 0; text-align: end; background:pink;">
<div style="margin:10px 0;">
<button>Area 1.1</button>
<button>Area 1.2</button>
</div>
</div>
</div>
<div style="flex-basis:auto;flex-grow:1;flex-shrink:1;order:2;border:5px solid green; position: relative; overflow: scroll;">
<div style="padding-bottom:60px;background:lightgreen; overflow: scroll;">
Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2<br/><br/>Content area 2
</div>
<div style="position:absolute;bottom:0px; right: 0; left: 0; text-align: end; background:lightgreen;">
<div style="margin:10px 0;">
<button>Area 2.1</button>
<button>Area 2.2</button>
</div>
</div>
</div>
<div style="flex-basis:auto;order:1;;background:gray">S<br/>P<br/>L<br/>I<br/>T<br/>T<br/>E<br/>R</div>
</div>
</body>
</html>CodePudding user response:
this is for the left side but i think you want to make your position sticky but is maybe more efficient to change a lot of the code as someone else said...
<div style="position:absolute; bottom:0px; background:pink; overflow: hidden; width: 30%;">
<div style="margin:10px 0; position: relative; right: -223px;">
<button>Area 1.1</button>
<button>Area 1.2</button>
</div>
</div>