This is the shape I am trying to create:
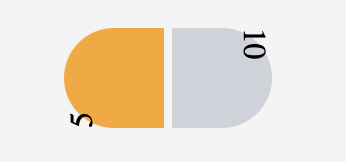
This is what I have so far:
This is my code:
.pill-left {
position: relative;
width: 50px;
height: 50px;
background: #FDA725;
display: inline-block;
border-radius: 100% 100% 0 0;
transform: rotate(-90deg);
}
.pill-right {
position: relative;
width: 50px;
height: 50px;
background: #CED2D9;
display: inline-block;
border-radius: 100% 100% 0 0;
transform: rotate(90deg);
}<div >5
</div>
<div >10
</div>The two issues I have is firstly how to display the text within the pill and not be rotated, the second is how to achieve the sloping line. I have tried a few things such as border-right: 50px. How can I achieve this? I suspect it is obvious but I can't get it to work. Thanks
CodePudding user response:
you could accomplish this with a linear-gradient background:
A brief explanation
a linear-gradient background colour handles both pill colours - setting the positions the same here (eg. 48% & 48%, then 52% & 52%) means there's no blend between them.
to get fully rounded corners we set border-radius to half the height of the element or greater - there's no harm in going larger, so 9999px just ensures it will always be more than the element height.
you don't necessarily need display:flex & justify-content in this instance, but it will ensure the percentages are aligned at both ends of the pill if you set a specific width for example.
.split-pill {
border-radius: 9999px;
padding: 10px;
display: inline-flex;
justify-content:space-between;
background: linear-gradient(-70deg, #FDA725 48%, white 48%, white 52%, #CED2D9 52%);
}
.left {
padding-right: 10px;
}
.right {
padding-left: 10px;
}<div >
<span >10%</span>
<span >50%</span>
</div>