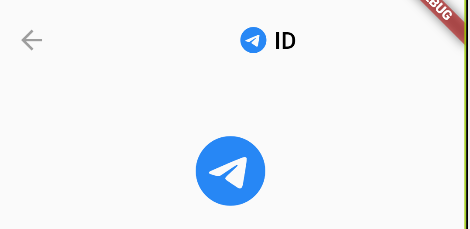
I store in the title the text and icon that are displayed in the AppBar in the center. During the transition, the back button that appears takes up part of the line and my centering shifts. Can I somehow get around this and make the titled centered even if there is a back button ?
The bottom icon is located in the center of the screen
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: BackButton(
color: Colors.grey
),
elevation: 0,
title: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.telegram_sharp, color: iconColor),
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 2, vertical: 2)),
Text('ID', style: TextStyle(color: Colors.black, fontSize: 18)),
],
))),
body: Padding(
padding: const EdgeInsets.all(20),
child: ListView(
children: [
_MainInfoWidget(),
],
),
),
);
}
CodePudding user response:
You need to set the following properties on the Row():
MainAxisAlignment.center
MainAxisSize.min
And:
centerTitle: true
On the appBar().
Also, remove your Center() widget.
Complete example:
Scaffold(
appBar: AppBar(
centerTitle: true,
leading: BackButton(color: Colors.grey),
elevation: 0,
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.telegram_sharp, color: Colors.black),
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 2, vertical: 2)),
Text('ID', style: TextStyle(color: Colors.black, fontSize: 18)),
],
)),
body: Padding(
padding: const EdgeInsets.all(20),
child: Container(),
),
);
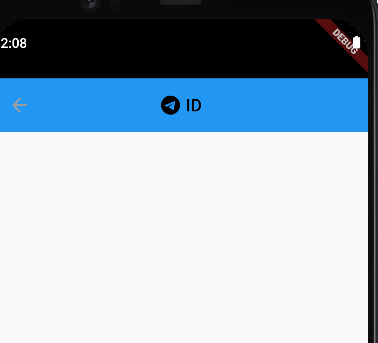
Result:
CodePudding user response:
Try this
AppBar(
centerTitle: true
And
mainAxisSize: MainAxisSize.min
Or if that's not helped
When the transition occurs, change
mainAxiAlignment: MainAxisAlignment.start otherwise center