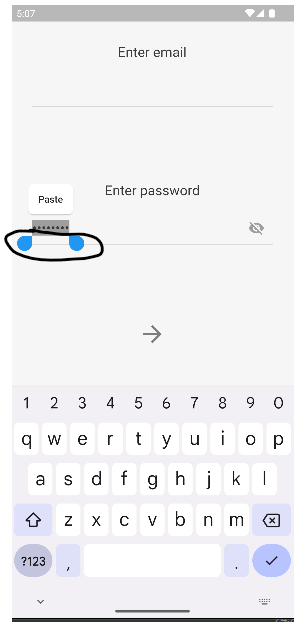
What I mean is this:
Do I need to edit this line?:
selectionHandleColor: Colors.grey,
If it that case, what parameters I have to write to convert the default blue color to a gray one?
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class test extends StatefulWidget {
const test({Key? key}) : super(key: key);
@override
State<test> createState() => _testState();
}
class _testState extends State<test> {
bool isHiddenPassword = true;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffF6F6F6),
body: TextSelectionTheme(
data: TextSelectionTheme.of(context).copyWith(
selectionColor: Colors.grey,
cursorColor: Colors.black,
selectionHandleColor: Colors.grey,
),
child: Center(
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
const Center(
child: Text(
"Enter email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
const SizedBox(
height: 20,
),
const Center(
child: SizedBox(
width: 350,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
),
const SizedBox(
height: 110,
),
const Center(
child: Text(
"Enter password",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
const SizedBox(
height: 20,
),
Center(
child: SizedBox(
width: 350,
child: TextField(
obscureText: isHiddenPassword,
cursorColor: const Color(0xff3B3B3B),
decoration: InputDecoration(
suffixIcon: InkWell(
onTap: _togglePasswordView,
child: isHiddenPassword
? Icon(
Icons.visibility_off,
color: Colors.grey,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
),
enabledBorder: const UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: const UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: const TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
),
const SizedBox(
height: 110,
),
const Center(
child: Icon(
Icons.arrow_forward,
size: 40,
color: Color(0xff7E7E7E),
),
)
],
),
),
),
),
);
}
void _togglePasswordView() {
setState(() {
isHiddenPassword = !isHiddenPassword;
});
}
}
CodePudding user response:
Wrap the textfield with a Theme widget. And in data add
ThemeData.light().copyWith(
textSelectionHandleColor: Colors.green,
);
CodePudding user response:
ThemeData.dark().copyWith(
accentColor: Colors.green,
textSelectionColor: Colors.green.withOpacity(0.5),
textSelectionHandleColor: Colors.green,
);