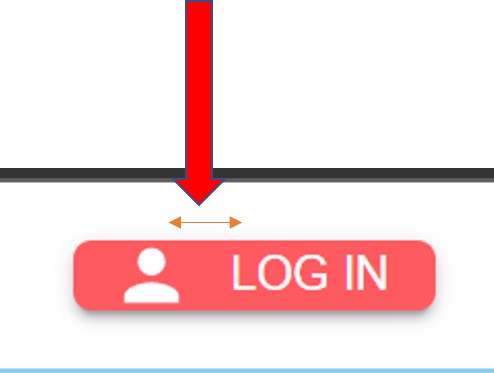
I'm working on React Material UI. I would like to reduce the distance between StartIcon and Text-Login in Button (Attached Picture as below). Can anyone share how to do that? I tried to change the size to small but nothing changes. My code as below. Thank you,
<Button
variant="contained"
size="small"
startIcon={<PersonIcon color="buttonwordcolor" />}
>
<Typography variant="h6" color="buttonwordcolor.main">
Log In
</Typography>
</Button>
CodePudding user response:
You can write important or inline style on Typography component to change margin. If margin actually now is 0, then you can make it negative number.
But be aware, this is not such a good practice
CodePudding user response:
An easy and fast way would be to give the spacing directly in your icon
<Button
variant="contained"
size="small"
startIcon={<PersonIcon sx={{marginRight: '20px'}} color="buttonwordcolor" />}
>
<Typography variant="h6" color="buttonwordcolor.main">
Log In
</Typography>
</Button>
Or if you are looking for a more consistent solution so you don't need to do it on every button you can make the change in your theme in your components object, like below. In the example I also inluded changes for the text color, hover font size in case they help more.
export const theme = createTheme({
palette: {
primary: {
main: '#133676',
dark: '#2e85d4',
},
...
},
components: {
MuiButton: {
styleOverrides: {
text: {
color: '#000',
'&:hover': {
background: 'transparent',
color: '#2e85d4',
},
},
startIcon: {
marginRight: '4px',
'& > :nth-of-type(1)': {
fontSize: '22px',
},
},
},
},
},
});