I've installed 'react-image-gallery' library using yarn
yarn add react-image-gallery
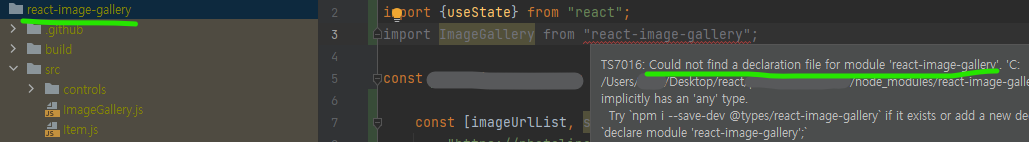
And it now exists in my node_modules folder, but it says "Could not find a declaration file for module 'react-image-gallery'." when I try to import it.
How can I make it importable ?

CodePudding user response:
When using some third-party packages as dependencies, not all of those packages are written in TypeScript. Therefore the packages developers provide also an installation for the type declarations if other developers want to use those types in their TypeScript projects.
In your case to install the package react-image-gallery :
- first
yarn add react-image-gallery - then (when usinig TypeScript)
yarn add @types/react-image-gallery
If you want to know more about Type Declarations check this official link
