any body can help me i wanna make a register which is have these parameter
this is my RegisterRequest for validation
public function rules()
{
return [
'name' => 'required',
'email' => 'required|email|unique:users,email',
'username' => 'nullable|string|min:5|unique:users,username',
'avatar' => 'nullable|mimes:jpge,jpg,png',
'password' => 'required|string|min:5',
];
}
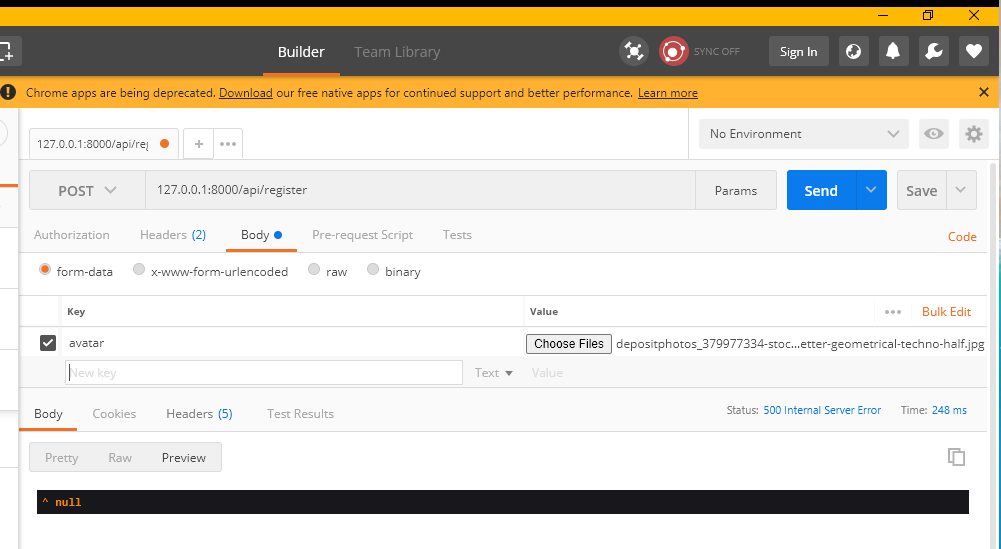
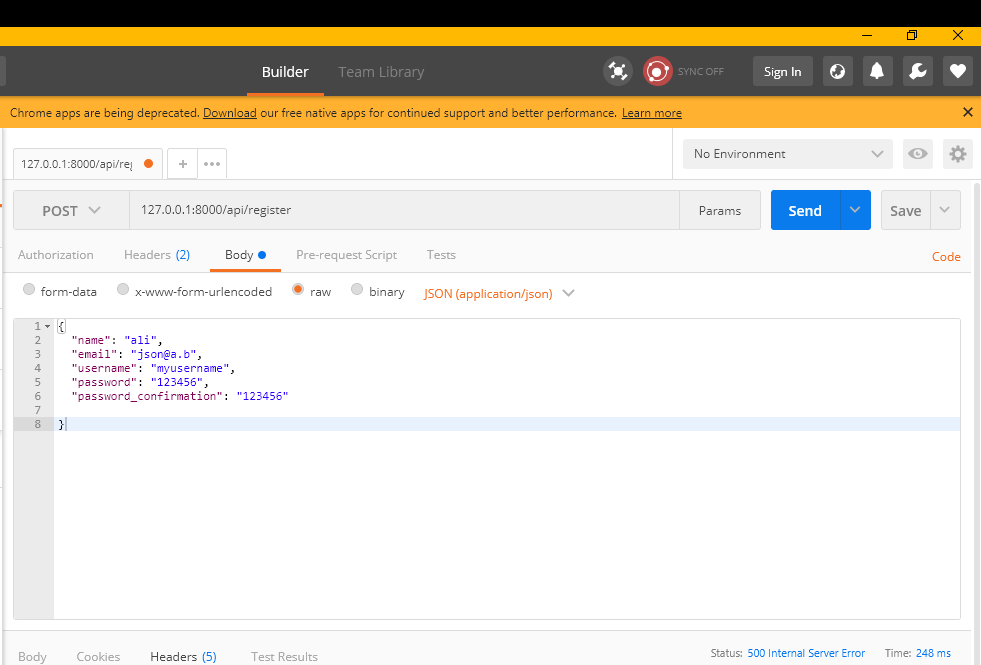
and this is my Postman Setup
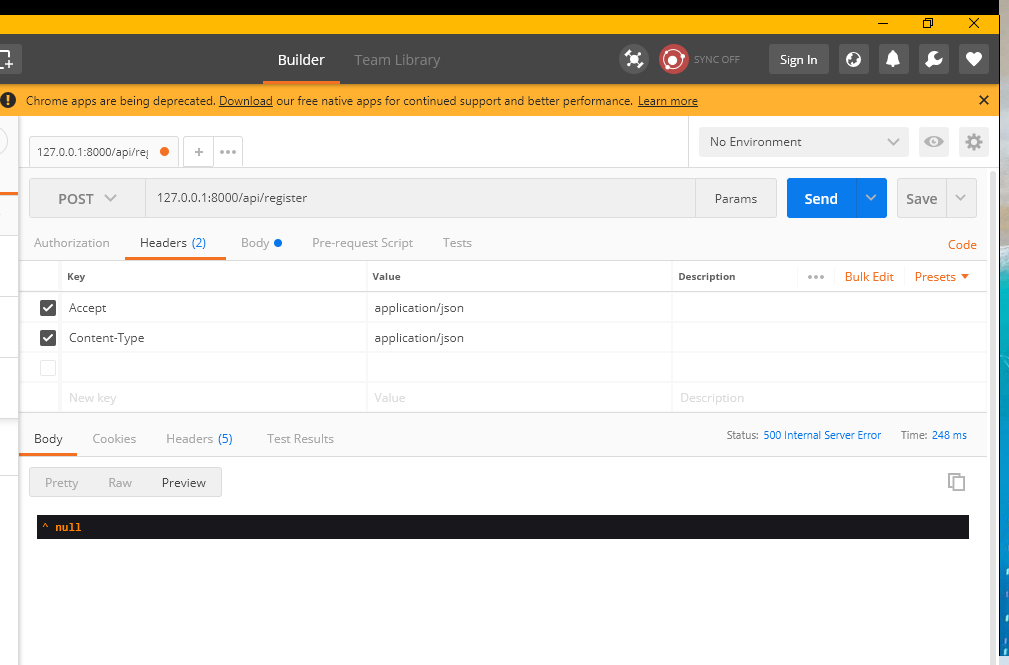
Headers setup

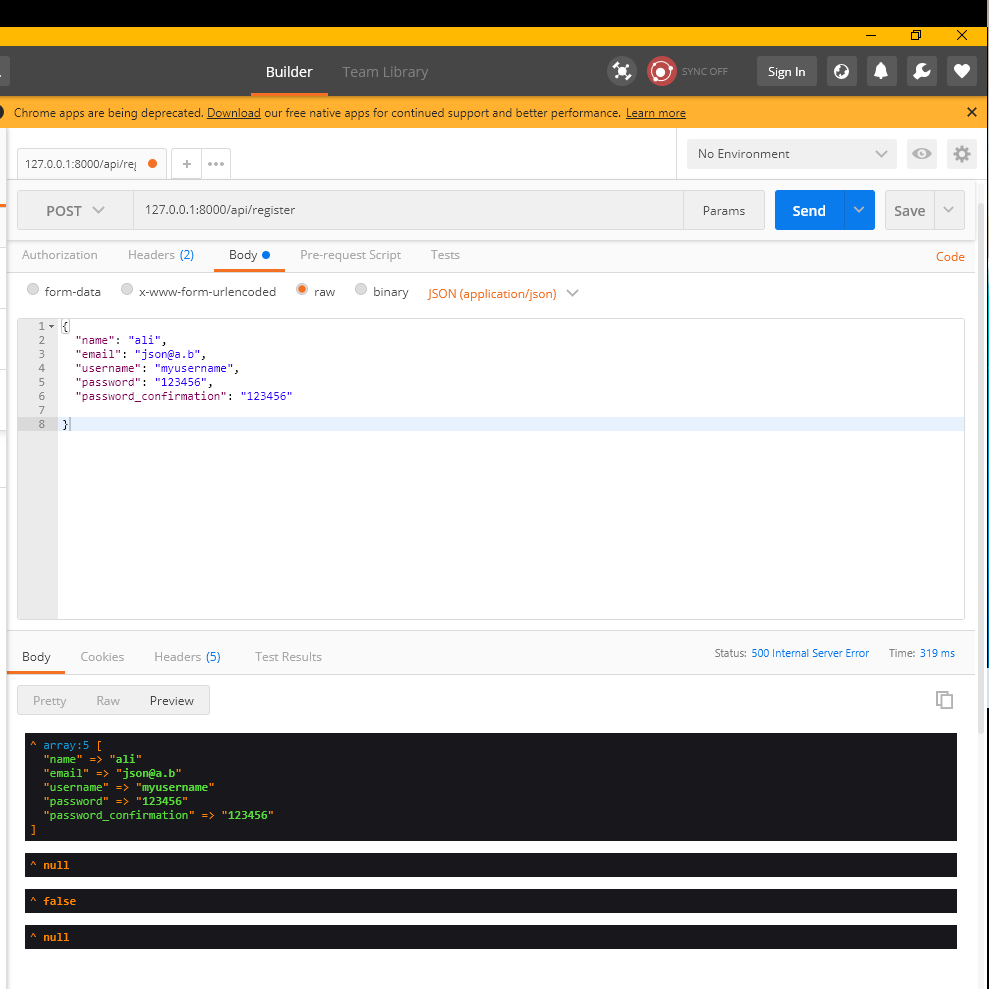
and this is my register method dd() code
public function register(RegisterRequest $request)
{
dd(
$request->all(),
$request->avatar,
$request->hasFile('avatar'),
$request->file('avatar')
);
}
and this is the result in the Postman
CodePudding user response:
If you post JSON you need to encode your image to base64 or link (url) to image and post it in the body parameter, Also change your validation to base64 or url. try this:
{
"name" : "ali",
"email" : "[email protected]",
"username" : "ali",
"avatar" : "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWCAYAAAA8AXHiAAAAAXNSR0IArs4c6QAACQZJREFUeF7t3DmIVE0QAOBeEFk3GVgFXcyWAQNTA0GMzU0MPCLBwAMEI0XxwFgQDxSMPMBAc2M1WxYNhWEw0F0DXTBZNxup1h57nm/m9Xt9VVXXJM7s9FFd9dnd /5jbmVlZbS4uKjm5 eVvCQDvhnY2tpSGxsbam44HI7gTb/fV71ez3dc6V9wBn7 /KkGg4GCjWpubW1ttLCwoH8guApW4bl0gwoMbW5u/oG1tLSk7C9k5/LMcmHdq3bW19f/wYJcCK7CRARYbp2Z/2AJrgCZLmiIaRtRLSzBVZAMj6XOOt2mwhJcHhkvoGvTlWkmLMFVgJAOS2xCBUM2whJcHTLPuIsLKmdYgouxlBZLc0XVCpbgalEBhk3boGoNS3AxFOOwpLaoOsESXA6VYNSkC6rOsAQXIzkzltIVlRcswcUblw8qb1iCiycuX1RBYAkuXrhCoAoGS3DxwBUKVVBYgos2rpCogsMSXDRxhUYVBZbgooUrBqposAQXDVyxUEWFJbhw44qJKjoswYUTV2xUSWAJLly4UqBKBktw4cCVClVSWIIrL66UqJLDElx5cKVGlQWW4EqLKweqbLAEVxpcuVBlhSW44uLKiSo7LMEVB1duVChgCa6wuDCgQgNLcIXBhQUVKliCyw8XJlToYAmubriwoUIJS3C1w4URFVpYgssNF1ZUqGEJrtm4MKNCD0tw1ePCjooELME1iYsCKjKwBNcfXFRQkYJFLbFu12/3VpRQkYNVKi5qqEjCKg0XRVRkYZWCiyoq0rC446KMijwsrrioo2IBixsuDqjYwOKCiwsqVrCo4 KEih0sqri4oWIJixoujqjYwqKCiysq1rCw4 KMij0srLi4oyoCFjZcJaAqBhYWXKWgKgpWblwloSoOVi5cpaEqElZqXCWiKhZWKlyloioaVmxcJaMqHlYsXKWjEliQgcD/WZWg pPT9fV1Nbe2tjZaWlr6m Yy/wgBIsQYXLIvsKxK sDw6csFk70OgVWpahcgXfpwxCSwGqraBkqbttwxCSyHCruAcWnjMBXLJnIUzijrLDiCavbfB4HV4VgUVM2brMBqztHE/z4Img8GA9Xv91Wv13PoXWYTgeVYd7NLQXNB1Zw0gdWco4mn8wLLLWECyyFP9p1KjkKHhMk/0mlOUt1FXS7vzXmTHUseNzQr6dBCYE1Jmsuu5NKmQ01YdBFYNWVsA6ZNWxZiHBchsCqJ6gKlSx/H pBtJrCs0vkA8elLVs MwAXW3 SEgBFiDC7IBJb8q8lRLBcPK8YuE2PMKNWPOGjRsGICiDl2RA/Bhi4WVorCp5gjmITAAxUJK2XBU84V2IbXcMXBylHoHHN6qQjQuShYOQucc 4ATloPUQwsDIXFEENrIR07FAELU0ExxdLRjFM39rAwFhJjTE5aWjRiDQtzATHH1sLP1KZsYVEoHIUYuyJjCYtSwSjF2gYZO1gUC0Ux5iZkrGBRLhDl2OuQsYHFoTAc1mCQsYDFqSBc1kIeFpdC2McJhzWRhsWhANMuwdTXRhYW9cQ3/VYF31NeI0lYlBPuAorDsUgOVkmoDDCKayYFi2KC2 5QXO5cZGCVjIrizkUClqD6t49RyQV6WFQSGerIcxmHQk5Qw6KQQBcIMdpgzw1aWNgTFwNL2zEx5wglLMwJa1v82O2x5godLKyJig3EZ3yMOUMFC2OCfAqesi 23KGBhS0xKVGEmgtTDlHAwpSQUEXONQ6WXGaHhSURuSDEmBdDTrPCwpCAGIXFMGbu3GaDlXvhGIofO4acOc4CK eCYxcT2/i5cp0cVq6FYit4ynhy5DwprBwLTFlAzHOlzn0yWKkXhrnIuWJLWYMksFIuKFfRqMybqhbRYaVaCJXCYogzRU2iwkqxAAyFohhD7NpEgxU7cIrFxBZzzBpFgRUzYGzFoR5PrFoFhxUrUOoFxBx/jJoFhRUjQMwF4RRb6NoFgxU6ME5Fo7KWkDUMAitkQFSKwDXOULX0hhUqEK6ForiuEDX1ghUiAIqJLyFm39p2huU7cQnFob5Gnxp3guUzIfVklxZ/11q3htV1otIKwmm9XWreClaXCTglOOVaPn36pK5fv67u3bundu7cqaf 8eOHOn78uHrz5s04lGfPnumfwev58 fqxIkT r39c5e4f/36pS5evKhOnjypDh06pLuYnz169Gg8xOXLl9Xt27f1Z4jx2LFj6uPHj rMmTPqzp07aseOHfo7Z1iCyqU8YdqYgu3Zs0djMbDqsJkZ4bsLFy6ou3fv6h Z9/v27WsMygb07t27MSyAfO7cOQ0cxrENbN XUM8fPiwOnr06Pi9Qe4ES1A11iZYA7Pr3Lx5U71//34CFnx vTpxM5gJoZ b9 HX9369Yttby8PN7NpgVoEB88eFB9/vxZXb16dQyrDrKxMBqN1JUrVzRkQFeNrRGWoApmxmmgDx8 6EKtrq4qwGHvWPB OBzq4ldf0BZe5jvz dKlS3o3gZc5qmAcAAp/wm4FLzjCYLexYU2DDCZevXqlXrx4oV6 fKl3VGhrxzsTlqByshClUbVQMAkU7tq1a P57HtNdYeyEZqjDo6tAwcO1B6T5v5mw7LvbDDpkSNHxtDhnvf48WP14MEDtXv3bn3fsu EU2EJqihenAetwjI49u7dq3eV6udZsKoX7bqLfR0sGPPr168Tx6v5DDvqkydP1OnTp9X /fvVt2/fmmEJKuf6R2tYt2NVJ7PbwM5RdxTax2YVij1eHazqfPYvCN /f9c76MOHD9XGxoaCz3DUmqP7vx1LUEWz0mpgV1jmMv/69euJ 1d1B4Pxzp49q4 tU6dO/Xepd4VljjuAZN5v27ZN37ngN8r79 /r 9oELEHVqvZRG1dhVQtvPsNzJ7h0z3rcYPfdtWuX0x3LvpfB NOOYvO4AdDCb6Hnz59XvV7vH6yFhQU1GAxUv9/XX8grbwbqdqzqA1J4JGEfdXUPSE0feOhp2tq/FVYfvtqX9 oD0upD0OoD0hs3bqgvX75oQ5ubm2puOByO4JwUVHkxcZjdnHqLi4tqbmVlZQRv5ufnOaxN1pA5A1tbW/pC/xuptao143LiCQAAAABJRU5ErkJggg==",
"password" : "123456",
"password_confirmation" : "123456",
}
CodePudding user response:
Its solved By removing this from Headers
Content-Type : application/json
CodePudding user response:
use form-data instead of raw in postman please check screenshot https://prnt.sc/XP4UA0rHKoOS