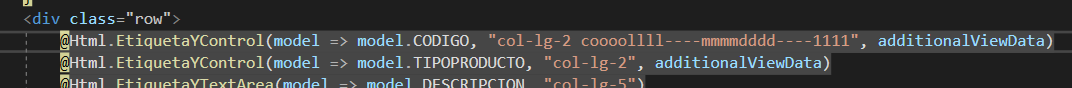
I'm working with a .cshtml file in visual studio, the first seconds after I open the file everything seems normal, but after I write some letters Visual Studio starts writing 4 characters for each pressed key...

I'm working with Visual Studio 2022 V17.2.5 (Community edition), ASP.NET Framework V4.6.1 and using Razor pages. Assuming its a bug i'm reporting it as one to Microsoft ¿Has anyone run with the same problem and a solution to work around it?
This is the entire .cshtml file:
@model CataRefacciones
@using SCORE.Helpers
@using SCORE.Models
@using X.PagedList
@{
string idTipos = "ListaTipos";
var listaTipos = (IEnumerable<SelectListItem>)ViewBag.ListaDeTipos;
string idCodigos = "ListaCodigos";
var listaCodigoSAT = (IEnumerable<SelectListItem>)ViewBag.ListaDeCodigos;
string idMarcas = "ListaMarcas";
var listaMarcas = (IEnumerable<SelectListItem>)SCOREEntitiesHelper.ListaMarcasRefacciones();
var listaUniAlmacenaje = (IEnumerable<SelectListItem>)ViewBag.ListaUniAlmacenaje;
string CodigoSAT = Model.CODSAT.ToString();
bool esVistaCreacion = ViewBag.AccionStd == CataAcciones.AccionesStd.Agregar;
// Necesitamos guardar la lista de modelos, guardaremos un string con los ids separados por coma...
ViewBag.nameListaModRef = Html.FieldName(model => model.ListaIdsModelos);
}
@Html.HiddenFor(model => model.ListaIdsModelos)
@Html.HiddenFor(model => model.IDREFACCION)
@Html.HiddenFor(model => model.IDPROVEEDOR) @*Identifica al proveedor por defecto*@
@Html.HiddenFor(model => model.IDPRESENTACIONDEFECTO) @*Identifica a la presentación por defecto*@
<div >
<div >
@Html.ValidationSummary(false, string.Empty, new { @class = "text-danger" })
<h6>General</h6>
@{
object additionalViewData = new
{
htmlAttributes =
new { @class = "form-control", @onchange = string.Format("ValidarCodigo(this, {0})", Model.IDREFACCION) }
};
}
<div >
@Html.EtiquetaYControl(model => model.CODIGO, "col-lg-2 coooollll----mmmmdddd----1111", additionalViewData)
@Html.EtiquetaYControl(model => model.TIPOPRODUCTO, "col-lg-2", additionalViewData)
@Html.EtiquetaYTextArea(model => model.DESCRIPCION, "col-lg-5")
@Html.EtiquetaYControl(model => model.ACTIVO, "col-md-1 col-xs-4")
@Html.EtiquetaYControl(model => model.ORIGINAL, "col-md-1 col-xs-4")
@Html.EtiquetaYControl(model => model.AccesorioBool, "col-md-1 col-xs-4")
</div>
<div >
@Html.EtiquetaYLista(model => model.TIPOACCESORIO, listaTipos, "col-md-2",
new { @class = "form-control", @id = idTipos })
@Html.EtiquetaYLista(model => model.IDUNIDADALMACENAJE, listaUniAlmacenaje, "col-md-2",
new { @onchange = "", @class = "form-control combobox captura-estricta" }, "Unidad de control de inventario para esta refacción")
@Html.EtiquetaYLista(model => model.MarcaSinEspacios, listaMarcas, "col-md-2",
new { @class = "form-control combobox ancho-sin-limite", @id = idMarcas })
@Html.EtiquetaYLista(model => model.CodSatString, listaCodigoSAT, "col-md-2",
new
{
// Marcamos el campo como requerido en este punto. No lo hacemos en el modelo de refacción
// ya que esto generaría errores durante procesos de guardado automáticos (como lo es
// la configuración de presentaciones y unidad de almacenaje desde pantalla de detalles)
@class = "form-control combobox ancho-sin-limite",
@id = idCodigos,
@onchange = "javascript:onChangeCodSAT(g_refaccion)"
}, null, "requerido")
@Html.EtiquetaYTextArea(model => model.DESCODSAT, "col-md-4")
</div>
<br />
@* Pills de selección de tabs. *@
<ul role="presentation">
<li >
<a href="#sucursales" data-toggle="tab">
<span title="Sucursales" rel="tooltip"></span>
<span >Sucursales</span>
</a>
</li>
<li>
<a href="#proveedores" data-toggle="tab">
<img src="~/images/proveedores.png" height="20" title="Proveedores" rel="tooltip" />
<span >Proveedores</span>
</a>
</li>
<li>
<a onclick="javascript:ClickTabModelos();" href="#modelos" data-toggle="tab">
<img src="~/images/modelos.png" height="20" title="Modelos" rel="tooltip" />
<span >Modelos</span>
</a>
</li>
<li>
<a href="#similares" data-toggle="tab">
<img src="~/images/similares.png" height="20" title="Similares" rel="tooltip" />
<span >Similares</span>
</a>
</li>
<li>
<a href="#kardex" onclick="g_refaccion.actualizarTablaKdx()" data-toggle="tab">
<img src="~/images/kardex.png" height="20" title="Kárdex" rel="tooltip" />
<span >Kárdex</span>
</a>
</li>
</ul>
<br />
<div >
<div id="sucursales" >
@Html.Partial("Edicion/EditSeccionSucursales")
</div>
<div id="proveedores" >
@* Proveedores *@
<div id="relacion_prov_ref">
@Html.Partial("RefaccionProveedor", Model.rlnProveedores_Refacciones.OrderBy(r => r.CataProveedores.RAZONSOCIAL).ToPagedList(1, 10))
</div>
@*Sección de modales*@
@Html.Partial("RefaccionProveedorModalesYRegistros")
</div>
<div id="modelos" >
@* Modelos *@
@Html.Partial("RefaccionModelo", Model.ParaModRefacciones.ToPagedList(1, 100))
@if (!esVistaCreacion)
{
<div id="modelos_en_OT">
@*Para los modelos en ordenes de trabaja cargaremos un mensaje de espera, la sección cargará una vez renderizada la pantalla*@
<div >
<div >
<h5>Cargando modelos en ordenes de trabajo...</h5>
</div>
</div>
</div>
}
</div>
<div id="similares" >
@Html.Partial("Edicion/EditRefaccionesSimilares", Model)
</div>
<div id="kardex" >
@Html.Partial("KardexRefaccionSucursal", Model)
</div>
</div>
</div>
</div>
Thanks!
CodePudding user response:
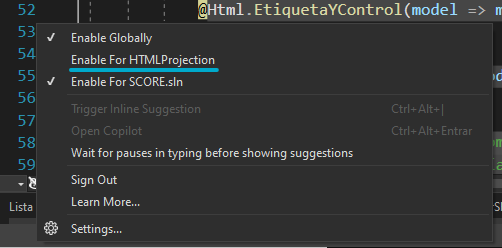
I tried disabling some extensions as @Logarr suggested and found out the GitHub Copilot extension was causing the issue, then I disabled the 'Enable For HTMLProjection' option on the copilot quick menu and the abnormal behaviour stopped occurring...
Still don't know why the issue only happened in certain cshtml files, hope this helps someone facing the same problem.