I am working on a website using razor. I am using taghelper, asp-page, but the link is just redirecting to itself. When I look at the page source, the url is empty.
@page
@model PMSX.WebApp.Pages.Stock.ListModel
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<div >
<div >
<h2 >Stock List</h2>
</div>
</div>
<table>
<tr >
<th>
@Html.DisplayNameFor(m => m.StockList[0].Symbol)
</th>
<th>
@Html.DisplayNameFor(m => m.StockList[0].StockName)
</th>
<th>
@Html.DisplayNameFor(m => m.StockList[0].Price)
</th>
</tr>
@foreach(var stock in Model.StockList)
{
<tr>
<td>
<a asp-page="./Stock/" asp-route-id="@stock.Symbol">
@Html.DisplayFor(m => stock.Symbol)
</a>
</td>
<td>
<a asp-page="./Stock/" asp-route-id="@stock.Symbol">
@Html.DisplayFor(m => stock.StockName)
</a>
</td>
<td>
<a asp-page="./Stock/" asp-route-id="@stock.Symbol">
@Html.DisplayFor(m => stock.Price)
</a>
</td>
</tr>
}
</table>
When I click on the link, it just redirect back to the same page, because the href in the "a" tag is empty.
CodePudding user response:
First make sure you have Stock.cshtml and Stock.cshtml.cs.There is no problem with your code. Based on your question, it seems that you do not have a Stock Page.
Below is my test code,it works fine:
List.cshtml.cs:
public class ListModel : PageModel
{
public List<StockList> stockLists { get; set; }
public IActionResult OnGet()
{
stockLists = new List<StockList>();
stockLists.Add(new StockList { Symbol = "TestSymblo", StockName = "TestStockName", Price = "TestPrice" });
return Page();
}
}
public class StockList
{
public string Symbol { get; set; }
public string StockName { get; set; }
public string Price { get; set; }
}
List.cshtml:
@page
@model _20220719011.Pages.Stock.ListModel
<div >
<div >
<h2 >Stock List</h2>
</div>
</div>
<table>
<tr >
<th>
@Html.DisplayNameFor(m => m.stockLists[0].Symbol)
</th>
<th>
@Html.DisplayNameFor(m => m.stockLists[0].StockName)
</th>
<th>
@Html.DisplayNameFor(m => m.stockLists[0].Price)
</th>
</tr>
@foreach(var stock in Model.stockLists)
{
<tr>
<td>
<a asp-page="./Stock/" asp-route-id="@stock.Symbol">
@Html.DisplayFor(m => stock.Symbol)
</a>
</td>
<td>
<a asp-page="./Stock/" asp-route-id="@stock.Symbol">
@Html.DisplayFor(m => stock.StockName)
</a>
</td>
<td>
<a asp-page="./Stock/" asp-route-id="@stock.Symbol">
@Html.DisplayFor(m => stock.Price)
</a>
</td>
</tr>
}
</table>
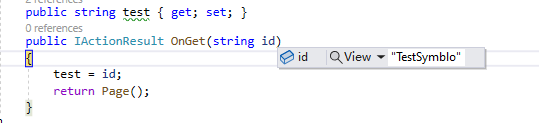
Stock.cshtml.cs:
public class StockModel : PageModel
{
public string test { get; set; }
public IActionResult OnGet(string id)
{
test = id;
return Page();
}
}
Stock.cshtml:
@page
@model _20220719011.Pages.Stock.StockModel
<h2>@Model.test</h2>
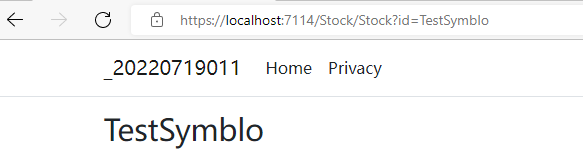
Test Result: