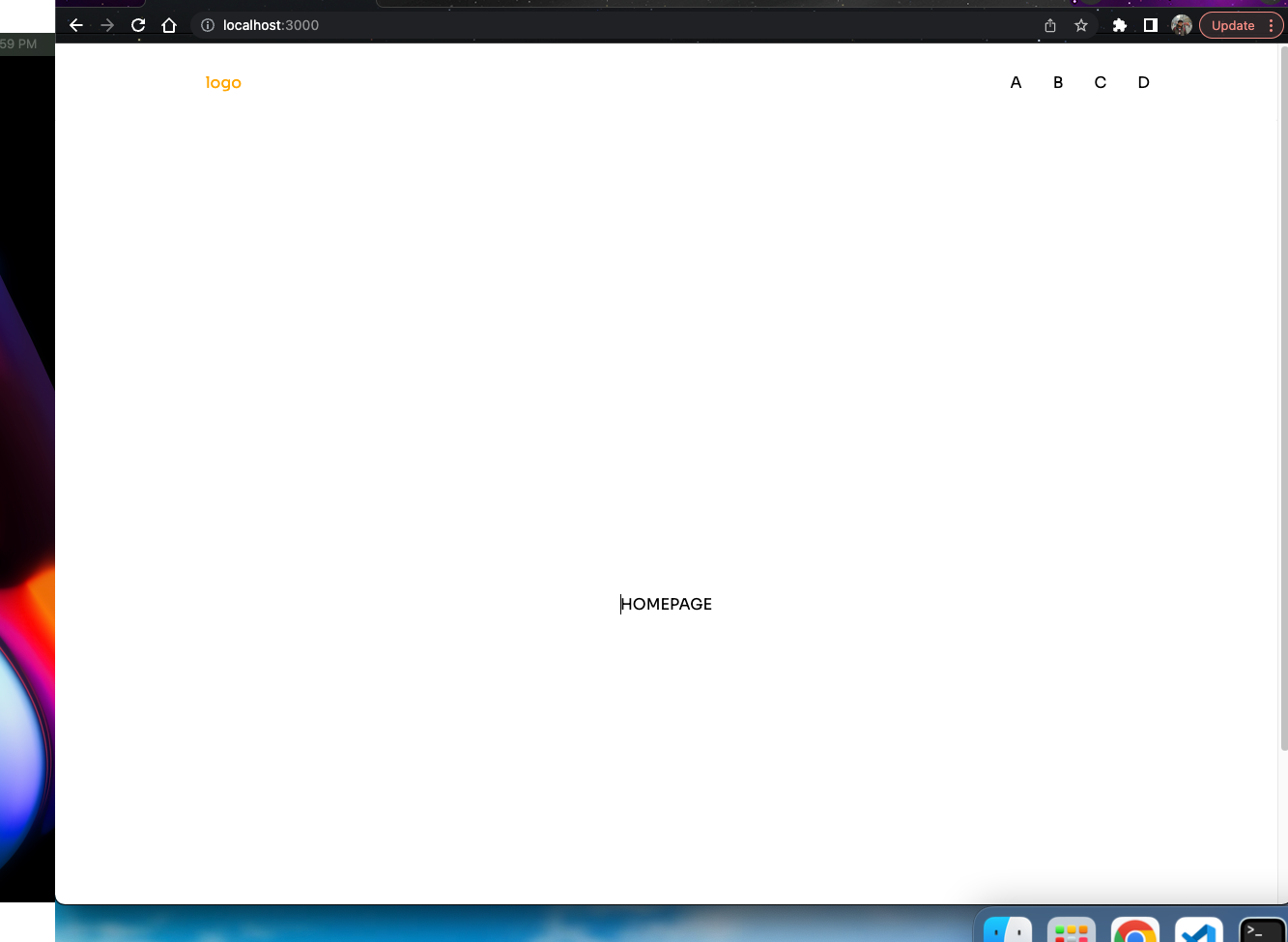
I am making a website which looks like this right now
I want to add shadow to bottom of the navbar and make it sticky. However for some even after using z-index the main content section (which contains the word "HOMEPAGE") is coming on top of the navbar threrefore drop-shadow cannot be seen.
This is my code.
NavBar component
import React from "react";
import { Bars, Nav, NavLink, NavMenu } from "./NavbarElements.js";
const Navbar = () => {
return (
<Nav>
<NavLink to="/">
logo
</NavLink>
<Bars />
<NavMenu>
<NavLink to="/A" activestyle="true">
A
</NavLink>
<NavLink to="/B" activestyle="true">
B
</NavLink>
<NavLink to="/C" activestyle="true">
C
</NavLink>
<NavLink to="/D" activestyle="true">
D
</NavLink>
</NavMenu>
</Nav>
);
};
export default Navbar;
Styling of navbar - also added box-shadow here
export const Nav = styled.nav`
background: #ffffff;
height: 80px;
display: flex;
justify-content: space-between;
padding: 0.5rem calc((100vw - 1000px) / 2);
z-index: 10;
border-radius: 2px;
box-shadow: 0px 1px 10px #999;
`;
Homepage div
import React from "react";
import { HeroContainer } from "./HomePageElements";
const HomePage = () => {
return <HeroContainer>HOMEPAGE</HeroContainer>;
};
export default HomePage;
Homepage css
export const HeroContainer = styled.div`
background: #ffffff;
display: flex;
justify-content: center;
align-items: center;
padding: 0 30px;
height: 1000px;
position: relative;
z-index:1;
}
`;
Main index.js where all pages are accumulated
function App() {
return (
<Router>
<Navbar />
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/A" element={<A />} />
<Route path="/B" element={<B />} />
<Route path="/C" element={<C />} />
<Route path="/D" element={<D />} />
</Routes>
</Router>
);
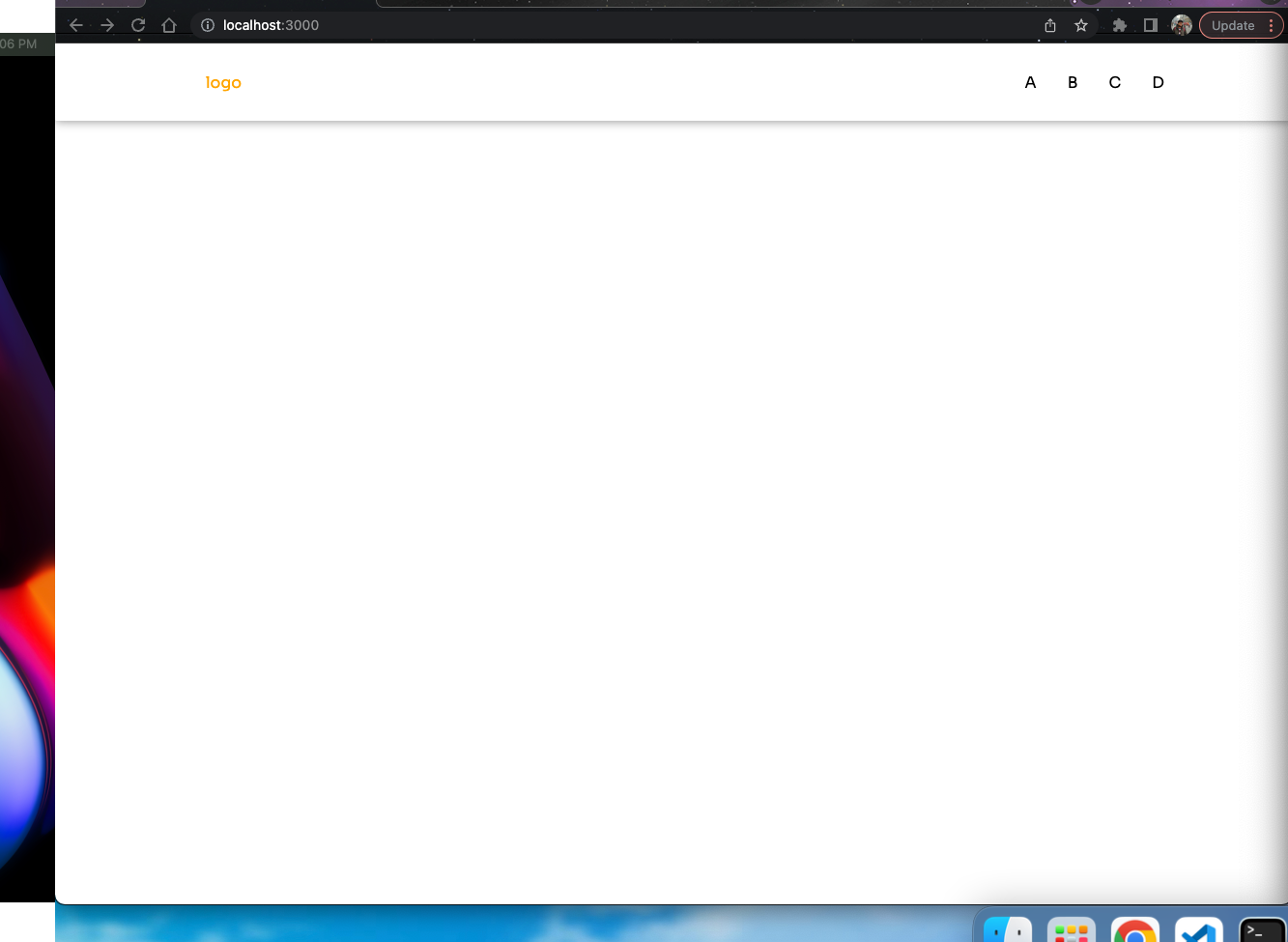
If I remove the homepage div from index.js then it works fine
As you can see the drop shadow is working fine here.
So I thought this must be a problem of z-index, so I can changed those of navbar and homepage section but still problem arises. What am I doing wrong here?
CodePudding user response:
It seems simple at first- a higher z-index number means the element will be on top of elements with lower z-index numbers. The reason for this behavior in your case is that your navbar is unpositioned. Positioned elements will display on top of unpositioned ones. To set the position of an element, add the CSS position property to anything other than static, like relative, sticky or absolute. Just add this to your navbar component:
export const Nav = styled.nav`
...
position: sticky;
top: 0; // Offset (required)
...
`;