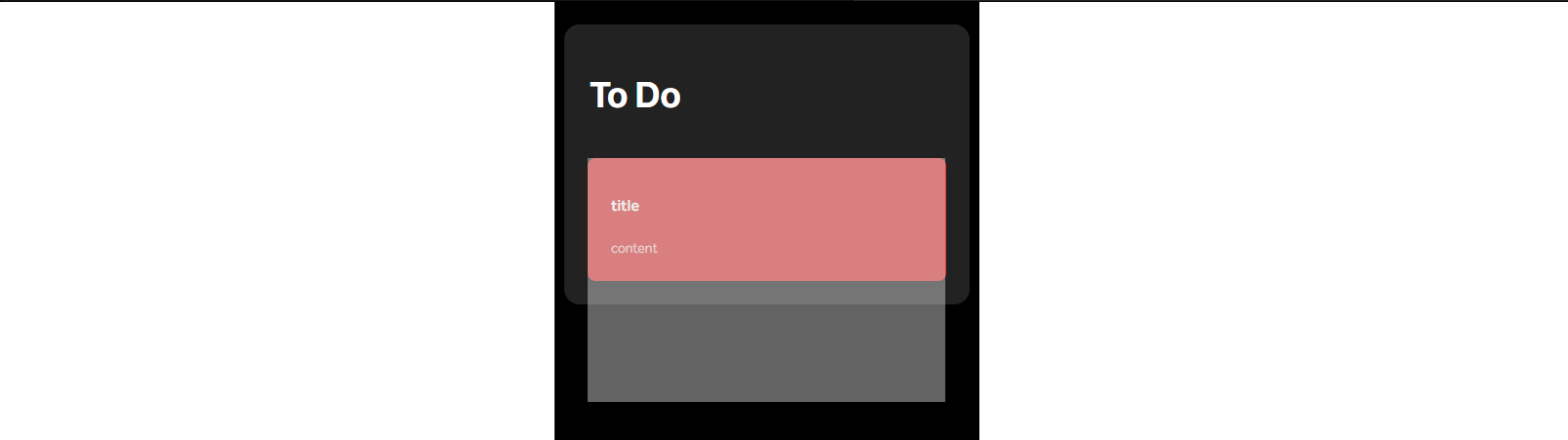
I have a .ticket_keeper element that is child of .ticket element. I want to know how can I hide the overflowing part of .ticket_keeper:
CSS code:
.list > .ticket{
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 24px;
gap: 8px;
width: 320px;
height: auto;
background: #C440A1;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.12), 0px 16px 32px rgba(0, 0, 0, 0.08);
border-radius: 8px;
overflow: hidden;
flex: none;
order: 1;
flex-grow: 0;
}
.list > .ticket > .ticket_keeper{
opacity: .5;
background-color: #ddd;
margin:-24px;
width: 367px;
height: 250px;
position: absolute;
order:9;
}
Related HTML:
<div id={props.id} className={"ticket " props.ticketColor} onDragOver={AllowDrop} onDrop={Drop} draggable="true" onDragStart={Drag}>
<h2 className="ticket_title">
{props.ticketTitle}
</h2>
<div className="ticket_content">
{props.ticketContent}
</div>
<div className="ticket_badge_ghost">
<span className="ticket_badge_text">{props.badge}</span>
</div>
<div className="ticket_keeper"></div>
</div>
CodePudding user response:
Add position:relative; to .list > .ticket, and change the styles for .list > .ticket > .ticket_keeper as below:
.list > .ticket > .ticket_keeper {
opacity: 0.5;
background-color: #ddd;
position: absolute;
inset:0 0 0 0;
border-radius: 8px;
}
Here is a working simplified version of your code:
.ticket {
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 24px;
gap: 8px;
width: 320px;
height: auto;
background: #c440a1;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.12), 0px 16px 32px rgba(0, 0, 0, 0.08);
border-radius: 8px;
flex: none;
order: 1;
flex-grow: 0;
position:relative;
}
.ticket > .ticket_keeper {
opacity: 0.5;
background-color: #ddd;
position: absolute;
inset:0 0 0 0;
border-radius: 8px;
}<div id={props.id} onDragOver={AllowDrop} onDrop={Drop} draggable=" true" onDragStart={Drag}>
<h2 className="ticket_title">
title
</h2>
<div >
Contnet
</div>
<div >
<span >bage</span>
</div>
<div ></div>
</div>