I want to make bottom navigator with AnimatedBottomNavigationBar package, but when I do "gapLocation: GapLocation.end" it gives an error.
class _marketViewPageState extends State<marketViewPage> {
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(
title: Text(" Page "),
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {},
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
bottomNavigationBar: AnimatedBottomNavigationBar(
activeColor: Colors.red,
height: Get.height /
12,
backgroundColor: Colors.blue,
notchSmoothness: NotchSmoothness.defaultEdge,
leftCornerRadius: 15,
gapLocation: GapLocation.end,
icons: [
Icons.home,
Icons.add_shopping_cart_outlined,
Icons.history_rounded,
Icons.star,
Icons.circle
],
activeIndex: 1,
onTap: (int) {
print(int);
},
//other params
),
),
);
}
}
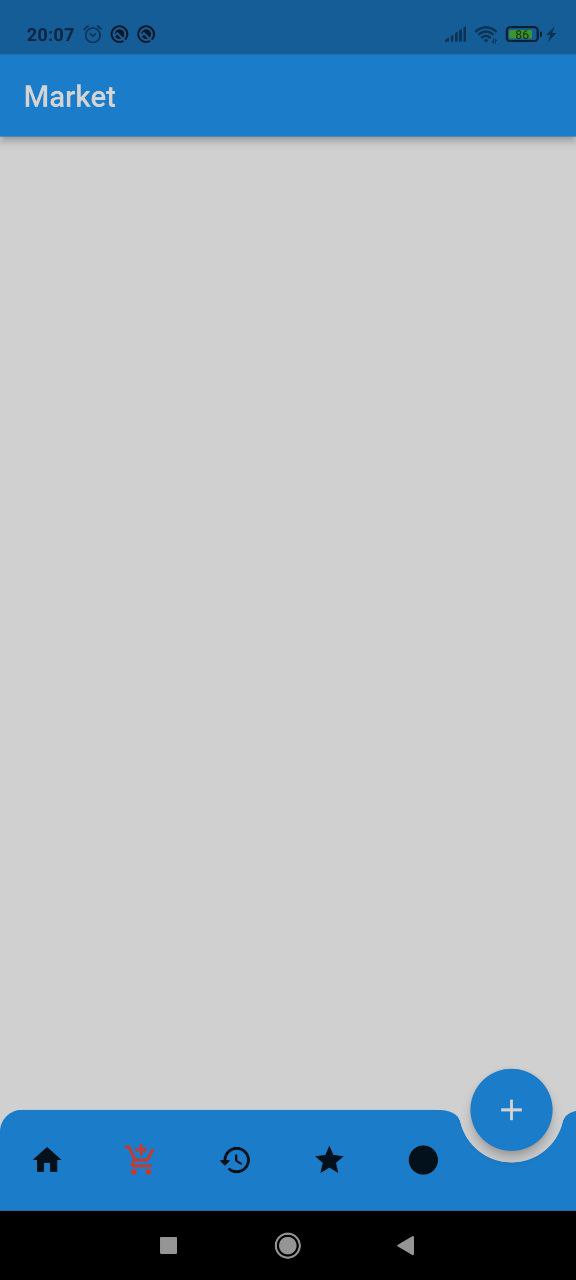
Screen

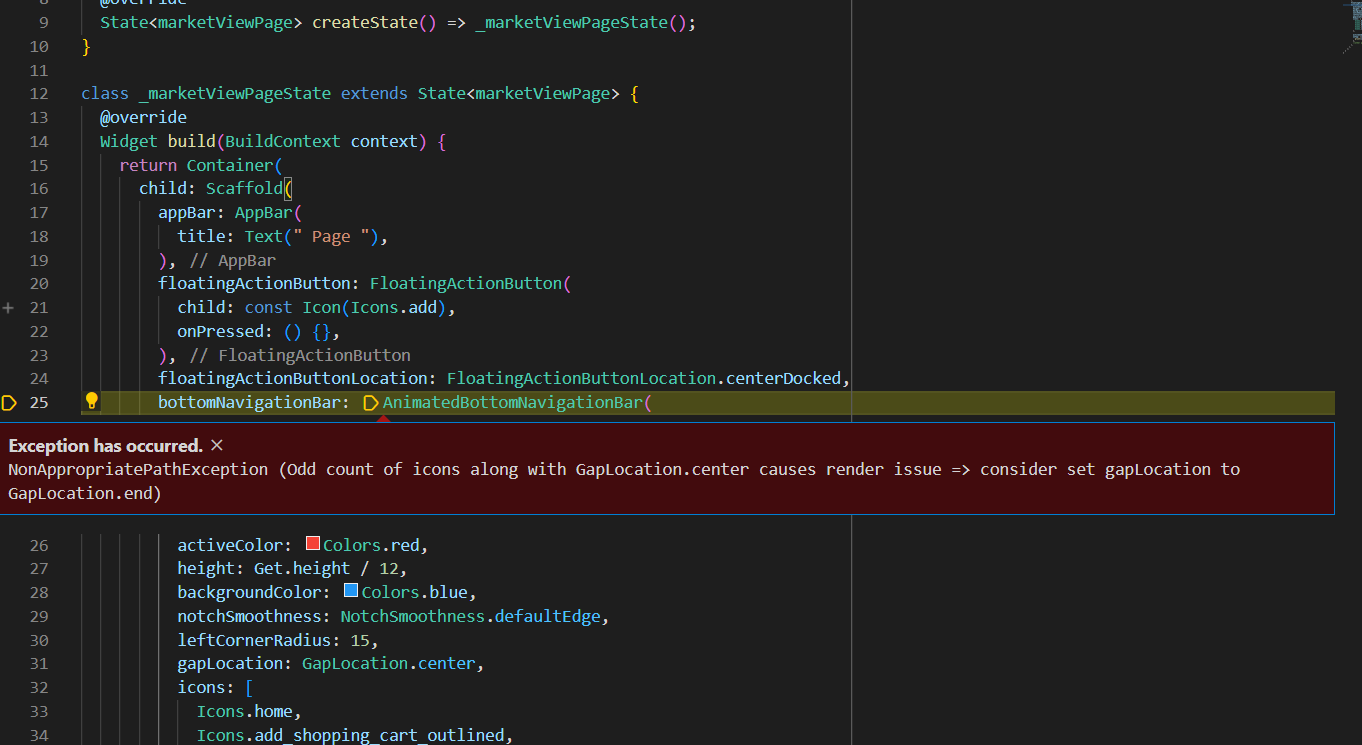
Error

CodePudding user response:
The error says that you have odd count of icons. Which mean the total icons is 5 so docking it in the center is not possible. Consider adding one more icon to the item or remove an icon and it should work as expected. Also to center the floating action button use
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
Or if you wish to make it floating try
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
CodePudding user response:
You can change floatingActionButtonLocationto:
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
