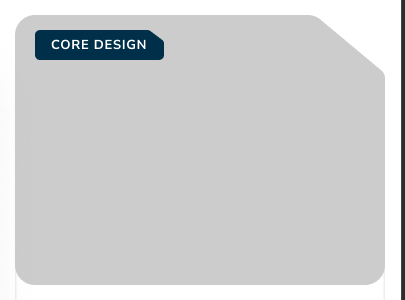
I am trying to achieve something looking like this (top right)
but my clipping ability is off.
class CardClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
path.moveTo(size.width *.8, 0);
path.lineTo(0, size.height);
path.lineTo(size.width, size.height);
path.lineTo(size.width, 0);
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => true;
}
CodePudding user response:
Update:
class CardClipper extends CustomClipper<Path> {
final corderWidth = 12.0;
final radius = const Radius.circular(12);
@override
Path getClip(Size size) {
Path path = Path();
const littleCorner = 10.0;
path
..moveTo(corderWidth, 0)
..lineTo(size.width * .8, 0)
// top Right S
..quadraticBezierTo(
size.width * .8 (littleCorner / 2),
0,
size.width * .8 littleCorner,
littleCorner / 4,
)
..lineTo(size.width - littleCorner, size.height * .2)
// top Right E
..quadraticBezierTo(
size.width - (littleCorner / 2),
size.height * .2 (littleCorner / 2),
size.width,
size.height * .2 littleCorner * 2,
)
..lineTo(size.width, size.height - corderWidth)
..arcToPoint(Offset(size.width - corderWidth, size.height),
radius: radius)
..lineTo(corderWidth, size.height)
..arcToPoint(Offset(0, size.height - corderWidth), radius: radius)
..lineTo(0, corderWidth)
..arcToPoint(Offset(corderWidth, 0), radius: radius);
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => true;
}
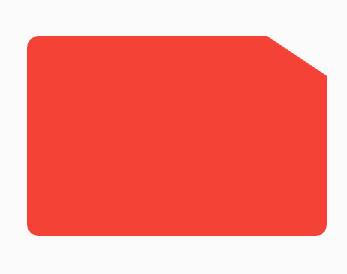
Little ,can be improved on quadraticBezierTo (Right E)
You can use this path
class CardClipper extends CustomClipper<Path> {
final corderWidth = 12.0;
final radius = Radius.circular(12);
@override
Path getClip(Size size) {
Path path = Path();
path
..moveTo(corderWidth, 0)
..lineTo(size.width * .8, 0)
..lineTo(size.width, size.height * .2)
..lineTo(size.width, size.height - corderWidth)
..arcToPoint(Offset(size.width - corderWidth, size.height),
radius: radius)
..lineTo(corderWidth, size.height)
..arcToPoint(Offset(0, size.height - corderWidth), radius: radius)
..lineTo(0, corderWidth)
..arcToPoint(Offset(corderWidth, 0), radius: radius);
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => true;
}