I am currently working on the text a user will post if they make a status update to their code. However, anytime I add long text, it overflows rather than creates a new line. How do i make it stop overflowing and make a new line after it has reached a certain limit?
Here is my code in question:
<div id="text-container" style={{position: 'absolute', top: '30%', left: '5%', backgroundColor: '#FFFBEE', height: '30%', width: '90%', borderRadius: '16px', overflow: 'hidden'}}><p style={{maxWidth: '20ch', whiteSpace: 'nowrap'}}>{state.posts[i].text}</p></div>
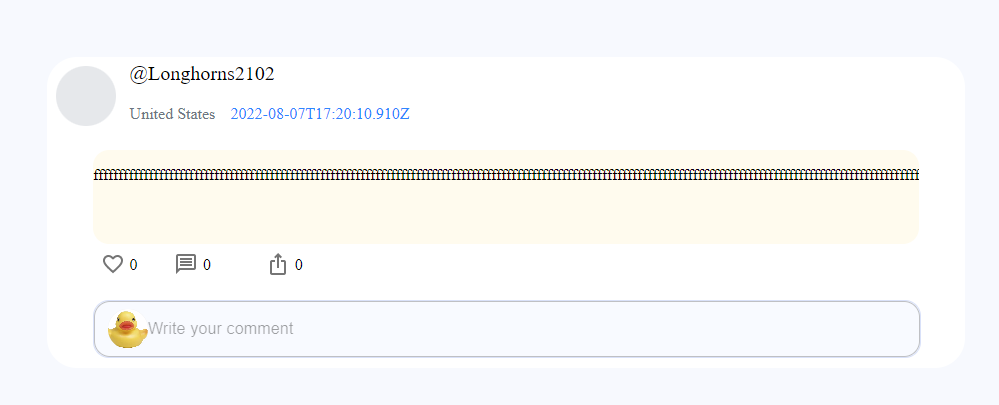
Here is what my issue looks like via an image:
CodePudding user response:
Your example is completely unrealistic. Use real language, which consists of words with spaces in between, and the text will break normally once whiteSpace: 'nowrap is removed. To have the background-color cover the whole text, change the outer boxes height to min-height.
<div id="text-container" style="position: absolute; top: 30%; left: 5%; background-color:#FFFBEE; min-height:30%; width: 90%; border-radius: 16px;"><p style="max-width:20ch;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. </p></div>Here I edited your code to fit regular HTML, inserted some example text, removed the white-space setting and changed the outer boxes height to min-height:
CodePudding user response:
First of all, your styles include white-space: nowrap which forbids any text to wrap into new lines. Remove it.