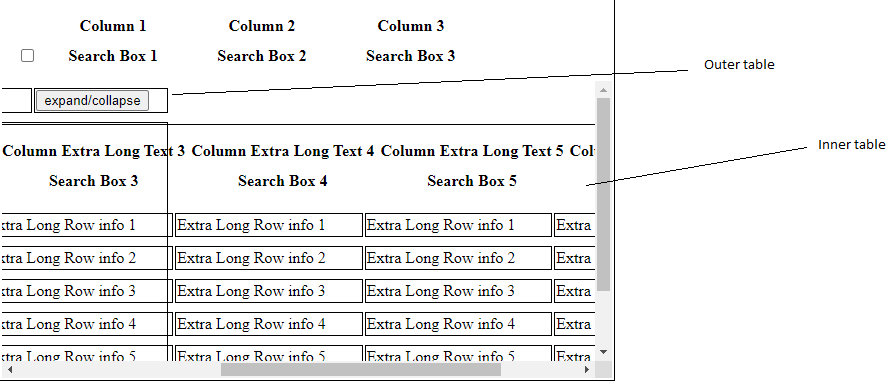
I've added a simpler example in jsfiddle for the code I've got at the moment

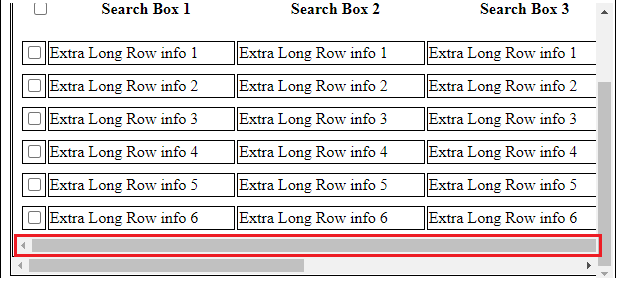
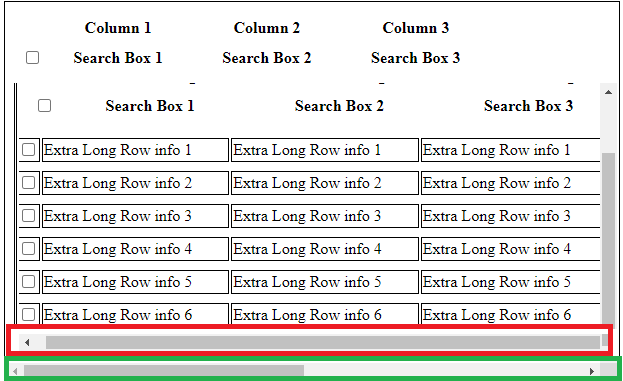
EDIT 3 After following Byle's answer and Eye-Wonder's comment (within his answer) I'm left with 2 scroll bars. One barely moves the table whereas the other moves it entirely.
CodePudding user response:
One of the tables is set to 200% width. They will align more if you change to 100%. Also try a HTML validator. That will tell you if your HTML is valid or not. tr > div > table does not look right.
CodePudding user response:
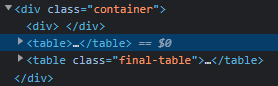
The issue is youre wrapping the nested table in a div instead of a td which when you look in the chrome debugger the browsers autocorrects to the nested table not being nested anymore but below it like this: