I have the following table:
<table >
<thead>
<tr>
<th>
<input type="checkbox" value="false" />
</th>
<th>#</th>
<th>Customer</th>
<th>Date</th>
<th>Channel</th>
<th>Status</th>
<th >Payment</th>
<th >Summary</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" value="false" />
</td>
<td>24334</td>
<td>Customer X</td>
<td><time datetime="2022-08-06T10:32">28.08.22 - 10:32</time></td>
<td>POS</td>
<td>Received
</td>
<td >Cash</td>
<td >4 products = $123.45</td>
</tr>
</tbody>
</table>
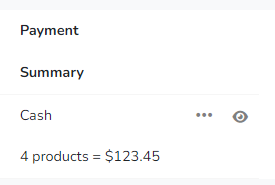
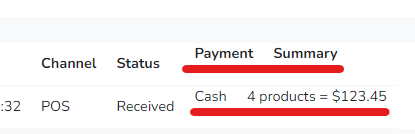
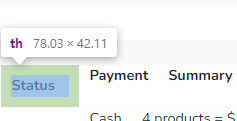
As can be seen from the code above, I am trying to hide the Payment and Summary columns on small screens. But the behavious is somewhat "buggy". When the page is initially loaded on a md and above screen sizes, both columns are visible as expected but they appear one on top of another. The same applies to the td contents as well. See screenshot below:
The very same situation also applies to span tags. I have three buttons with font awesome icons and a text next to the icons. The below code,
<button type="button" >
<i ></i> <span>Detailed Search</span>
</button>
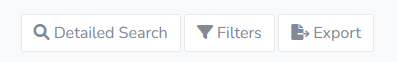
Produces the following outcome:
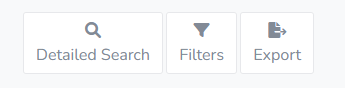
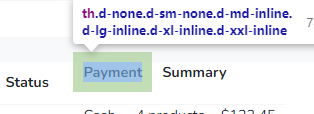
But, as soon as I apply the d-none d-sm-none d-md-block d-lg-block d-xl-block d-xxl-block to the span element, the appearance becomes like the following.
Replacing block with inline solves the problem with the buttons however, when applied to the th and td tags there is an alignment issue with the elements..
I cannot think of anything other than hiding the elements with hidden instead of none but the behaviour does not change at all either. Any help would be appreciated.
CodePudding user response:
I think that is because you are using display block, but table cells use display: table-cell.
Also avoid using all classes. Remember: mobile first (d-none), then add only the starting point (md => d-md-table-cell), so: "d-none d-md-table-cell"
<th >Payment</th>
<th >Summary</th>