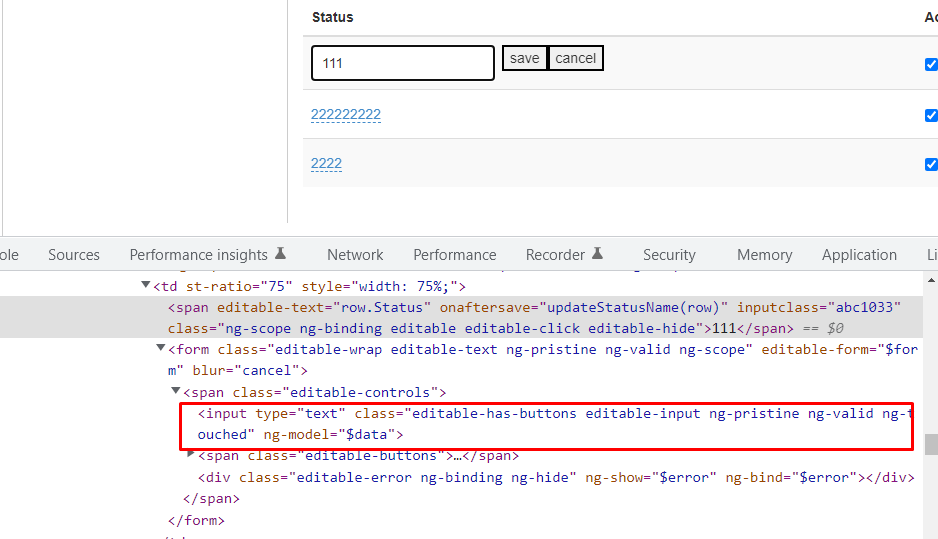
here I am using Angular x-editable. I want to add the class directly to the input element and buttons
<div ng-app="app" ng-controller="Ctrl">
<div>Email: <a href="#" editable-email="user.email">{{ user.email || 'empty' }}</a></div>
</div>
CodePudding user response:
How about using e- refer here
var app = angular.module("app", ["xeditable"]);
app.run(function(editableOptions) {
editableOptions.theme = 'bs3';
});
app.controller('Ctrl', function($scope) {
$scope.user = {
name: 'awesome user'
};
});div[ng-app] {
margin: 50px;
}
.class1 {
color: green !important;
}<link href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<link href="http://vitalets.github.io/angular-xeditable/dist/css/xeditable.css" rel="stylesheet"/>
<script src="http://vitalets.github.io/angular-xeditable/dist/js/xeditable.js"></script>
<h4>Angular-xeditable Customize input (Bootstrap 3)</h4>
<div ng-app="app" ng-controller="Ctrl">
<a href="#" editable-text="user.name" e-required e-placeholder="Enter name" e->
{{ (user.name || 'empty') | uppercase }}
</a>
</div>