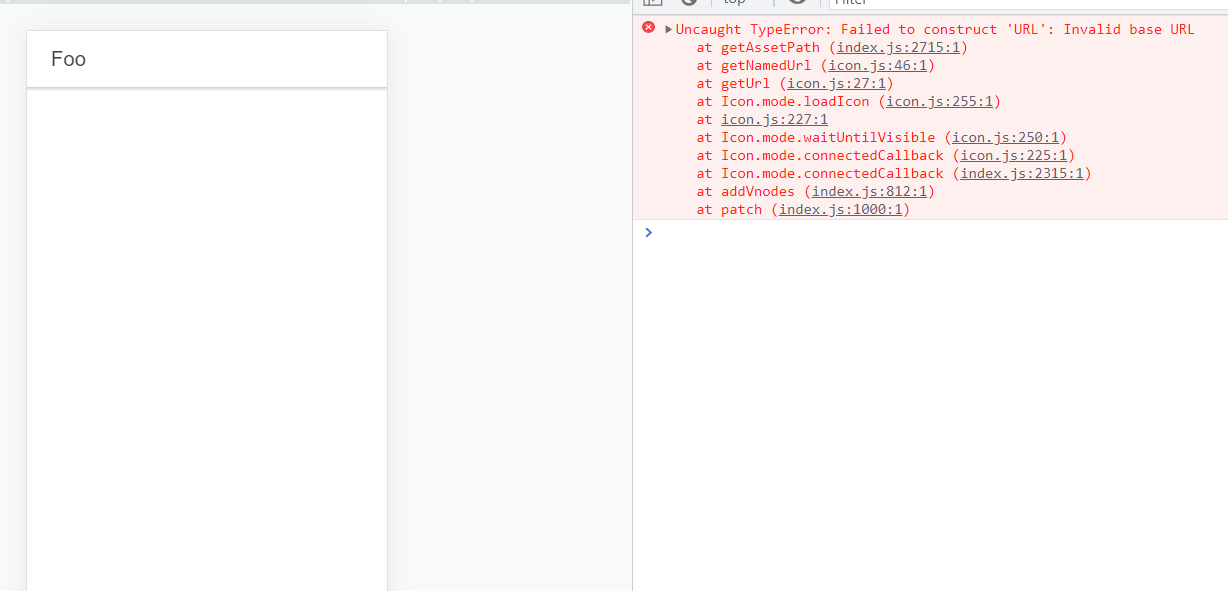
I'm having a problem performing navigation for some pages using React Ionic. One of the pages I want to access has a: "IonBackButton" (no text). But when I access this page, I get the following error:
 When I delete the line where the IonBackButton is, the error disappears.
When I delete the line where the IonBackButton is, the error disappears.
And if I run "router.goBack()" on the Foo page it works correctly (ie not lost history)
I tried 2 types of navigation for the page was, you will see in the code below, but the result is the same:
FooList:
const FooList: React.FC<RouteComponentProps> = ({ match }) => {
const router = useIonRouter();
const history = useHistory();
const goToFoo = () => {
router.push(`${match.url}/foo`, 'forward', 'push');
};
return (
<IonGrid>
<IonButton
onClick={(e) => {
e.preventDefault();
history.push(`${match.url}/foo`);
}}
>
Go to Foo 1
</IonButton>
<IonButton
onClick={goToFoo}
>
Go to Foo 2
</IonButton>
</IonGrid>
);
};
export default FooList;
FooPage (Where do I want the IonBackButton):
const Foo: React.FC<any> = () => {
const router = useIonRouter();
if (router.canGoBack()) {
console.log("canBack")
}
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Foo</IonTitle>
<IonButtons slot="start">
<IonBackButton text="" icon="buttonIcon" />
</IonButtons>
</IonToolbar>
</IonHeader>
</IonPage>
);
};
export default Foo;
Thank you all in advance.
CodePudding user response:
With @DrewReese help,
I realized that the error seemed to be something related to the icon. I import the icon in the "ionBackButton" tag but this icon is not being found. Even using other ionic icons, it doesn't work there. Define the tag as:
<IonBackButton defaultHref='/foo' icon={undefined} />
And with that it displayed the default icon:
Thanks @DrewReese for your help.