Right now, I am in the process of converting from UIKit to SwiftUI. In UIKit, there is a native 
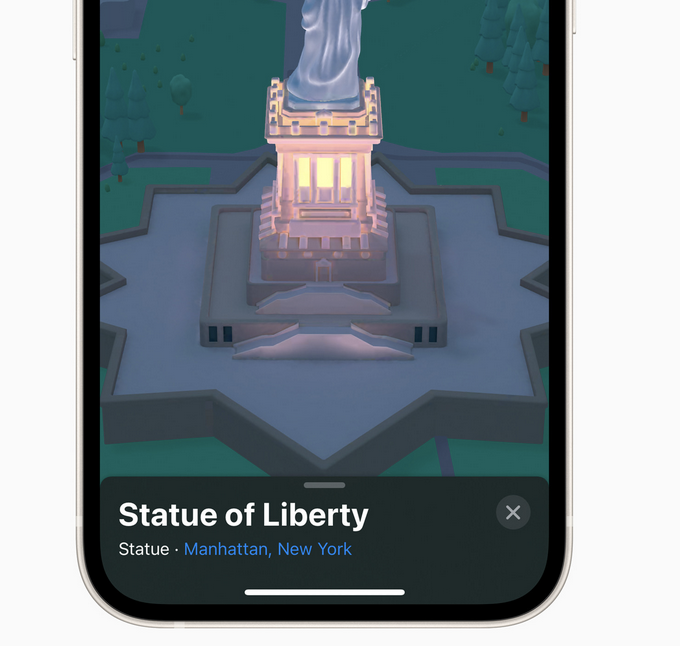
I wanted to find the equivalent of this in SwiftUI, if built in to SwiftUI already. It is understandable if Apple hasn't gotten around to building/converting this yet. I see this also in the Apple Maps App, which I believe is built in SwiftUI, like shown below (on the bottom right corner of the panel):
If there isn't a built in button styling, how would one go about creating a View for this close button, which would adapt to light and dark mode? Thank you so much!
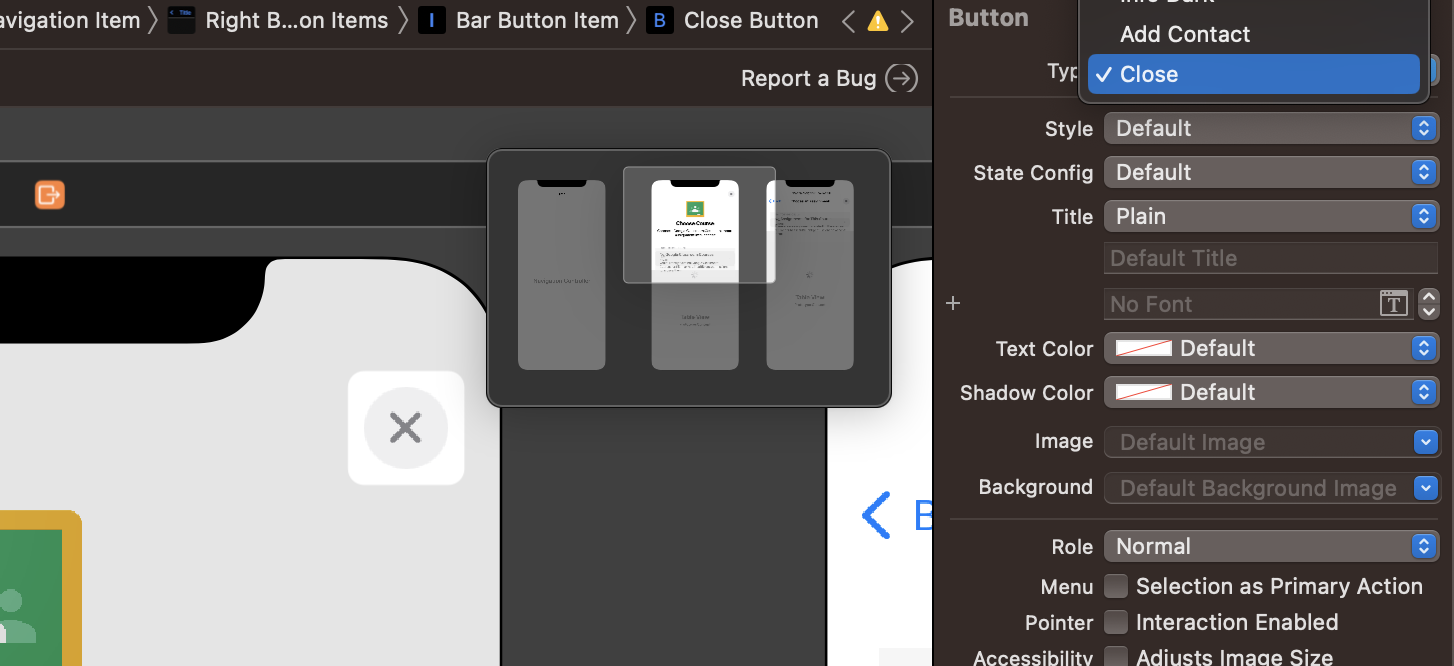
Edit: In UIKIt's Storyboard Editor, here is what I am looking for:
CodePudding user response:
SwiftUI does not use concept of "button type", instead you can construct it by yourself, like
Button(action: {}) {
Image(systemName: "xmark.circle.fill") // << base !!
.resizable()
.frame(width: 32, height: 32) // << for demo
.foregroundColor(.gray)
}
*with any other modifiers as you wish
Xcode 13.4 / iOS 15.5
CodePudding user response:
You can use the xmark.circle.fill symbol as the system image:

⚠️ Note: there is a difference between xmark.circle.fill and x.circle.fill