i'm trying to show data in my componenet and it's not working. My web services are working fine , I'm working in flask as backend. i can see the data in my console(network ) but when i try to show it it's undefined. here this is my code: this is my service:
getFolders(): Observable<Dossier[]>
{
return this._httpClient.get<Dossier[]>(this.baseUrl 'dossiers');}
and this is my component:
folders: Dossier;
folder: Dossier;
folderList: Dossier[]= [];
filterLoaded = false;
ngOnInit(): void {
//folders
this._fileManagerService.getFolders()
.subscribe((data: any) => {
this.folderList = data.Folders;
this.filterLoaded = true;
this._changeDetectorRef.markForCheck();
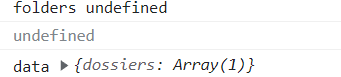
console.log('folders ' JSON.stringify(this.folderList));
console.log(this.folderList);
console.log('data',data);
});
// Get the folder
this._fileManagerService.folder$
.pipe(takeUntil(this._unsubscribeAll))
.subscribe((folder: Dossier) => {
this.selecteddItem = folder;
// Mark for check
this._changeDetectorRef.markForCheck();
});
// Subscribe to media query change
this._fuseMediaWatcherService.onMediaQueryChange$('(min-width: 1440px)')
.pipe(takeUntil(this._unsubscribeAll))
.subscribe((state) => {
this._changeDetectorRef.markForCheck();
});
}
and this is my HTML:
<!-- Folders -->
<div> {{ this.filterLoaded }}
<div >Folders</div>dddd {{ this.folderList }}vf
<div *ngIf="this.filterLoaded === true">
<ng-container *ngFor="let folder of this.folderList">
<div >
<div >
NAME: {{ folder.name }}
</div>
</div>
</ng-container>
</div>
</div>
as you can see in my console it says undefined

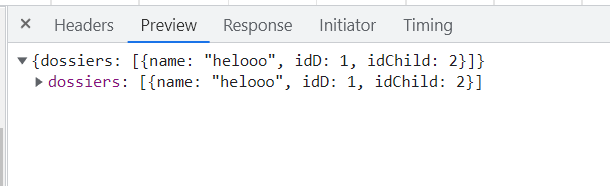
in my network I got my data : look

oh and this is my model:
export interface Dossier {
idD?: string;
name?: string;
idChild?: string;}
if you have an idea please help!
CodePudding user response:
Instead of using
this.folderList = data.Folders;
use
this.folderList = data.dossiers;
You are receiving data but you accessing it using wrong key
