How to make td border color work properly with :hover?
When you hover the last row the bottom border color is not changing as expected
.list{
table-layout:fixed;
border-spacing:0;
}
.list-tr:hover > td{
border-color:red;
}
.list-tr:hover tr > td{
border-top-color:red;
}
.list-td{
border-top:1px solid blue;
}
.list-tr:last-child .list-td{
border-bottom:1px solid blue;
}<table >
<tbody>
<tr >
<td >row1</td>
<td >row1</td>
</tr>
<tr >
<td >row2</td>
<td >row2</td>
</tr>
<tr >
<td >row3</td>
<td >row3</td>
</tr>
</table>CodePudding user response:
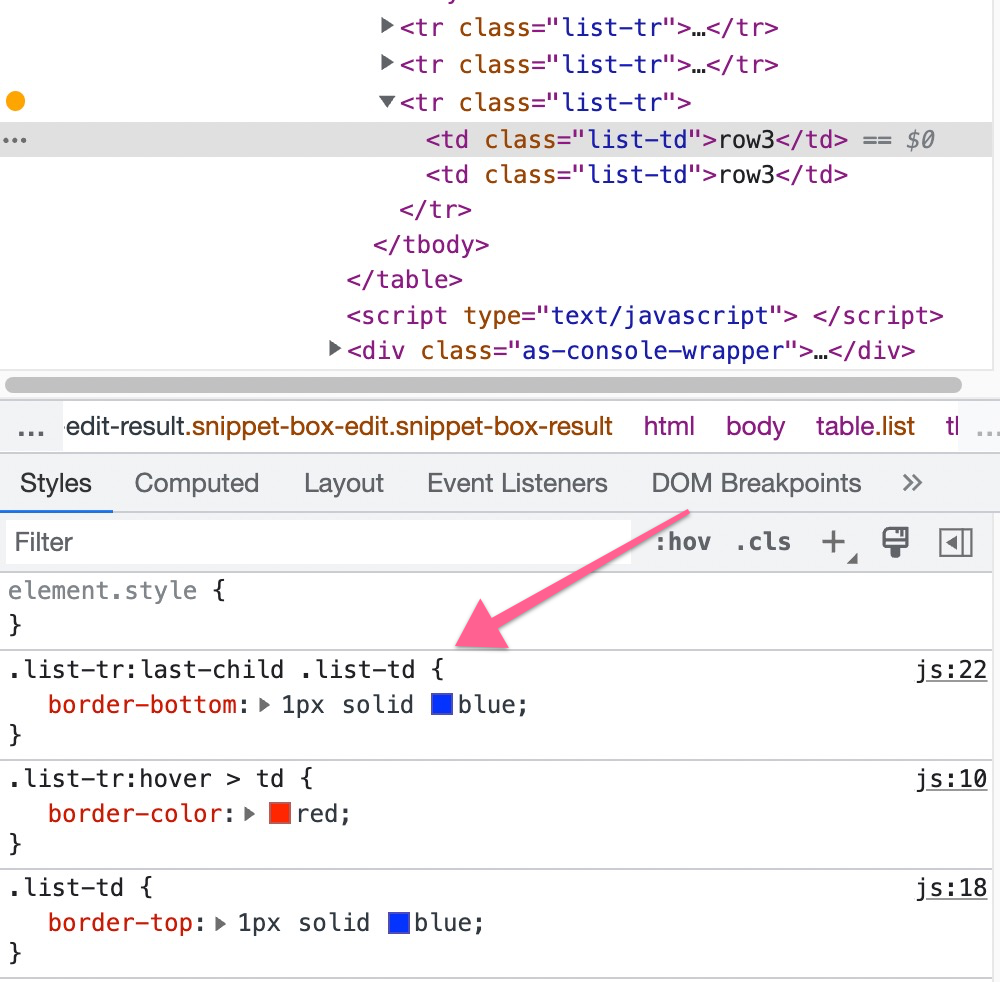
Increasing the specificity of .list-tr:hover > td to .list-tr:hover > td.list-td and it works as expected. You could also lower the specificity of the :last-child selector.
.list {
table-layout: fixed;
border-spacing: 0;
}
.list-tr:hover > td.list-td { /* increase specificity */
border-color: red;
}
.list-tr:hover tr > td {
border-top-color: red;
}
.list-td {
border-top: 1px solid blue;
}
.list-tr:last-child .list-td {
border-bottom: 1px solid blue;
}<table >
<tbody>
<tr >
<td >row1</td>
<td >row1</td>
</tr>
<tr >
<td >row2</td>
<td >row2</td>
</tr>
<tr >
<td >row3</td>
<td >row3</td>
</tr>
</table>Pointer
When applying colors conditionally like this it's easier to first apply the main styles regardless of color (i.e. border), then add the colors in the successive selectors. For example...
.border {
border: 1px solid black; /* set base color */
}
.red {
border-color: red;
}
.green {
border-color: green;
}
This doesn't really apply to you example but good rule of thumb. This also applies to other color variant-styles or styles with multiple values in general.
CodePudding user response:
.list-tr:hover tr > td{
border-top-color:red;
}
In this part off the css, you're selecting the next tr element before getting the child td element and applying the style, but there is no tr element after the last one, so the styling doesn't get applied.
You'll have to add add this code to your css:
.list-tr:last-child:hover > .list-td{
border-bottom:1px solid red;
}
CodePudding user response:
Add another rule for the last border
.list{
table-layout:fixed;
border-spacing:0;
}
.list-tr:hover > td{
border-color:red;
}
.list-tr:hover tr > td{
border-top-color:red;
}
.list-td{
border-top:1px solid blue;
}
.list-tr:last-child .list-td{
border-bottom:1px solid blue;
}
.list-tr:last-child:hover .list-td{
border-bottom:1px solid red;
}<table >
<tbody>
<tr >
<td >row1</td>
<td >row1</td>
</tr>
<tr >
<td >row2</td>
<td >row2</td>
</tr>
<tr >
<td >row3</td>
<td >row3</td>
</tr>
</table>