I'm trying to make a window that will display a number of show listings, panning through each with left and right scroll buttons. The problem is, when I place two listing layouts within the frame, it doesn't add them side by side at their full size with a scrollbar as I would expect. Instead, it distorts both so they will fit in the same space.
EDIT: I thought it might be prudent to mention that the ultimate goal here is to get a list of show objects from a server, and the number can vary. So, the width of the div holding them will have to adapt to the change.
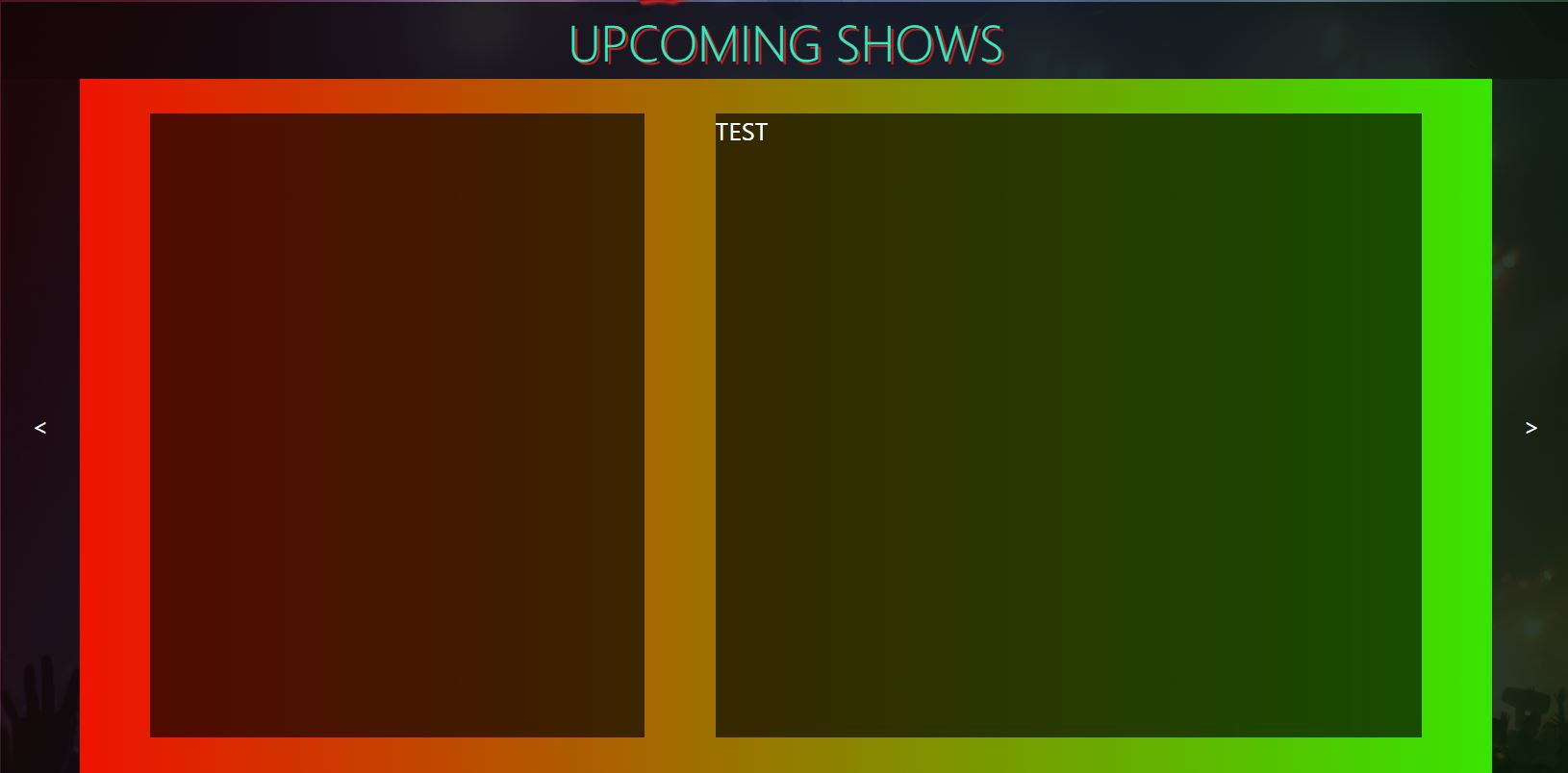
Here is what I'm after, with one in view:

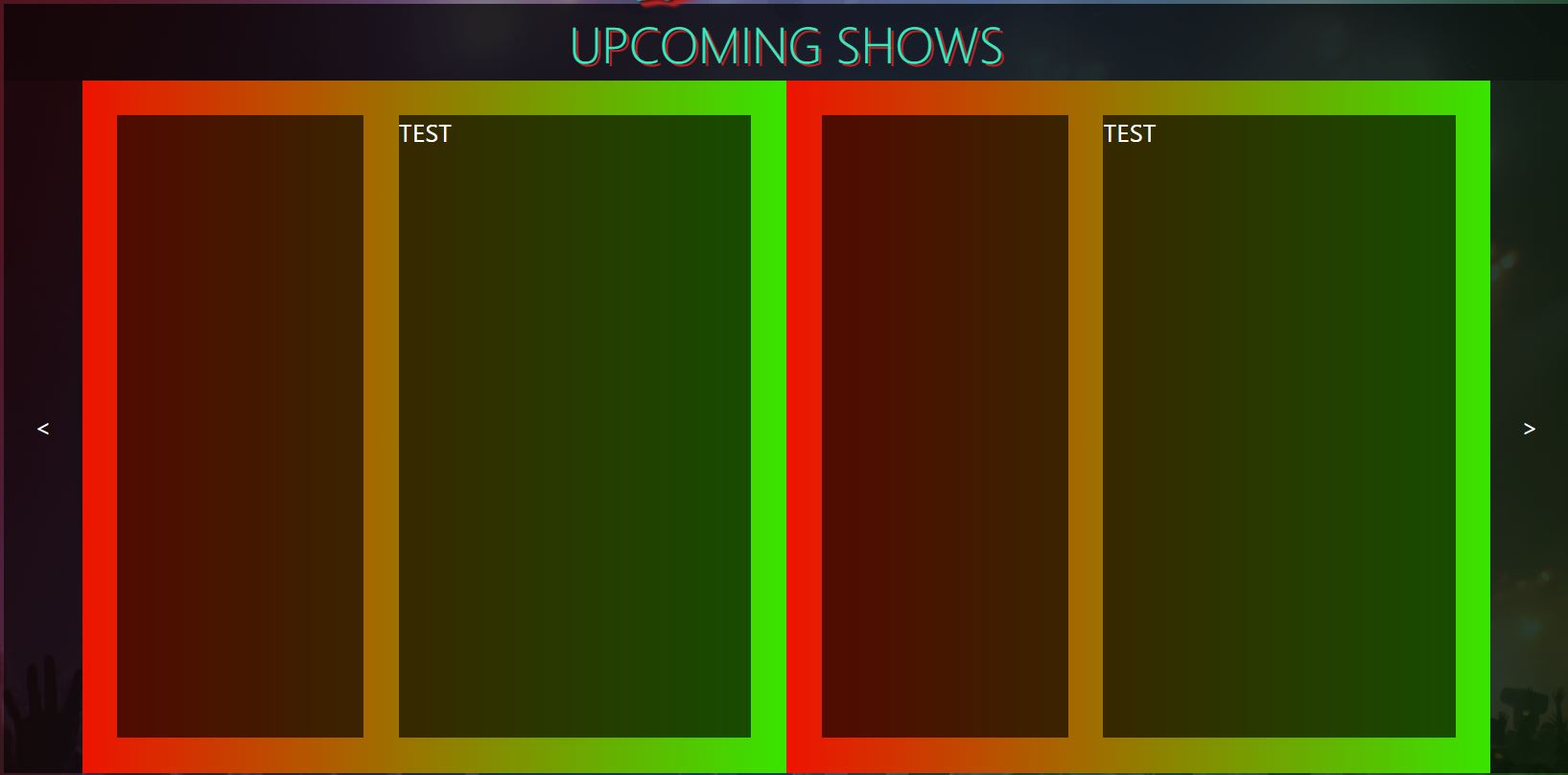
Here is what is actually happening:

The color gradient is only there so I can see what I'm doing. Once I'm sure they're panning correctly, it'll be changed to transparent. Below is my code. If anyone can offer any advice, I'd appreciate it.
Shows.js:
import {useState} from 'react';
import styles from './Shows.module.css';
const Shows = () => {
const Show = (details) => {
return (
<div className={styles.showMain}>
<div className={styles.posterFrame} style={null /* SET BACKGROUND IMAGE HERE, COVER??? */}/>
<div className={styles.textFrame}>
TEST
</div>
</div>
)
}
return (
<div className={styles.main} id="shows">
<div className={styles.container}>
<div className={styles.banner}>
<h1 className={styles.bannerText}>UPCOMING SHOWS</h1>
</div>
<div className={styles.scrollContainer}>
<div className={styles.scrollButton}><</div>
<div className={styles.showBody}>{Show(null)}</div>
<div className={styles.showBody}>{Show(null)}</div>
<div className={styles.scrollButton}>></div>
</div>
</div>
</div>
)
}
export default Shows
Shows.module.css:
.main {
display: flex;
background: linear-gradient(0deg, rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), linear-gradient(112.78deg, rgba(183, 35, 35, 0.5) 12.87%, rgba(51, 169, 236, 0.5) 52.53%, rgba(74, 183, 35, 0.5) 97.84%), url("../../public/images/concert1.jpg");
background-size: cover;
height: 100vh;
width: 100vw;
justify-content: center;
align-items: center;
}
/* ---------------- Scrolling frame ---------------- */
.container {
position: relative;
display: flex;
flex-direction: column;
background: rgba(0,0,0,.5);
height: 82.5%;
width: 85%;
margin-top: 6%;
}
.scrollContainer {
display: flex;
flex-direction: row;
height: 90%;
width: 100%;
overflow: hidden;
}
.banner {
background: rgba(0,0,0,0.45);
display: flex;
height: 10%;
width: 100%;
align-items: center;
justify-content: center;
}
.bannerText {
font-weight: lighter;
color: rgba(50, 236, 191, 1);
text-shadow: 2px 2px rgba(183, 35, 35, 1);
}
.scrollButton {
display: flex;
align-items: center;
justify-content: center;
background: rgba(0,0,0,0.25);
color: white;
height: 100%;
width: 5%;
transition-duration: .25s;
}
.scrollButton:hover {
background: rgba(0,0,0,0.45);
}
.showBody {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background: rgba(0,0,0,0.25);
height: 100%;
width: 90%;
overflow: hidden;
}
/* ---------------- Show listing ---------------- */
.showMain {
height: 100%;
width: 100% !important;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background: linear-gradient(90deg, #FF0000 -9.27%, rgba(34, 255, 0, 1) 112.68%);
overflow: hidden;
}
.posterFrame {
height: 90%;
width: 35%;
background: rgba(0,0,0,0.65);
margin-right: 5%;
}
.textFrame {
height: 90%;
width: 50%;
background: rgba(0,0,0,0.65);
color: white;
}
CodePudding user response:
.scrollContainer {
display: flex;
flex-direction: row;
height: 90%;
width: 100%;
overflow: hidden;
}
This not going to work, you need make it like so:
.scrollContainer {
display: flex;
flex-direction: row;
height: 90%;
//width: 100%; < wrong
//overflow: hidden; < wrong
overflow-x:auto;
flex-wrap:no-wrap;
}
Then
.showMain {
height: 100%;
//width: 100% !important;
width: 300px; // sorry I have to be specified
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background: linear-gradient(90deg, #FF0000 -9.27%, rgba(34, 255, 0, 1) 112.68%);
overflow: hidden;
}
CodePudding user response:
Alright, I figured it out. In combination with the suggestions here, which got me to the side by side display I was after, I placed the two Show items in a new div with the className showWindow. I set the CSS for the window as follows:
.showWindow {
width: 90%;
display: flex;
flex-direction: row;
overflow: auto;
}
This displays one at a time, gives me the scrollbar, and does not obstruct the scroll buttons. Thanks for helping me find the solution, everyone.
CodePudding user response:
Update the css:
.scrollContainer {
...
overflow: auto;
}
.showBody {
...
flex: none;
}
.scrollButton {
...
flex: none;
}
.sliderContainer {
display: flex;
height: 100%;
}
Then wrap the content with a sliderContainer:
<div className={styles.sliderContainer}>
<div className={styles.scrollButton}><</div>
<div className={styles.scrollContainer}>
<div className={styles.showBody}>{Show(null)}</div>
<div className={styles.showBody}>{Show(null)}</div>
</div>
<div className={styles.scrollButton}>></div>
</div>
And it works fine.
