I build a folder assets and added there my logo.png. But it shows unable to load asset: assets/logo.png . How can I fix this? Below you can find my code.
import 'package:flutter/material.dart'; import 'package:color/color.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
color: Colors.grey[900],
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
SizedBox(
height: 100,
width: 150,
child: Image.asset('assets/logo.png'),
)
],
),
)
],
),
);
}
}
CodePudding user response:
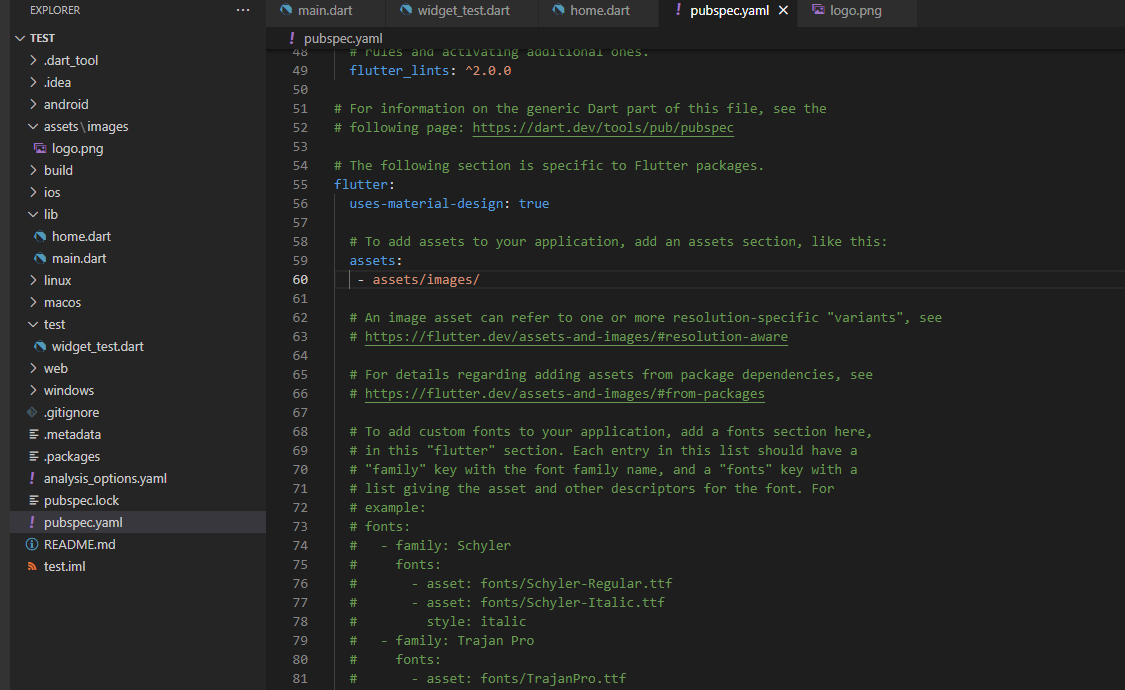
You need to add also pubspec.yaml file like this.
flutter:
uses-material-design: true
assets:
- assets/logo.png
CodePudding user response:
first you need create a asset folder in your project root folder, like this:
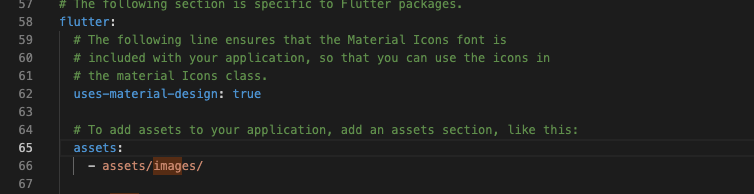
then in your pubspec.yaml , under flutter: define it like this:
assets:
- assets/images/
then run flutter pub get now if you call image, you can see it:
Image.asset('assets/images/test.jpeg'),
Note: if you still not getting image, please stop project and close ide, then open it again run flutter pub get then run then project.