FutureBuilder(
future: getClaimDetail(""),
builder:
(BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.data != null) {
return Container(
height: 150,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius:
BorderRadius.all(Radius.circular(15)),
boxShadow: null,
),
padding: const EdgeInsets.all(20),
child: Column(
children: [
Row(
children: [
Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Text(
'Claim ID',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Color(AppColors.greyText),
),
),
),
),
Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Text(
'Contract No.',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Color(AppColors.greyText),
),
),
),
),
],
),
Row(
children: [
Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Text(
widget.claimNumber,
style: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.w600,
),
),
),
),
const Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Text(
'KP2207514735',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.w600,
),
),
),
),
],
),
Divider(
color: Color(AppColors.bgColor),
height: 20,
thickness: 1,
),
Flexible(
//fit: FlexFit.tight,
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Align(
alignment: Alignment.centerLeft,
child: Container(
height: 59,
width: 59,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10)),
image: DecorationImage(
image: AssetImage(
"lib/Assets/Images/car.png"),
fit: BoxFit.cover,
)),
),
),
Flexible(
fit: FlexFit.tight,
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Row(
children: [
Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Padding(
padding:
const EdgeInsets.only(
left: 10,
bottom: 5),
child: Text(
snapshot.data.make
" "
snapshot.data.model,
style: const TextStyle(
fontSize: 16,
fontWeight:
FontWeight.w700,
),
),
),
),
),
Flexible(
child: Expanded(
child: Align(
alignment:
Alignment.centerRight,
child: Container(
margin:
const EdgeInsets.only(
bottom: 5),
decoration: BoxDecoration(
color: Color(AppColors
.bgColor),
borderRadius:
const BorderRadius
.all(
Radius
.circular(
5))),
padding:
const EdgeInsets.all(
3),
child: Text(
snapshot.data.year,
style: TextStyle(
color: Color(AppColors
.primaryBlueColor),
fontSize: 10,
fontWeight:
FontWeight
.w500),
),
),
)),
),
],
),
Row(
children: [
Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Padding(
padding:
const EdgeInsets.only(
left: 10, top: 5),
child: Text.rich(TextSpan(
text: 'Model: ',
style: TextStyle(
fontSize: 12,
fontWeight:
FontWeight
.w500,
color: Color(
AppColors
.greyText)),
children: <
InlineSpan>[
TextSpan(
text: snapshot
.data.model
.toString(),
style: TextStyle(
fontSize: 12,
fontWeight:
FontWeight
.w700,
color: Color(
AppColors
.blackText)),
),
])),
),
),
),
Flexible(
child: FractionallySizedBox(
widthFactor: 1,
child: Padding(
padding:
const EdgeInsets.only(
top: 5),
child: Text.rich(TextSpan(
text: 'Make: ',
style: TextStyle(
fontSize: 12,
fontWeight:
FontWeight
.w500,
color: Color(
AppColors
.greyText)),
children: <
InlineSpan>[
TextSpan(
text: snapshot
.data.make
.toString(),
style: TextStyle(
fontSize: 12,
fontWeight:
FontWeight
.w700,
color: Color(
AppColors
.blackText)),
)
])),
),
),
),
],
),
],
),
)
],
)),
],
),
);
} else {
return const Center(child: Text(''));
}
}),
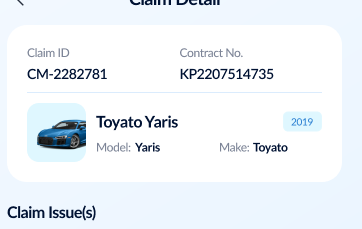
What is the best way to design this card? I did it with rows and columns but it is causing issues like pixel overflow when I click on a textfield below this feature builder when keyboards appears. The Flexible row after the car image causes the overflow, I don't know why!! it's already in the flexible widget. If i dont click on textfield it works fine. Please guide me. The FutureBuilder builder is inside the main column that column is also wrapped in a container and the container is inside the SingleChiledScrollView.
It gives these errors
════════ Exception caught by rendering library ═════════════════════════════════
A RenderFlex overflowed by 25 pixels on the bottom.
The relevant error-causing widget was
Column
=> (its the flexible column inside the row with flexfit.tight)
Exception has occurred.
_AssertionError ('package:flutter/src/widgets/framework.dart': Failed assertion: line 5186 pos 16: 'child is! ParentDataElement<ParentData>': is not true.)
CodePudding user response:
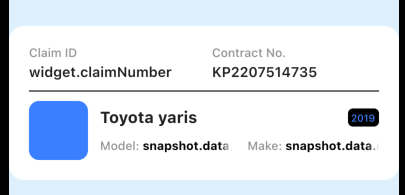
Try this:
Container(
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(15)),
boxShadow: null,
),
padding: const EdgeInsets.all(20),
child: Column(
children: [
Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Claim ID',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Colors.grey,
),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
'widget.claimNumber',
style: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.w600,
),
),
),
],
),
),
SizedBox(
width: 16,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Contract No.',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Colors.grey,
),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
'KP2207514735',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.w600,
),
),
),
],
),
),
],
),
Divider(
color: Colors.black,
height: 20,
thickness: 1,
),
Row(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 59,
width: 59,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(10)),
color: Colors.blueAccent
// image: DecorationImage(
// image: AssetImage("lib/Assets/Images/car.png"),
// fit: BoxFit.cover,
// ),
),
),
SizedBox(
width: 12,
),
Expanded(
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text(
'Toyota yaris',
overflow: TextOverflow.fade,
style: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.w700,
),
),
),
Container(
margin: const EdgeInsets.only(left: 16),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: const BorderRadius.all(
Radius.circular(5))),
padding: const EdgeInsets.all(3),
child: Text(
'2019',
style: TextStyle(
color: Colors.blueAccent,
fontSize: 10,
fontWeight: FontWeight.w500),
),
),
],
),
SizedBox(
height: 12,
),
Row(
children: [
Expanded(
child: Text.rich(
softWrap: false,
overflow: TextOverflow.fade,
TextSpan(
text: 'Model: ',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Colors.grey),
children: <InlineSpan>[
TextSpan(
text: 'snapshot.data.model',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w700,
color: Colors.black),
),
]),
),
),
SizedBox(
width: 16,
),
Expanded(
child: Text.rich(
softWrap: false,
overflow: TextOverflow.fade,
TextSpan(
text: 'Make: ',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Colors.grey),
children: <InlineSpan>[
TextSpan(
text: 'snapshot.data.make',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w700,
color: Colors.black),
)
])),
),
],
),
],
),
)
],
),
],
),
)