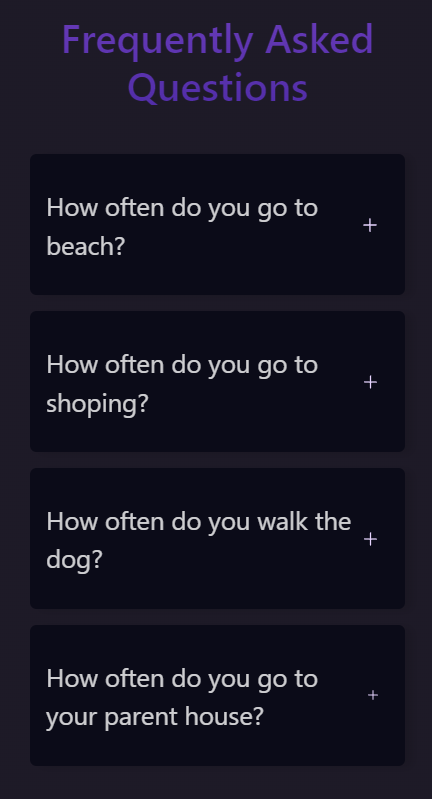
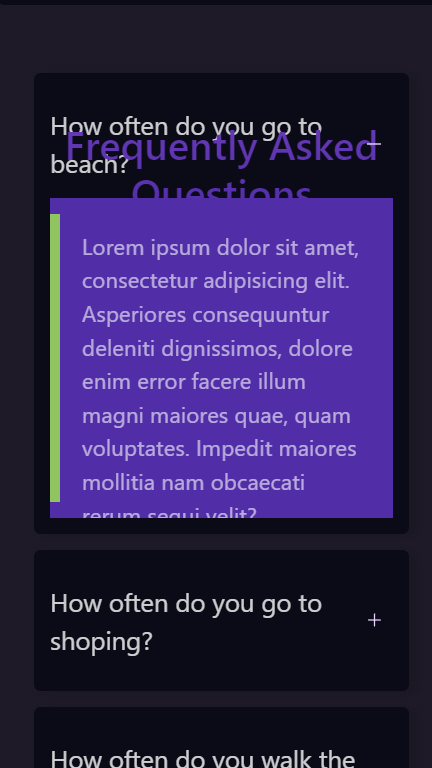
As you can see, here I have a FAQ section, but when I click on one of the quesiton it not working correclty the text Frequently Asked Question does not expend to the top
here is my code:
.Frequently {
position: relative;
top: 100px;
background: -webkit-linear-gradient(rgb(103, 58, 183), rgb(81, 45, 168));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* FAQ SECTION */
section {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
}
.container1 {
width: 100%;
max-width: 80rem;
margin: 0 auto;
padding: 0 1.5rem;
}
.accordion-item {
background-color: #0b0b18;
;
border-radius: .4rem;
margin-bottom: 1rem;
padding: 1rem;
box-shadow: .5rem 2px .5rem rgba(0, 0, 0, .1);
}
.accordion-link {
font-size: 1.6rem;
color: rgba(255, 255, 255, .8);
text-decoration: none!important;
background-color: #0b0b18;
;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 0;
}
.accordion-link ion-icon {
color: #e7d5ff;
padding: .5rem;
}
ion-icon[name="remove"] {
display: none;
}
.answer {
max-height: 0;
overflow: hidden;
position: relative;
background-color: rgb(81, 45, 168);
transition: max-height 650ms;
}
.answer::before {
content: "";
position: absolute;
width: .6rem;
height: 90%;
background-color: #8fc460;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.answer p {
color: rgba(255, 255, 255, .6);
font-size: 1.4rem;
padding: 2rem;
}
.accordion-item:target .answer {
max-height: 20rem;
}
.accordion-item:target .accordion-link ion-icon[name="add"] {
display: none;
}
.accordion-item:target .accordion-link ion-icon[name="remove"] {
display: block;
}<div >
<div align="center">
<h1 >Frequently Asked Questions</h1>
</div>
<section>
<div >
<div >
<div id="question1">
<a href="#question1">
How often do you go to beach?
<ion-icon name="add"></ion-icon>
<ion-icon name="remove"></ion-icon>
</a>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores consequuntur deleniti dignissimos, dolore enim error facere illum magni maiores quae, quam voluptates. Impedit maiores mollitia nam obcaecati rerum sequi velit?</p>
</div>
</div>CodePudding user response:
.Frequently {
background: -webkit-linear-gradient(rgb(103, 58, 183), rgb(81, 45, 168));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* FAQ SECTION */
section {
width: 100%;
height: 100vh;
display: flex;
}
.container1 {
width: 100%;
max-width: 80rem;
margin: 0 auto;
margin-top: 10px;
padding: 0 1.5rem;
}
.accordion-item {
background-color: #0b0b18;
border-radius: .4rem;
margin-bottom: 1rem;
padding: 1rem;
box-shadow: .5rem 2px .5rem rgba(0,0,0,.1);
}
.accordion-link {
font-size: 1.6rem;
color: rgba(255,255,255,.8);
text-decoration: none!important;
background-color: #0b0b18;;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 0;
}
.accordion-link ion-icon{
color: #e7d5ff;
padding: .5rem;
}
ion-icon[name="remove"] {
display: none;
}
.answer {
max-height: 0;
overflow: hidden;
position: relative;
background-color: rgb(81, 45, 168);
transition: max-height 650ms;
}
.answer::before {
content: "";
position: absolute;
width: .6rem;
height: 90%;
background-color: #8fc460;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.answer p {
color: rgba(255,255,255,.6);
font-size: 1.4rem;
padding: 2rem;
}
.accordion-item:target .answer {
max-height: 20rem;
}
.accordion-item:target .accordion-link ion-icon[name="add"] {
display: none;
}
.accordion-item:target .accordion-link ion-icon[name="remove"] {
display: block;
}
.accordion {
background-color: #0b0b18;
padding-top: 10px;
} <div >
<section>
<div >
<div >
<div align="center">
<h1 >Frequently Asked Questions</h1>
</div>
<div id="question1">
<a href="#question1">
How often do you go to beach?
<ion-icon name="add"></ion-icon>
<ion-icon name="remove"></ion-icon>
</a>
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores consequuntur deleniti dignissimos, dolore enim error facere illum magni maiores quae, quam voluptates. Impedit maiores mollitia nam obcaecati rerum sequi velit?
</p>
</div>
</div>
</div>
</div>
</section>
</div>is this what you are looking for?
CodePudding user response:
Your <section> using height: 100vh; and <h1> using position: relative; that why they are overlay together.
Here I'm removing height: 100vh; from <section> to make the section height match with content height and don't overlay the element above. For other approaches you want, you could adjust based on the core issue that I point out above.
.Frequently {
position: relative;
margin-bottom: 10px;
background: -webkit-linear-gradient(rgb(103, 58, 183), rgb(81, 45, 168));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* FAQ SECTION */
section {
width: 100%;
display: inline-flex;
align-items: center;
}
.container1 {
width: 100%;
max-width: 80rem;
margin: 0 auto;
padding: 0 1.5rem;
}
.accordion-item {
background-color: #0b0b18;;
border-radius: .4rem;
margin-bottom: 1rem;
padding: 1rem;
box-shadow: .5rem 2px .5rem rgba(0,0,0,.1);
}
.accordion-link {
font-size: 1.6rem;
color: rgba(255,255,255,.8);
text-decoration: none!important;
background-color: #0b0b18;;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 0;
}
.accordion-link ion-icon{
color: #e7d5ff;
padding: .5rem;
}
ion-icon[name="remove"] {
display: none;
}
.answer {
max-height: 0;
overflow: hidden;
position: relative;
background-color: rgb(81, 45, 168);
transition: max-height 650ms;
}
.answer::before {
content: "";
position: absolute;
width: .6rem;
height: 90%;
background-color: #8fc460;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.answer p {
color: rgba(255,255,255,.6);
font-size: 1.4rem;
padding: 2rem;
}
.accordion-item:target .answer {
max-height: 20rem;
}
.accordion-item:target .accordion-link ion-icon[name="add"] {
display: none;
}
.accordion-item:target .accordion-link ion-icon[name="remove"] {
display: block;
}<div >
<div align="center">
<h1 >Frequently Asked Questions</h1>
</div>
<section>
<div >
<div >
<div id="question1">
<a href="#question1">
How often do you go to beach?
<ion-icon name="add"></ion-icon>
<ion-icon name="remove"></ion-icon>
</a>
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores consequuntur deleniti dignissimos, dolore enim error facere illum magni maiores quae, quam voluptates. Impedit maiores mollitia nam obcaecati rerum sequi velit?
</p>
</div>
</div>
</div>
</div>
</section>
</div>More information about: relative and vh or easier docs vh w3s and relative w3s.