I would like to make a table full (remaining) width without getting pushed away by an "float: right" image. The (simplified) code is like this:
<div>
<img style="float: right;">
<table>
...
</table>
<p>Some text</p>
<p>Even more text</p>
...
</div>
If give the table the style "width: 100%" it is displayed below the image with the full width. If I do not set the width it has the minimum size to fit the text without line breaks. I would like to have it fill out all space left of the image (with a minimum size so it gets pushed away in extreme cases). I couldn't find any solution for this.
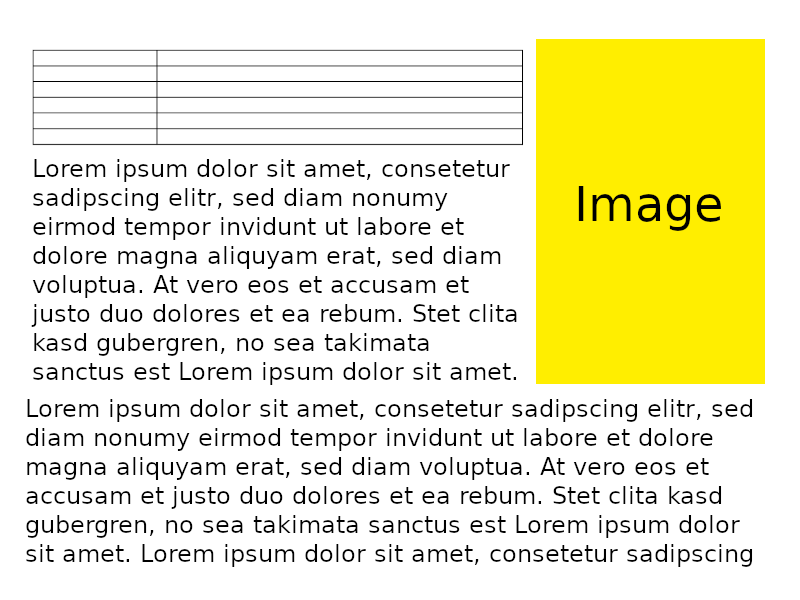
Edit: sorry, maybe I wasn't clear what I would like the result to look like, I created an image. The tricky part is the table should extend all over to the image and the text should start directly below the table, even if the image is bigger (that's the part I cannot get working using flex) 
CodePudding user response:
you wanna try this solution, you can change the size of the image all you want
<div style="display: flex;">
<img src="img.png" style="float: right; width: 90%">
<table style=" width: 100%; border: 1px solid; ">
<tr>
<td style="border: 1px solid;">Some text</td>
<td style="border: 1px solid;">Some text</td>
<td style="border: 1px solid;">Some text</td>
<td style="border: 1px solid;">Some text</td>
<td style="border: 1px solid;">Some text</td>
</tr>
<tr>
<td style="border: 1px solid;">Even more text</td>
<td style="border: 1px solid;">Even more text</td>
<td style="border: 1px solid;">Even more text</td>
<td style="border: 1px solid;">Even more text</td>
<td style="border: 1px solid;">Even more text</td>
</tr>
</table>
<p>Some text</p>
<p>Even more text</p>
...
</div>
CodePudding user response:
<div style="width:100%;">
<div style="max-width:50%;
float:left;display:block;">
<table border=1
cellpadding=60px>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</table>
<p>Some text</p>
<p>Even more text</p>
...
</div>
<div style="max-width:50%; float:right;">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ37waf3hj3eVvTy40XYee0lQ6uVGJTx7m3Q&usqp=CAU"
style="float:right;
height:auto;
width:100%; display:block;">
</div>
</div>
