I'm new to flutter
How do I print the data from getAge() to ListTile(title: )?
Here's the code:
const Divider(),
const ListTile(
leading: Icon(Icons.face),
title: Text(''),
subtitle: Text('Age'),
),
];
return ListView(children: listTiles);
}
}
void getAge() {
final DateTime now = DateTime.now();
final DateTime birthday = DateTime.parse('1985-8-13');
final age = now.year -
birthday.year -
(now.month > birthday.month
? 0
: now.month == birthday.month
? now.day >= birthday.day
? 0
: 1
: 1);
print(age);
}
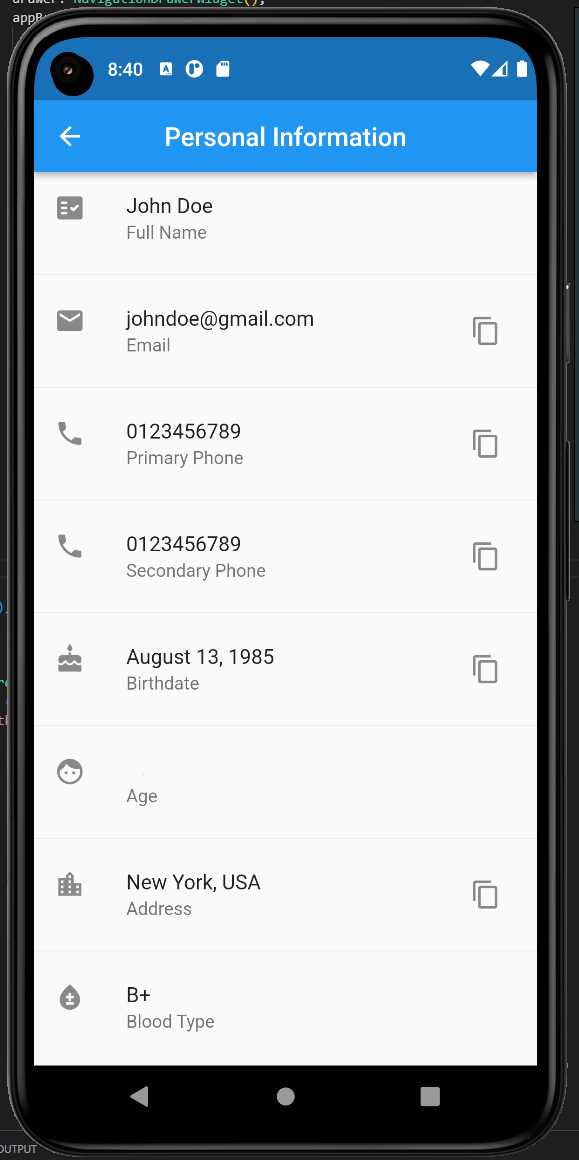
Here's the image:
CodePudding user response:
You don't "print" to a Widget. you provide it by making it return from the function. Change your function to
String getAge() {
final DateTime now = DateTime.now();
final DateTime birthday = DateTime.parse('1985-8-13');
final age = now.year -
birthday.year -
(now.month > birthday.month
? 0
: now.month == birthday.month
? now.day >= birthday.day
? 0
: 1
: 1);
return age.toString();
}
And then use like
ListTile(
leading: Icon(Icons.face),
title: Text(getAge()),
subtitle: Text('Age'),
),
CodePudding user response:
your first issue is your time format, your month should be 08, then return age from getAge():
String getAge() {//<-- add this
final DateTime now = DateTime.now();
final DateTime birthday = DateTime.parse('1985-08-13');//<-- change month to 08
final age = now.year -
birthday.year -
(now.month > birthday.month
? 0
: now.month == birthday.month
? now.day >= birthday.day
? 0
: 1
: 1);
print(age);
return age.toString();//<-- add this
}
then call it like this, don forgot to remove const before ListTile:
ListTile(
leading: Icon(Icons.face),
title: Text(getAge()), //<-- add this
subtitle: Text('Age'),
),
CodePudding user response:
int intAge = 0; //intialize age here
@override
void initState() {
super.initState();
getAge(); //call in the initState function, it will be called first
}
void getAge() {
final DateTime now = DateTime.now();
final DateTime birthday = DateTime.parse('1985-8-13');
final age = now.year -
birthday.year -
(now.month > birthday.month
? 0
: now.month == birthday.month
? now.day >= birthday.day
? 0
: 1
: 1);
intAge = age; //here assign value to intAge
}
const Divider(),
const ListTile(
leading: Icon(Icons.face),
title: Text(intAge.toString()),//change to String
subtitle: Text('Age'),
),
];
return ListView(children: listTiles);
}
}