import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
toolbarHeight: 50.0,
title: const Text(
'This is the title !',
style: TextStyle(color: Colors.black),
),
backgroundColor: Colors.amber,
),
),
));
CodePudding user response:
Wrap your title in a Align and apply Alignment.centerRight to it
Scaffold(
appBar: AppBar(
title: Align(
alignment: Alignment.centerRight,
child: Text(
"My title",
),
),
CodePudding user response:
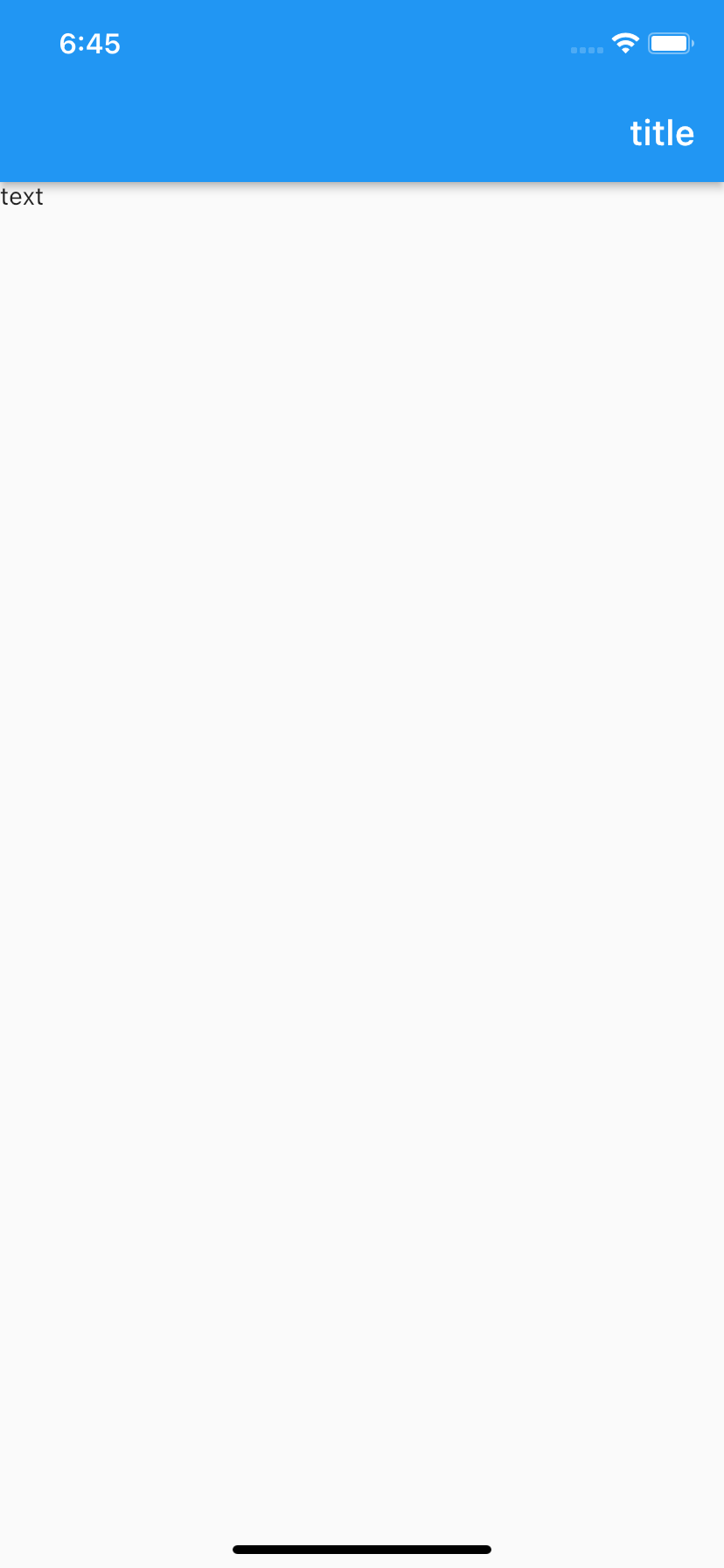
return Scaffold(
appBar: AppBar(
title: Align(
alignment: Alignment.centerRight,
child: Text(
"title",
),),),
body: getText("text"),
);
CodePudding user response:
put the title in actions rather than the title or leading to add it to the left