I'm trying everything I can to align these fields.
In wider screens, its display is okay but with smaller screens, the label becomes too long that affects the alignment of the fields.
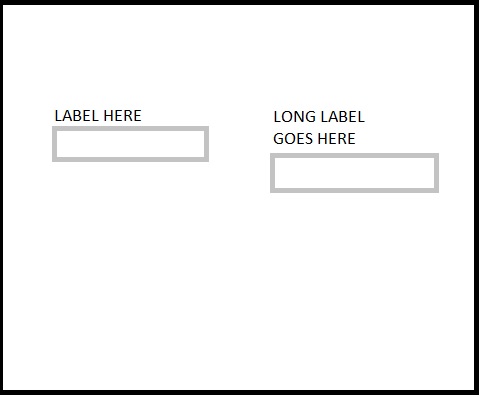
Currently it looks like this:
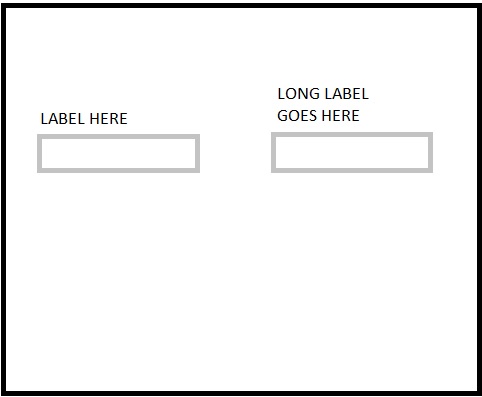
I'm planning to have them display like this if the screen isn't wide enough:

My codes so far:
<div >
<div style="padding: 0 0.2em">
<div>
<label>LABEL HERE</label>
<input type="text">
</div>
</div>
<div style="padding: 0 0.2em">
<div>
<label>LONG LABEL GOES HERE</label>
<input type="text">
</div>
</div>
</div>
CSS:
.column-50, .column-100 {
float: left
}
.column-50 {
width: 50%
}
.marginbottom-4 {
margin-bottom: 1.2em
}
Already tried playing with padding, vertical-align, justify-content but maybe I'm doing it wrong?
CodePudding user response:
One solution might be using a table
<table style="width: 100px;">
<tr>
<td>LABEL HERE</td>
<td>LONG LABEL GOES HERE</td>
</tr>
<tr>
<td><input type="text"></td>
<td><input type="text"></td>
</tr>
</table>CodePudding user response:
You can use flexbox and align your items at the bottom using align-items: end;
You can play around more with this css property like center , start etc: align-items
.wrapper {
display: flex;
justify-content: space-between;
align-items: end;
width: 250px;
}<div >
<div>
<label>LABEL HERE</label>
<input type="text">
</div>
<div>
<label>LONG LABEL GOES HERE</label>
<input type="text">
</div>
</div>